
What I did
<사전준비>

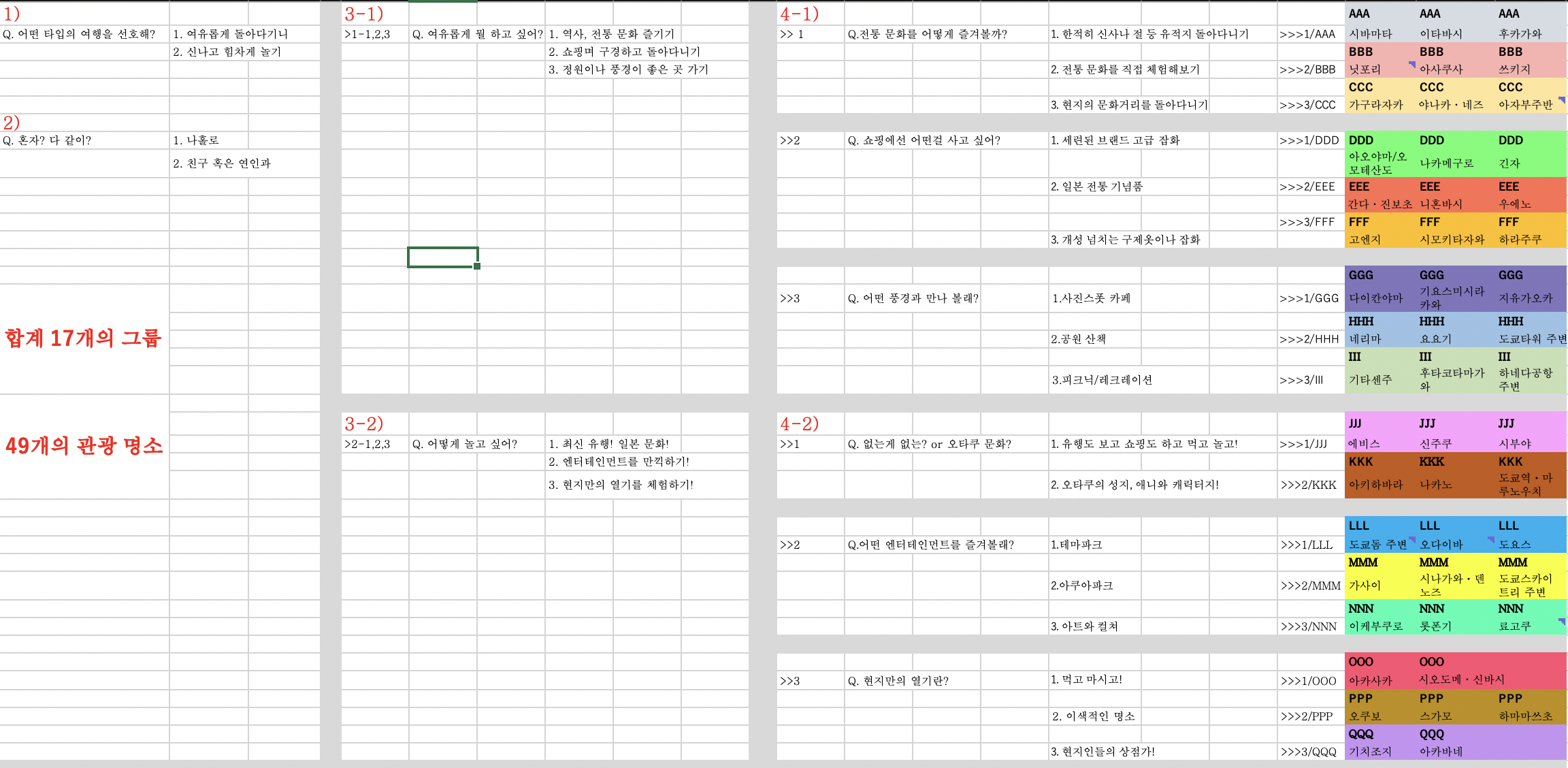
・ 질문&답변 작성하고 카테고리 그룹과 연결시키는 걸 완성하고야 말았다. 정말 머리 많이 쓰고 정말 많이 힘들었기에 완성된 걸 보고 내 자신이 너무 기특하고 경이롭기 까지 하다.....(눈물 좔좔)

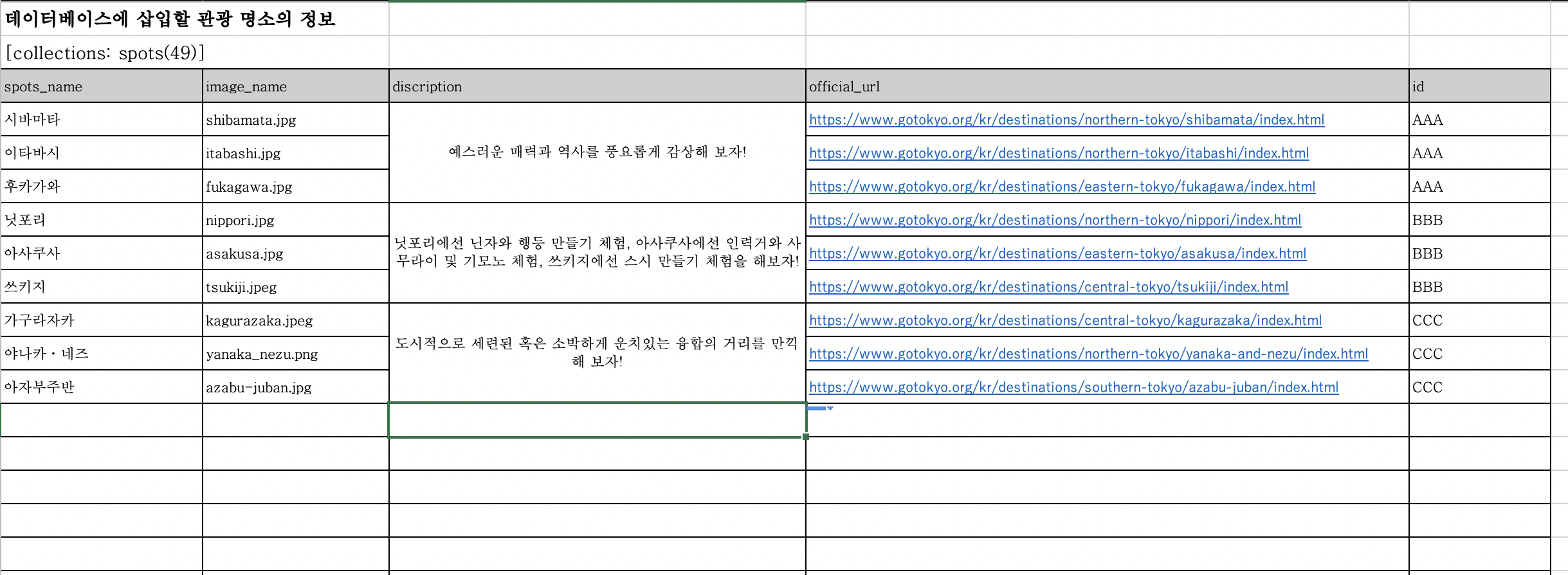
・데이터 베이스에 넣을 관광 명소의 콜렉션 테이블의 구조를 잡아 보았다.이렇게 하는게 맞는 거겠지...? 나머지 40개 처리해야함.. 정말 많은 시간이 소요되는 수작업... 포기하지 않겠...ㅇ
<메인페이지>
・ 이미지 사이즈 조절하려다가 뭔가 밑에서 심심해서 footer를 만들어 보았다.
글귀 이외에, 이 블로그로 이동할 수 있는 링크 글씨 [블로그보기] 도 넣어봤다! 별거 아니지만 신기방기..
하지만 글씨의 위치 조절이 생각보다 어렵다. 열심히 조정해 봐야지.
🎈
.footer {
width: 100%;
text-align: center;
padding: 1px;
color: white;
background-color: darkslateblue;
}
.velog {
padding-left: 1300px;
color: white;
}
<footer>
<p>©Four seasons in Tokyo by ine </p>
<a href="https://velog.io/@lolly66" target="_blank" class="velog">블로그 보기</a><시즌 페이지>
부트스트랩의 카드 태그를 이용해서 카드를 만들고, 이미지를 삽입해서 꾸며 보았다. 거기에 more버튼을 누르면 도쿄 관광 공식 사이트의 시즌별 관광 가이드 페이지로 새로운 페이지로써 이동되도록 설정!!!
간단하게 쉽사리 해버려서 너무 신기하고 뿌듯하당..!
사이즈에 맞는 이미지 찾는데 좀 시간이 걸렸지만 페이지 자체도 내가 구상한 것 처럼 심플하고 우아해 보여서 너무너무 맘에 든당~~ 후후
여기에 내리는 효과 줘야지.
🎈
<div class="cards" style="width: 18rem;">
<img class="card-img-top"
src="https://images.pexels.com/photos/4210811/pexels-photo-4210811.jpeg?auto=compress&cs=tinysrgb&dpr=2&w=500"
