데이터 베이스에 자동으로 더미 데이터 채우기

예시로 위 이미지와 같은 위치에 seed.ts 파일을 생성한다.

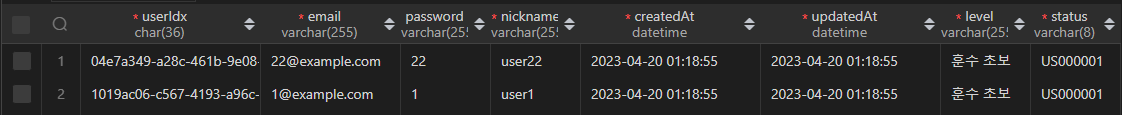
#주의# create할 데이터 테이블 예시
userIdx , level , status ,createdAt , updatedAt 이 다섯개의 컬럼은 디폴트 벨류가 존재한다. 그런데 level , status는 지정해 주지 않아도 되지만 userIdx(PK임) , createdAt, updatedAt 은 꼭 지정해 줘야하는 듯하다.
// prisma/seed.ts
import { PrismaClient } from '@prisma/client';
import { v4 as uuidv4 } from 'uuid';
const client = new PrismaClient();
async function main() {
[...Array.from(Array(30).keys())].forEach(async (item) => {
const data = {
userIdx: uuidv4(),
email: `${item}@example.com`,
password: String(item),
nickname: `user${item}`,
createdAt: new Date(),
updatedAt: new Date(),
};
await client.users.create({ data }); // client.<테이블 명>
console.log(`${item + 1}/30`);
});
}
main()
.catch((e) => console.log(e))
.finally(() => client.$disconnect());
테이블에 맞춰서 위와 같은 코드를 지정해둔 seed.ts에 적는다.
라이브러리 설치
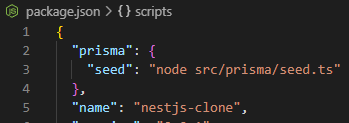
npm i ts-nodepackage.json 수정

dependencies를 수정하는게 아님, 그냥 최상단에 위치를 적어준다.
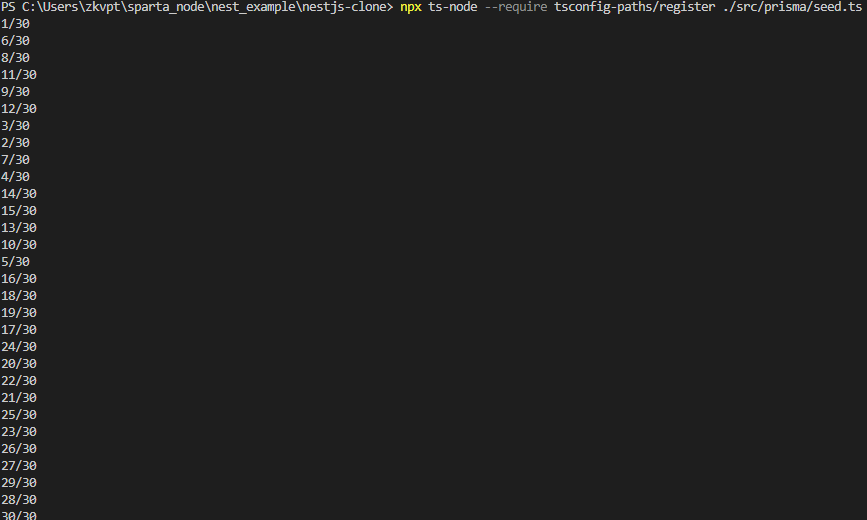
생성
npx ts-node --require tsconfig-paths/register ./src/prisma/seed.ts
실행되지 않는 경우
1. 유니크 옵션이 설정되어있는 컬럼이 존재한다.
첫 cli실행 -> 재실행시 실패함
해결방법 : 유니크 컬럼에 입력되는 벨류 코드를 살짝 수정해줘야한다.
2. 테이블 간에 관계 설정이 되어있는 경우
해결방법 : 관계설정이 되어있는 테이블의 데이터를 먼저 생성하고 그 후에 가져와서 붙여준다. 예를 들어서 CardPost와 User간에 userIdx로 관계 설정이 되어있다면 User에서 userIdx를 찾아와서 붙인다.
...
async function main() {
[...Array.from(Array(30).keys())].forEach(async (item) => {
const test = await client.users.findFirst({ select: { userIdx: true } });
const { userIdx } = test;
const data = {
postIdx: uuidv4(),
userIdx: userIdx,
...