
What I did
<사전준비>
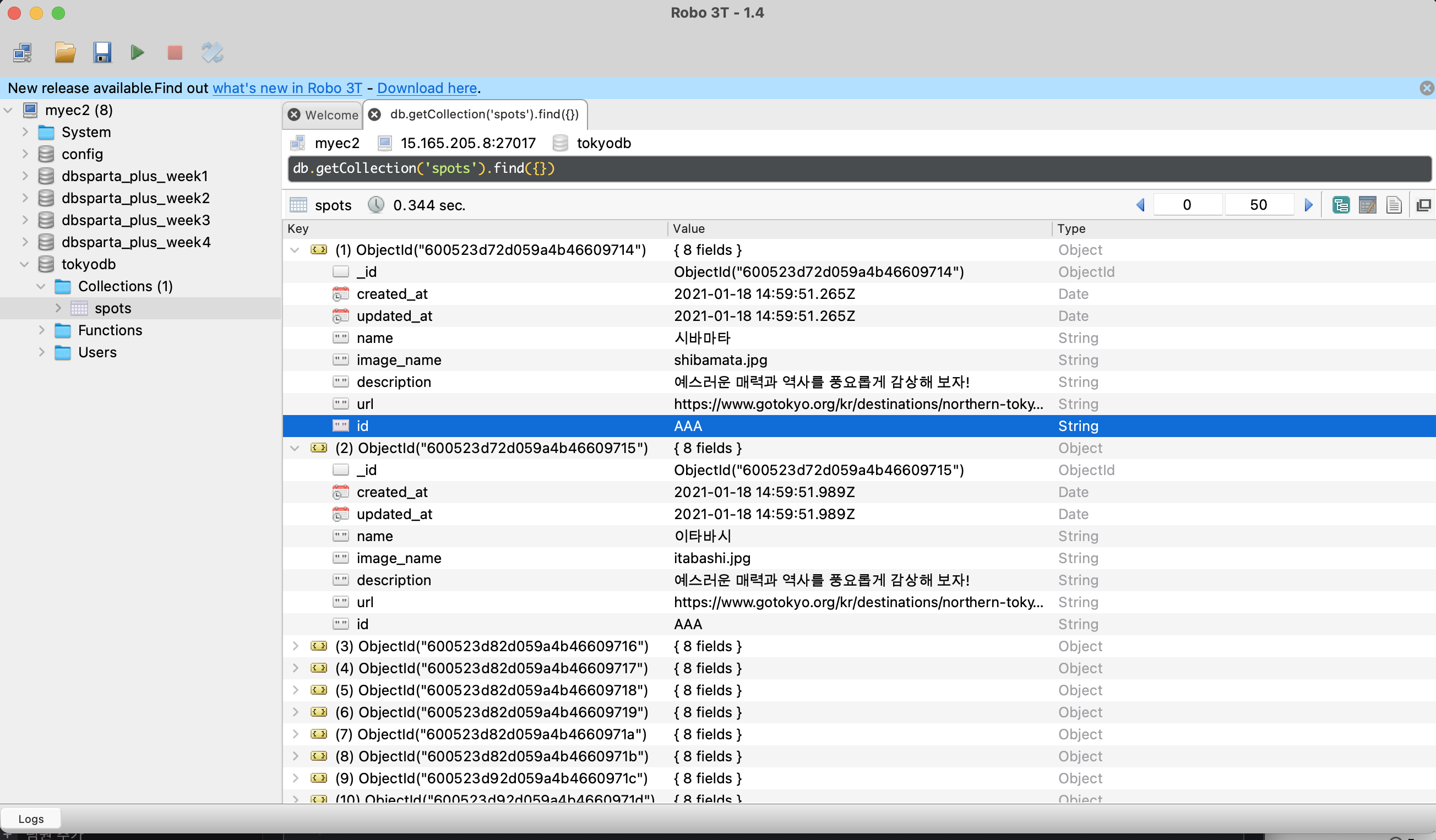
.png)
・ 주말에도 열심히 코딩을 진행했는데, 데이터 베이스에 넣을 관광 명소의 엑셀 시트를 새로이 작성하다가 새로운 폴더안에 이 엑셀을 복사 한다는게 폴더간 이동을 한 상태로 다른 카테고리, 질문&답변 시트들을 모조리 삭제하고 저장까지 해버려서 그대로 동기화 되버린 엑셀 파일 덕에 2주간에 걸쳐 만든 시트들이 다 날라갔다..... 하아. 이거 해결 하느라 하루를 다 날렸지만 결국 시트 삭제한거는 방법이 없어보여서 좌절과 절망 나 자신에 대한 분노의 늪에 빠져 침체되어 있었다..... 하지만 불행 중 천만다행으로 튜터님께 확인받으려고 캡쳐한 질문&답변 화면의 구버전이 있었기 때문에 그 아이를 보면서 어떻게든 코드를 완성 시킴.....

・ 데이터 베이스에 드.디.어. 완성한 관광 명소 정보들을 삽입하였다.
파이썬 range 함수를 사용했는데, 잘은 모르겠지만
1.엑셀의 컬럼을 숫자로 지정해서 각각의 테이블명을 넣을 변수를 만들고
2. 또 그 변수를 데이터 베이스 삽입 단골 변수 doc에 넣은 후,
3. db.spots.insert_one(doc) 해주면 된다..
