What⭐︎
도쿄의 사계
How⭐︎
도쿄의 사계절 안에서 내 취향에 맞는 관광 명소를 매칭하기!
설문조사 형식으로 답변을 선택하면 내 성향에 어울리는 관광지를 매칭해서 소개해 주는 서비스.
Why⭐︎
어린 나이에 혼자 와서 산전수전 다 겪고 어느덧 일본 거주 11년 차.
내가 더 잘할 수 있는, 다른 사람들에게 도움이 될 만한 서비스는 뭐가 있을까 고민하다가 아래의 세가지 이유로 [도쿄의 사계] 라는 서비스를 고안해 내었다.
- 일본의 수도인 도쿄를 여행하고자 할 때 어디를 가야할 지, 내가 원하는 관광 명소가 어디인지 고민되고 망설여질 때!
- 아직 도쿄 여행을 안 해보았거나 또는 도쿄와 서울이 별반 차이가 없다고(매력이 없다고) 생각하는 사람들의 선입견을 바꾸기 위해!
- 이미 도쿄 여행을 해보았거나 혹은 일본에 살아 보았거나 살고 있는 사람들에게는 재미삼아, 심심풀이용으로!
Layout⭐︎
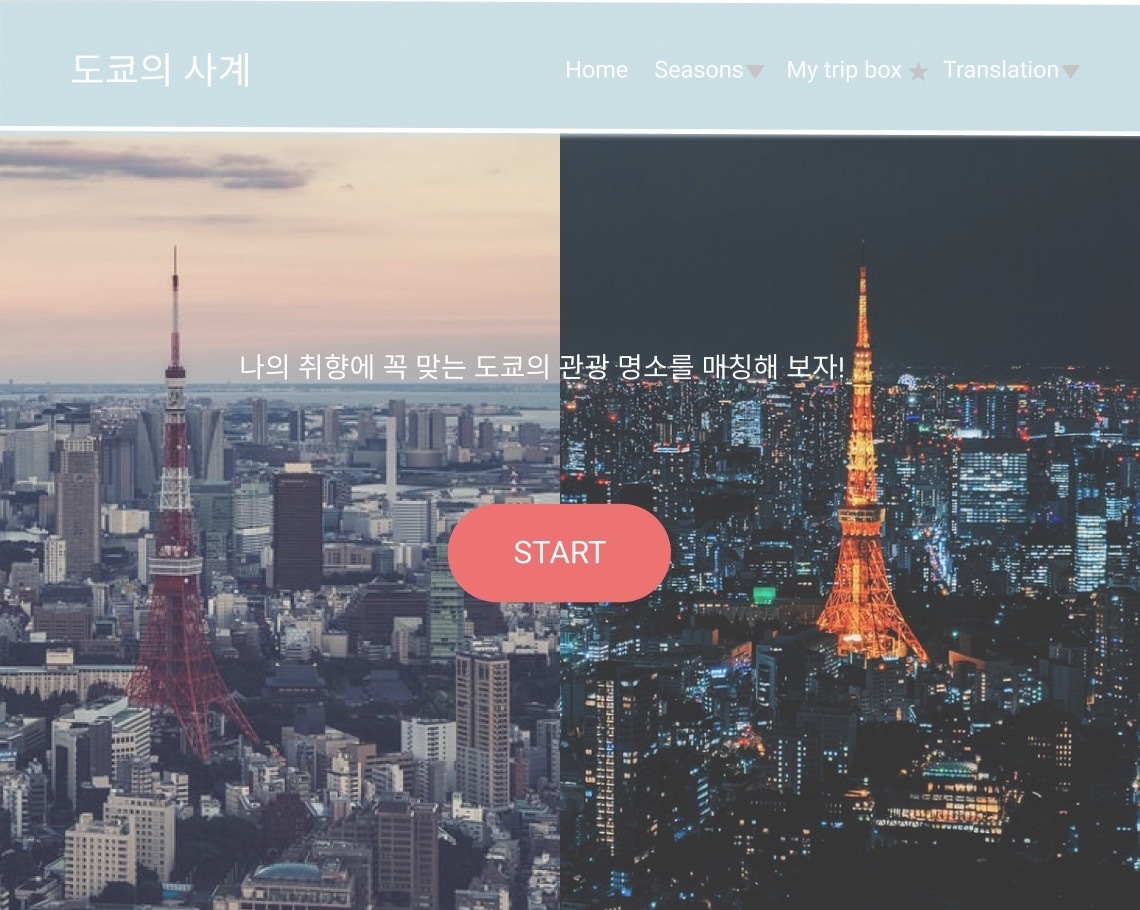
1. 메인 페이지(Home)
-전체적인 분위기는 내가 일본에 처음 왔을 때 느낀 미지근하고 풍요로운 파스텔톤 느낌으로.
