keys(), values(), entries()를 사용할 수 있는 자료구조는 다음과 같다.
Map
Set
Array
일반 객체에도 순회 관련 메서드가 있긴 한데, keys(), values(), entries()와는 문법에 차이가 있다.
Object.keys, values, entries
일반 객체엔 다음과 같은 메서드를 사용할 수 있다.
Object.keys(obj) – 객체의 키만 담은 배열을 반환한다.
Object.values(obj) – 객체의 값만 담은 배열을 반환한다.
Object.entries(obj) – [키, 값] 쌍을 담은 배열을 반환한다.
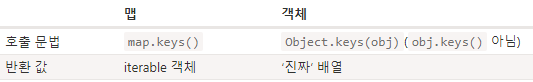
Map, Set, Array 전용 메서드와 일반 객체용 메서드의 차이를 (맵을 기준으로) 비교하면 다음과 같다.

let user = {
name: "John",
age: 30
};Object.keys(user) = ["name", "age"]
Object.values(user) = ["John", 30]
Object.entries(user) = [ ["name","John"], ["age",30] ]
Object.keys, values, entries는 심볼형 프로퍼티를 무시한다. for..in 반복문처럼, Object.keys, Object.values, Object.entries는 키가 심볼형인 프로퍼티를 무시한다.
객체 변환하기
객체엔 map, filter 같은 배열 전용 메서드를 사용할 수 없다.
하지만 Object.entries와 Object.fromEntries를 순차적으로 적용하면 객체에도 배열 전용 메서드 사용할 수 있다. 적용 방법은 다음과 같다.
- Object.entries(obj)를 사용해 객체의 키-값 쌍이 요소인 배열을 얻는다.
- 1.에서 만든 배열에 map 등의 배열 전용 메서드를 적용한다.
- 2.에서 반환된 배열에 Object.fromEntries(array)를 적용해 배열을 다시 객체로 되돌린다.
let prices = {
banana: 1,
orange: 2,
meat: 4,
};
let doublePrices = Object.fromEntries(
// 객체를 배열로 변환해서 배열 전용 메서드인 map을 적용하고 fromEntries를 사용해 배열을 다시 객체로 되돌린다.
Object.entries(prices).map(([key, value]) => [key, value * 2])
);
alert(doublePrices.meat); // 8