🎈 참고 페이지
https://wikidocs.net/3086
🎈 새로운 app.py파일에 넣은 코드
load_wb =load_workbook("/Users/ine/Desktop/py_fourseason/pdata.xlsx", data_only=True)
load_ws = load_wb['spotsDB']
ROW_START = 4 # 데이터가 시작하는 ROW 숫자
ROW_END = 52 # 데이터가 끝나는 ROW 숫자
for row in range(ROW_START, ROW_END + 1):name = load_ws.cell(row, 1).value
image_name = load_ws.cell(row, 2).value
description = load_ws.cell(row, 3).value
url = load_ws.cell(row, 4).value
id = load_ws.cell(row, 5).value
# ... name 등의 변수들 안에 column의 위치에 해당하는 숫자를 row,옆에 넣어주고 필요한 데이터를 뽑은 뒤,
# 위 변수들을 doc 변수 안에 다시 넣어줌.
doc = {
'created_at': datetime.now(), # 생성 시간
'updated_at': datetime.now(), # 수정 시간
'name': name,
'image_name': image_name,
'description': description,
'url': url,
'id': id,
}
print(doc)
db.spots.insert_one(doc)<메인페이지>
・ 서비스의 중심이라고 할 수 있는 질문&답변 코드를 정말 장인의 손 길처럼 한 땀 한 땀 연결시켜 완성시켰다...!! 굉장히 길어져 버리긴 했지만 나같은 왕초보한테는 이게 훨씬 이해하기 쉽고 간결하다...
🎈 HTML 코드
이렇게 카드에 번호를 하나 하나 부여하고, 밑의 카드 박스의 아이디와 연결시켜준다. 큰 카테고리 질문은 5개였으나 최종 질문 수는 qid29번까지 있다..
$(document).ready(function () {
$('.card-body').hide();
$('.q0').show();
$('#qid0').on('click', () => {
$('.q0').hide();
$('.q1').show();
});
$('#qid').on('click', () => {
$('.q0').hide();
$('.q1').show();
});
<div class="card-body q0">
<h5 class="card-title" style="font-size: 30px"> Q. 도쿄 여행은 해본 적 있어?</h5>
<a href="#" class="btn btn-outline-light btn-lg" style="font-size: 25px" id="qid0">1. 응, 물론 있지! </a>
<a href="#" class="btn btn-outline-light btn-lg" style="font-size: 25px" id="qid">2. 아니, 아직 없네!</a>
</div>
<div class="card-body q1">
<h5 class="card-title" style="font-size: 30px"> Q. 여행은 누구랑 하는 편이야?</h5>
<a href="#" class="btn btn-outline-light btn-lg" style="font-size: 25px" id="qid1">1. 나혼자 호캉스</a>
<a href="#" class="btn btn-outline-light btn-lg" style="font-size: 25px" id="qid2">2. 친구 혹은 가족과</a>
</div>・ 질문$답변 카드 css 꾸미기.
나는 역시 css가 좋다.. 프론트엔드만 하고 싶다..ㅋㅋ
처음에 구상했던 대로 질문은 타이핑 효과를 주고, 배경 이미지는 같은 하늘 아래에 있는 개념으로 상냥한 느낌의 구름을, 답변은 폭풍 검색하다가 레인보우 효과의 버튼을 발견했다!!!
이거 하느라 아침 6시까지.. 날샜다....ㅋㅋㅋ하하하
🎈 HTML 코드
-
먼저 바디안에 전체 백그라운드 이미지를 삽입해줌.
body { background: url("/static/matching_bunner.png"); color: rgba(255, 255, 255, .75); } -
질문의 타이핑 효과주기
(질문이 끝나면 박스의 가운데 정도로 오게 위치 조절에 엄청 신경씀..)
html {
min-height: 100%;
overflow: hidden;
}
.card-title {
position: relative;
white-space: nowrap;
overflow: hidden;
transform: translate(-7%, -50%);
}
/* Animation */
.card-title {
animation: typewriter 2.5s steps(44) 0.5s 1 normal both,
blinkTextCursor 500ms steps(44) infinite normal;
}
@keyframes typewriter {
from {
width: 0;
}
to {
width: 24em;
}
}
@keyframes blinkTextCursor {
from {
border-right-color: rgba(255, 255, 255, .75);
}
to {
border-right-color: transparent;
}
}- 버튼 테두리 둥굴게, 버튼 배경색 무지개 색상 입히기
.btn {
margin: 5px 5px 5px 5px;
border-radius: 50em;
background: linear-gradient(60deg, #f79533, #f37055, #ef4e7b, #a166ab, #5073b8, #1098ad, #07b39b, #6fba82);
}
Doing...
・ 이제는 가장 중요한 데이터 베이스로 부터 저장된 관광 명소 데이터들을 매칭 결과에 불러오기!!! 이게 완성되면 한 숨 놓일 것 같다.
result용 card-body를 하나만들고 모든 코드들을 '#result'.show()로 해준 다음,
result 내부에 title, img등을 갈아끼우는 방식으로 진행 할 예정.
갈아끼울 데이터만 서버에서 받아오기.・ 질문이 길어지면 훗더가 짤려서 스크롤을 내려도 안보이게 된다..
코드는 문제가 없는데 왜 문제인 건지 모르겠다.. 알아봐야지.
・ 시즌페이지 꾸미기
・ Mytripbox 페이지 일단 만들어만 놓기
・ 시즌 페이지 봄 여름 가을 겨울 글귀 완성시키기
What to do
・ 시즌 페이지의 배경, 내리는 효과 찾기
・ 웹 개발 종합반에서 배웠던 서버와 클라이언트 연결시키기 코드 확인하기
・ Mytripbox 페이지 좋아요 코드 알아보기 (매칭 결과 페이지에와 연결시켜야 함)
Comment & Thought
-솔직히 너무 많이 부담되고 혼자서 해야하는 압박감이 너무 크다...힘들다. 고생끝에 낙이.. 올까...?
-우선은 매칭 페이지 완성에 집중하자!!!
-시즌 페이지를 화려하게 할지 심플하게 할지 고민중.