-CSS의 여러 효과(버튼, 메인글,헤더 등)는 구글링으로 추가하기
-백그라운드 배경은 도쿄의 상징인 도쿄 타워의 아침, 밤의 얼굴을 몇 초간씩 교차시키며 보여주기
-START 버튼을 누르면 새로운 페이지로 이동되면서 매칭 시작.

=======================================================
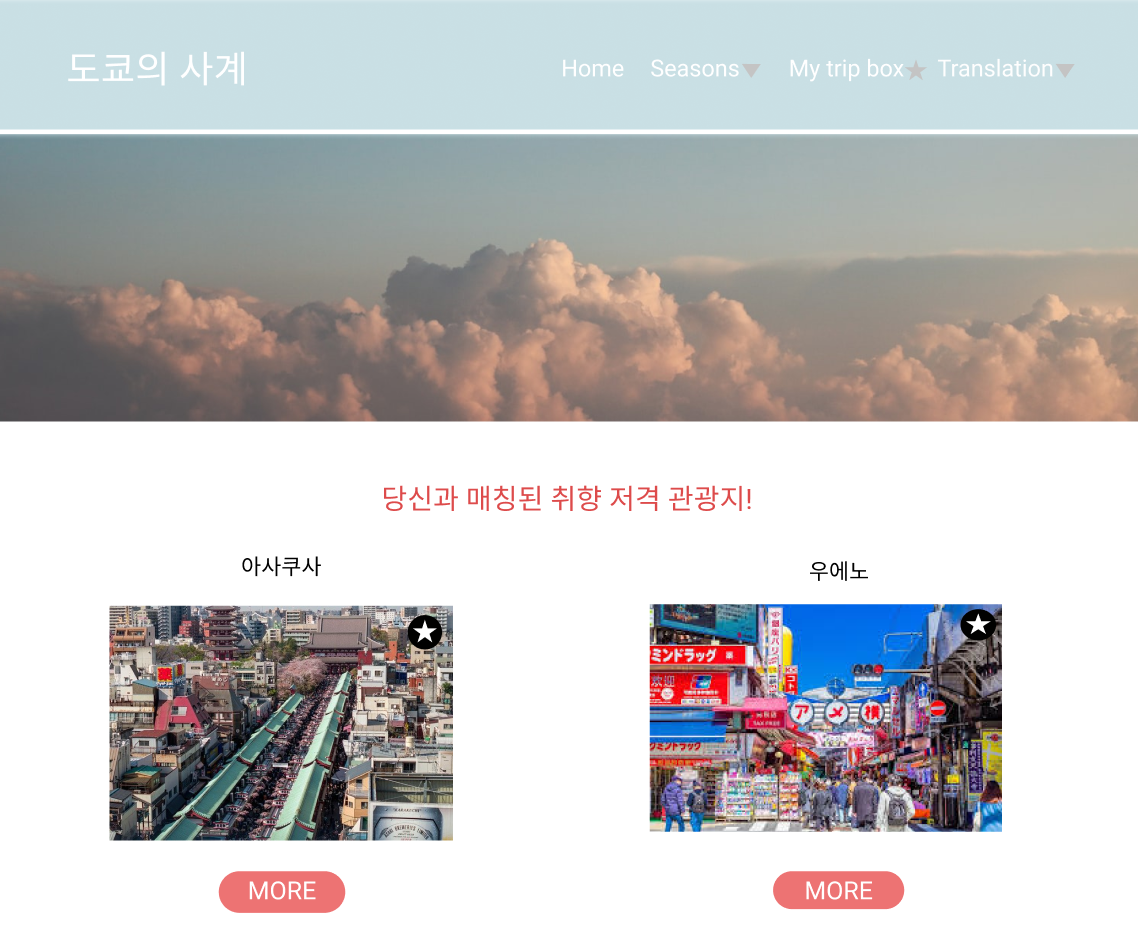
2. 매칭 페이지
-다수의 질문이 출제되고, 내가 선택한 답변의 키워드에 따라 다음 질문으로 이어짐.