alt="Card image cap">
<div class="card-body">
<h5 class="card-title">봄</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's
content.</p>
<a href="https://www.gotokyo.org/kr/story/guide/spring/index.html" target="_blank"
class="btn btn-outline-danger btn-lg">more</a>
</div>
</div>
아래는 카드들의 CSS 코드! 가운데 정렬 및 글자 크기등을 조절해 보았다.
.cards {
flex-basis: 240px;
padding-top: .12rem;
margin: 3rem;
}
.card-body {
text-align: center;
font-size: 18px;
}
클릭 했을 때 지금 보고 있는 페이지가 아닌 새로운 페이지 창이 열리면서 이동하는 코드!!! 처음 알았는데 너무 쉽다잉.
🎈 target="_blank" 이 아이를 하이퍼 링크 태그안에 쏘옥 넣어준다!
<div><a href="https://www.gotokyo.org/kr/story/guide/spring/index.html" target="_blank"class="btn btn-outline-danger btn-lg">more
</div >Doing...
・ 데이터 베이스 용의 관광 명소 정보 입력 마치기 (40개..)
・ 매칭 후의 디스크립션 생각하고 입력하기
・ 스타트 페이지 어느 정도 만들어 보기
・ 어느 페이지에서도 메인,스타트,시즌 페이지 자유롭게 이동할 수 있게 하기
What to do
・ 오늘까지 숙제 마치고 튜터님께 보고 하기. 다음 스케줄 확인!
・ 시즌 페이지에 내리는 효과 찾아보기
・ 메인 이외의 페이지에도 훗다 적용하기
・ 스타트 페이지의 연동 구조 코드 알아보기
Comment & Thought
-단순 노동의 시간이 너무 걸리지만 조금씩 길이 보인다..
-하나 하나 차근 차근 질문하고 내용 이해하며 나아가자.
-시즌 페이지 깔끔하고 너무 마음에 든다...!!!헤헤
-이번 주말에는 파이썬 코드로 관광 명소 정보 삽입하기!!
