
What I did
<메인페이지>
・ 즐겨찾기 코드 작성하기
기존의 데이터 베이스에 새로운 필드를 추가해서 즐겨찾기한 명소를 추가 및 해제하는 방식의 코드인데 이건 나 혼자 한테만 해당하는거라, 다른 유저가 눌르면 내가 누른 명소가 보여지게 된다.
내가 원하는 모든 유저가 각각 자신만의 페이지를 갖고 볼 수 있는 방식이 아니기 때문에 다시 고쳐야 한다..그래도 일단 기록은 해놓자.
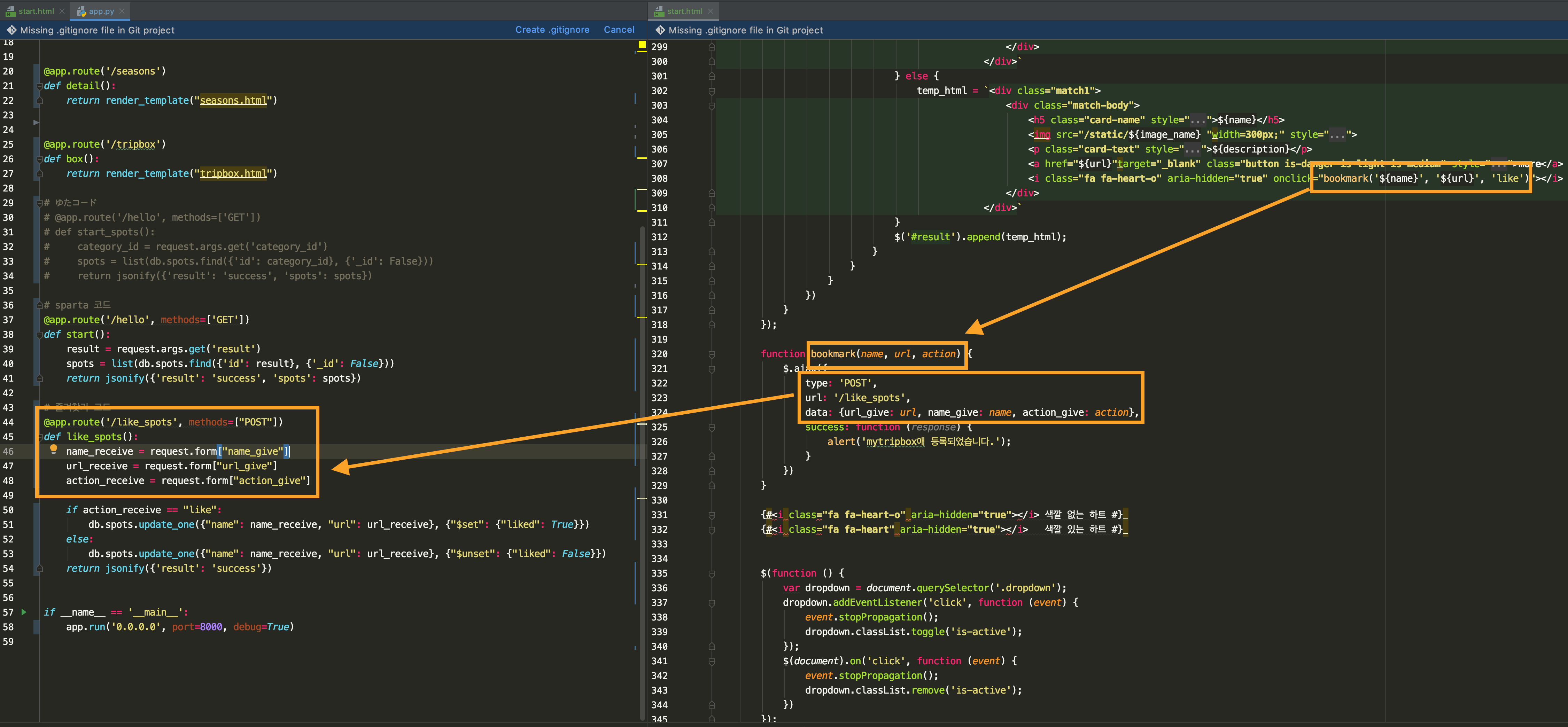
🎈 app.py

- bookmark 가 호출되었을 때 어떤 식으로 데이터가 흘러가는지를 화살표로 그려놓음.