-답변 선택할 때 마다 관련 이미지 띄우기 or Javascript 효과 주기
-마지막에는 나의 취향에 맞는 2,3개의 관광 명소가 매칭 결과로 나타남.
-별 버튼의 찜하기 기능(클릭하면 별이 노란색으로 채워짐)
-매칭 결과의 관광 명소 밑에는 more이란 버튼, 도쿄 관광 공식 사이트 URL연결시키기.

🔽

=======================================================
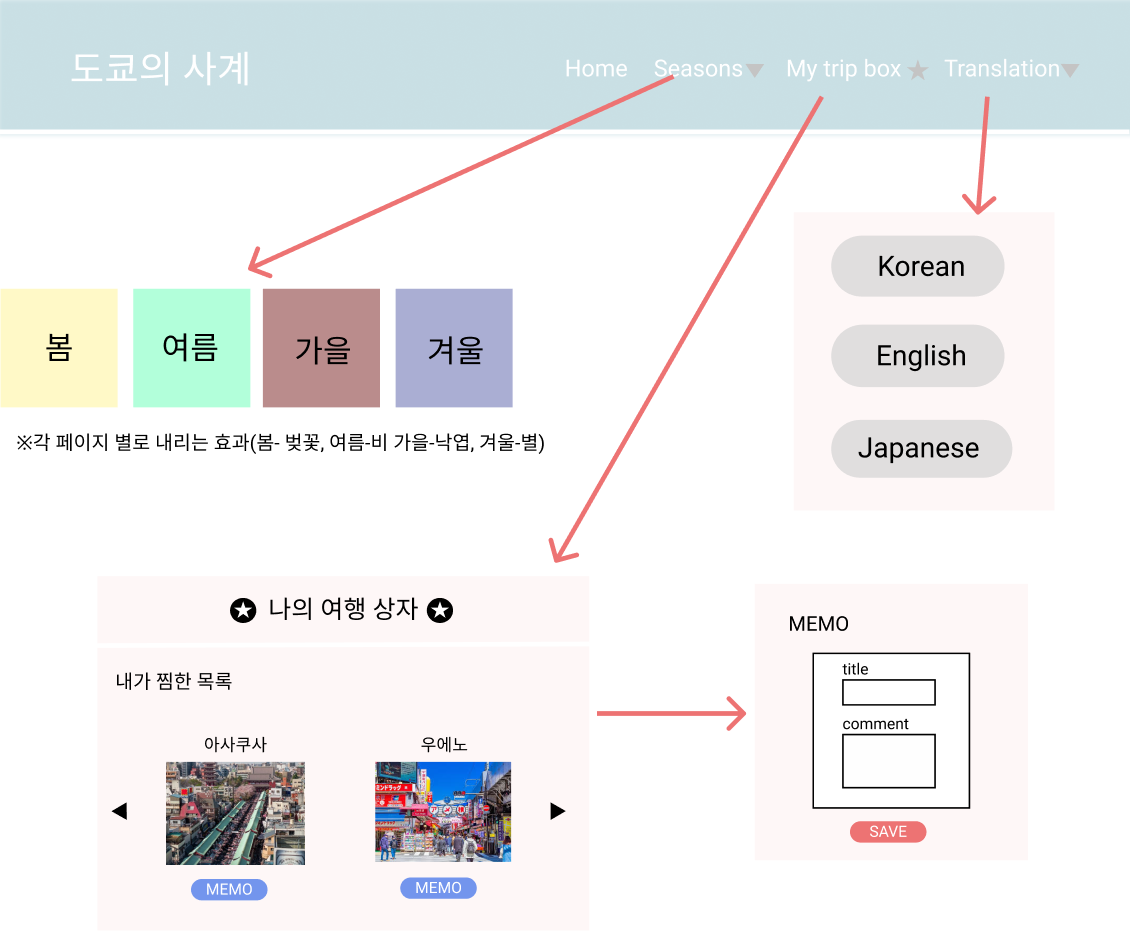
3. Seasons 페이지
-계절 별로 관광하기에 더욱 좋은 관광 명소를 모아서 보여주기.
-봄,여름,가을,겨울 4페이지로 구성, 각각의 페이지에 크롤링한 관광 명소를 분류해서 넣기.
-별 버튼의 찜하기 기능(클릭하면 별이 노란색으로 채워짐)
-관광 명소 밑에는 more이란 버튼, 도쿄 관광 공식 사이트 URL연결시키기.

4. My trip box 페이지
-대략적인 레이아웃은 위의 이미지 참조.
-내가 찜한 관광 명소를 확인하고, 메모를 작성할 수도 있음(나홀로 메모장)
-저장한 메모는 내가 찜한 목록에서 카드로 보여지고 메모를 작성하지 않은 관광 명소에는 MEMO라는 버튼만 존재.
-로그인 기능 없이 구현하기, 헤더부분의 [My trip box] 클릭하면 모달이 등장.
5. Translation
구글 크롬 번역을 통해 한국어외에 일본어, 영어로 페이지를 번역.
=======================================================
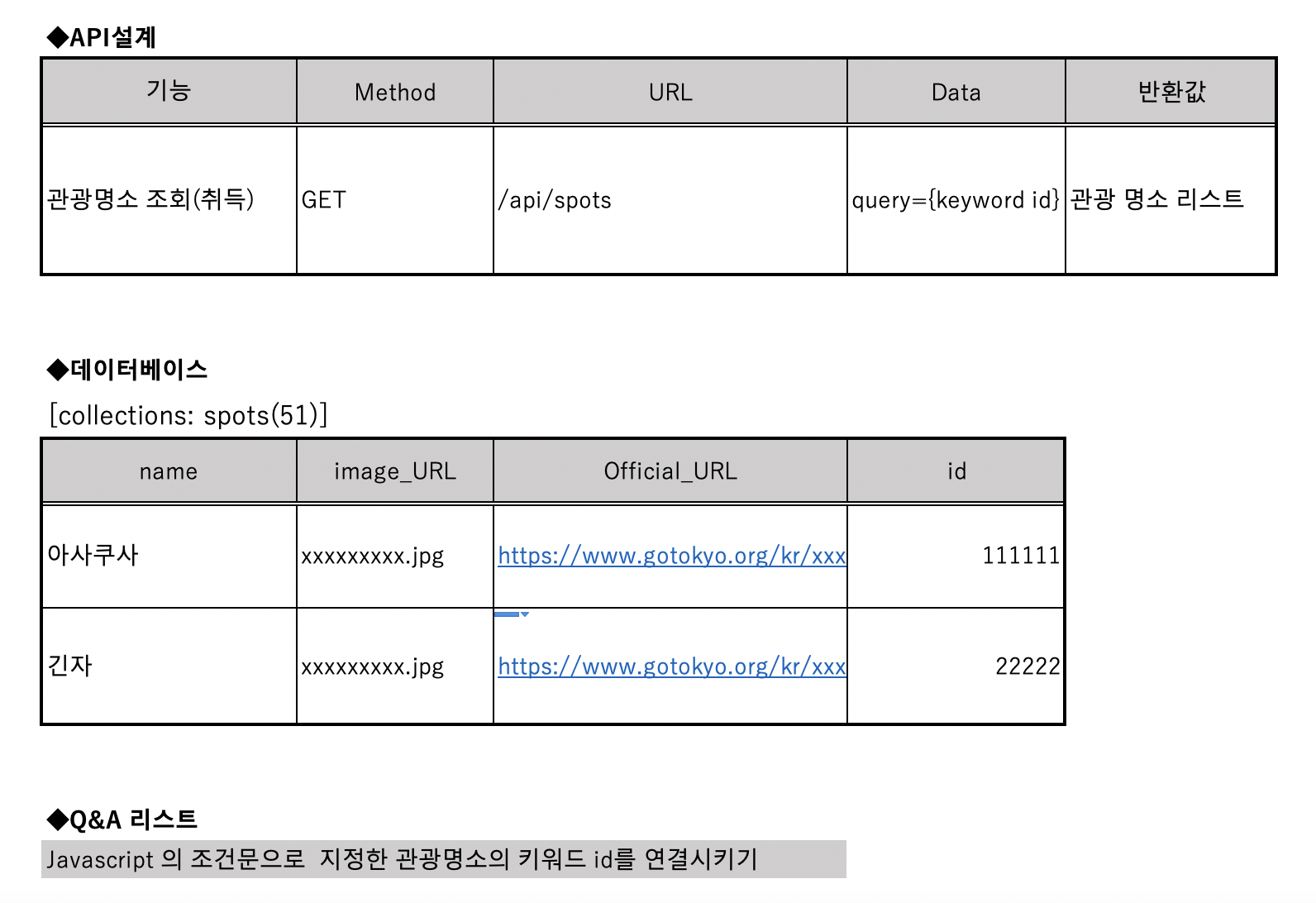
API⭐︎

●메인 페이지
-
엑셀 파일에 질문과 답변 작성하기 (매칭 결과 디스크립션 작성)
-
도쿄 관광 공식 사이트에 있는 51개의 관광 명소 전체 내용을 파악하기, 결과 카테고리를 10개 정도로 추려보기
-
도쿄 관광 공식 사이트 스크랩핑하기
*웹플러스 3주차-7,9,10 -
매칭 결과의 More버튼과 공식 사이트 URL연결시키기 (데이터 베이스에 URL 삽입)
-
메인 화면의 도쿄 타워 사진을 낮과 밤의 transform효과로 교차시키기
-
자바스크립트로 질문과 답변의 모달 만들기
6-1. 해당 질문과 해당 답변을 연결시키기