- 데이터는 디스크립션이나 img-name등이 있는데도 url, name 만 쓰는 이유는
1) url 만으로도 이미 유일함이 보장되고
2) 거기에 이름까지 겹치는 녀석은 없으니까 mytripbox 등록/해제 대상을 찾는데 두 가지 만으로도 충분하기 때문.
(서버에 넘기는 데이터는, 내가 어떤 녀석을 등록/해제 하는지 알기 위함) - 그렇게 전달된 데이터를 클라이언트쪽에서 받고,
◉요구한 action이 like -> liked 라는 필드를 추가하고 그 값을 True로 할당
◉요구한 action이 unlike -> liked 라는 필드를 제거
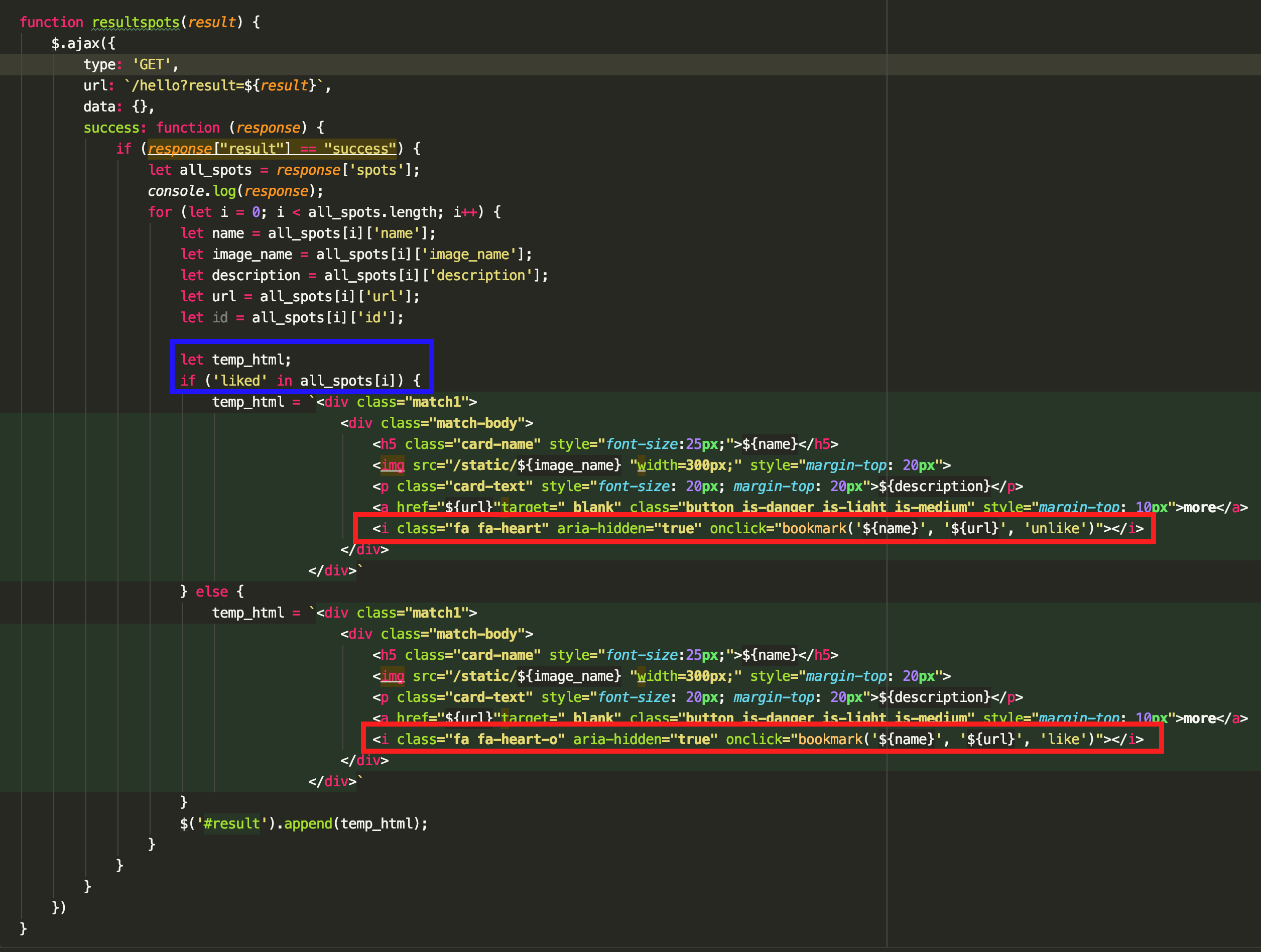
🎈 HTML

- 파란색 박스 부분은 ‘liked’ 라는 필드가 spots 에 존재하는지 안하는지에 따라 HTML 코드가 달라짐( 'liked' 가 데이터에 존재하는지를 파란색 박스가 묻고 있는 것)
◉liked 존재 -> mytripbox 대상
◉liked 존재X -> mytripbox 대상 아님
- 빨간색 박스 부분은, 만약 liked 가 존재한다면, 해당 아이콘을 눌렀을 때
bookmark(장소명, URL, ‘unlike’), 즉 mytripbox 등록 해제 요구를 호출하고,
만약 liked 가 존재하지 않는다면, 해당 아이콘을 눌렀을 때 bookmark(장소명, URL, ‘like’), 즉 mytripbox 등록 요구를 호출하는 부분.
※ 프론트 코드에서 url과 name 이 순서가 바뀌어 전달되어야 함 주의!
・ 하트 크기, 위치, 색깔 조절
.fa {
color: hotpink;
font-size: 30px;
padding-left: 65px;
・ 백그라운드 크기 조절
#result{
height: 600px;
}
<시즌페이지>
🎈 app.py
어느 페이지에서도 시즌 페이지로 이동할 수 있게 함
@app.route('/seasons')
def detail():
return render_template("seasons.html")🎈 CSS
스타일 효과에 힘 좀 줬다..
body {
background: radial-gradient(100% 100% at bottom center, #F7F7B6, #E96F92, #c093ca, #1B2947);
background: radial-gradient(220% 105% at top center, #293858 10%, #c093ca 40%, #E96F92 65%, #efefa3);
background-attachment: fixed;
overflow: hidden;
}
@keyframes rotate {
0% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(0);
}
100% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(-360deg);
}
}
.stars {
transform: perspective(500px);
transform-style: preserve-3d;
position: absolute;
bottom: 0;
perspective-origin: 50% 100%;
left: 50%;
animation: rotate 90s infinite linear;
}
.star {
width: 2px;
height: 2px;
background: #F7F7B6;
/ / border-radius: 100 %;
position: absolute;
top: 0;
left: 0;
transform-origin: 0 0 -300px;
transform: translate3d(0, 0, -300px);
backface-visibility: hidden;
}
.containers {
display: flex;
flex-wrap: wrap;
padding-left: 70px;
padding-top: 15px;
}
.cards {
flex-basis: 100px;
padding-right: 20px;
padding-top: .30rem;
margin: 1.2rem;
color: ghostwhite;
}
.card-body {
text-align: center;
font-size: 18px;
width: 270px;
border: 2px dotted navy;
margin-top: 10px;
margin-bottom: 10px;
}- 배경 이미지 색 보라,주황,분홍 잘 섞여 입히기
- 별 내리는 효과 주기
- 이미지 박스와 디스크립션 박스 만들기
- 사이즈 크기 똑같은 계절 별 사진 찾아서 삽입하기
- 버튼 삽입하기 + 도쿄 관광 공식 사이트랑 연결시키기
- 봄, 여름, 가을, 겨울 박스에 설명 글 작성해서 넣기
- footer 고정시키기
🎈 JS
{# stars JS#}
$(document).ready(function () {
var stars = 800;
var $stars = $(".stars");
var r = 800;
for (var i = 0; i < stars; i++) {
var $star = $("<div/>").addClass("star");
$stars.append($star);
}
$(".star").each(function () {
var cur = $(this);
var s = 0.2 + (Math.random() * 1);
var curR = r + (Math.random() * 300);
cur.css({
transformOrigin: "0 0 " + curR + "px",
transform: " translate3d(0,0,-" + curR + "px) rotateY(" + (Math.random() * 360) + "deg) rotateX(" + (Math.random() * -50) + "deg) scale(" + s + "," + s + ")"
})
})
})짠~~!!
(화면을 엄청 축소 시켰더니 왼쪽으로 쏠림)
문제는 로드되고 나서 밑에 엄청 길게 흰 여백이 생겼다가 사라진다.. 왜일까..

Doing..
・ localStorage 알아보기
・ 자바스크립트 만으로 즐겨찾기 구현시킬 코드 찾아보기
・ Mytripbox에 slick코드 넣어보기
What to do
・ localStorage 코드짜기 (자바만으로 구현해야 한다...)
・ 즐겨찾기 눌렀을 때 그 자리에서 색깔 바뀌게 하기
・ 즐겨찾기 버튼 누르면 Mytripbox로 이동되게 하기
・ 사진 사이즈 조절해서 결과창 정렬시키기