6-2. 질문 효과(타이핑 효과)나 답변 클릭 효과 주기 -
매칭 완료되면 관광 명소 결과 보이기 (타이틀, 사진, 간략 디스크립션, more버튼, 찜하기 버튼)
-
My trip box에 저장(별 찜하기) 버튼 (마우스 커서 가져대면 설명 등장)
-
헤더의 My trip box을 누르면 모달 등장, 메모장 작성 및 저장 기능 추가
→ 회원가입과 로그인 없이 자바스크립트만으로 구현하기!
**8번과 9번은 계절 페이지에서도 동일하게 해당됨
●계절 페이지
- 봄,여름,가을,겨울 버튼 생성과 각 계절 별 관광 명소 스크랩핑하기
- 각 계절 마다 배경에 내리는 효과 (봄- 벚꽃, 여름-비 가을-낙엽, 겨울-별)
- 계절 별 관광 명소 사진 밑의 more 버튼을 누르면 관광 공식 사이트의 관련 링크로 이동 (데이터 베이스에 URL추가)
●나의 여행 상자 페이지
-
페이지 이동이 아닌 모달로 띄우고, 내가 저장한 관광 명소들을 리스트 형식으로 확인하기 (좌우 이동)
-
나홀로 메모장 기능으로 관광지에서의 할 일이나 가고 싶은 레스토랑, 여행 루트 등 자유롭게 메모할 수 있게 구현하기
*웹 플러스 1주차-7,8,9,10
●사이트 번역
- 구글 번역(구글 크롬 사이트 번역 기능)으로 한국어,영어,일본어 3개국 언어를 번역할 수 있게 하기
/구글 번역 기능 설정하기/
https://psia.tistory.com/613
https://ooz.co.kr/154
DataSource⭐︎
●도쿄 관광 공식 사이트
https://www.gotokyo.org/kr/index.html