

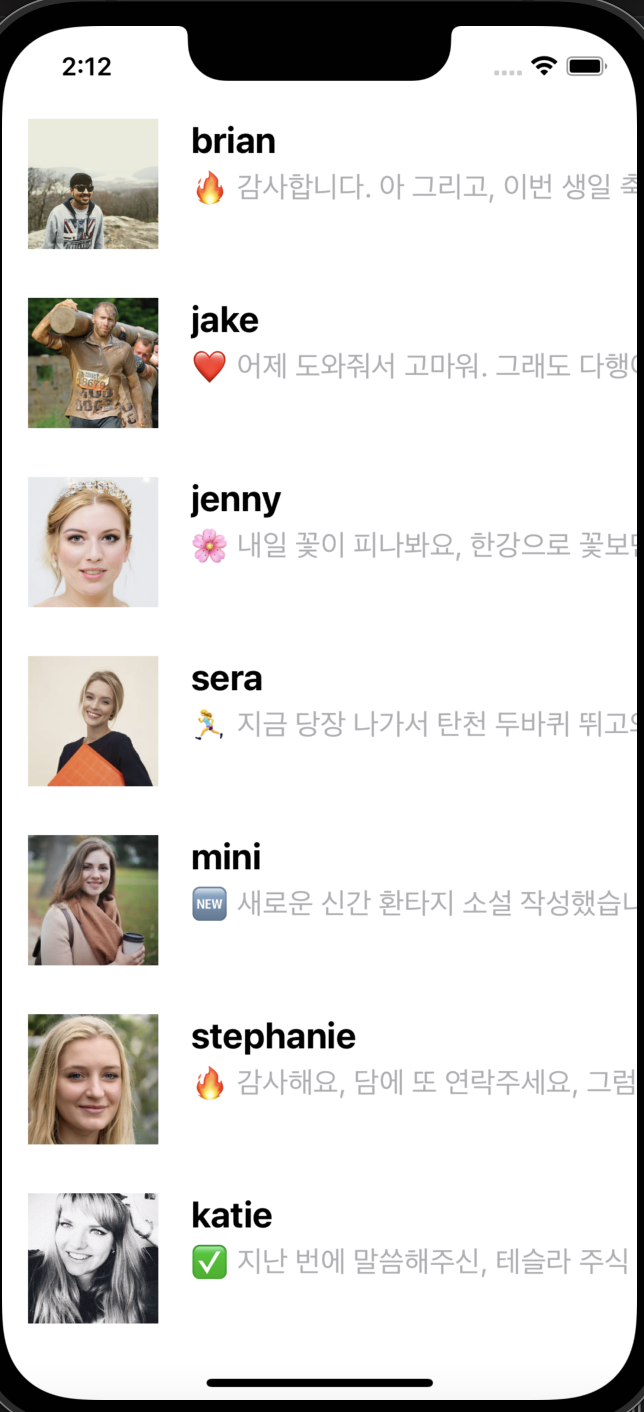
저번 시간을 통하여 작성한 코드를 통하여 프로젝트를 실행해본 결과 위와 같은 실행화면이 나오는 것을 알 수 있다. 화면도 부서지고 이쁘지가 않다. 한번 해결해 보자
Cell의 크기 고정

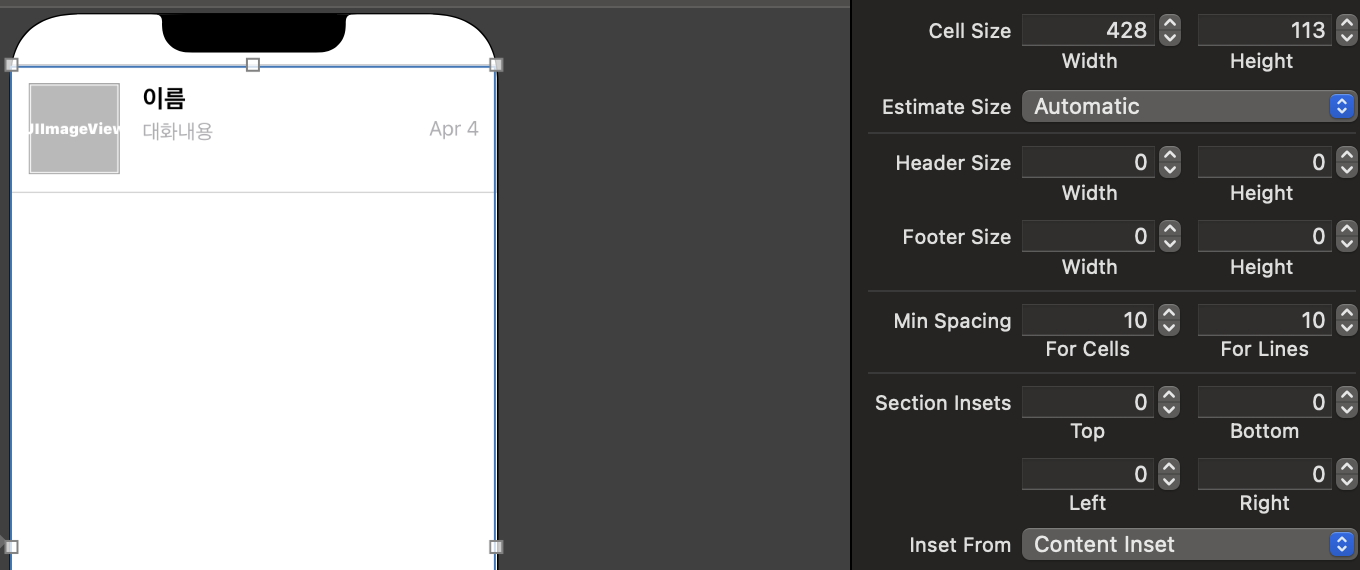
위와 같이 셀의 크기가 automatic, 즉 자동으로 셀의 크기가 조절되게 되어있음을 알 수 있다.

이와 같이 estimate size를 None으로 설정을 할 경우, 셀의 크기가 변하지 않음을 알 수 있다.
Hugging priority
두개의 Label의 사이즈가 충돌을 한다. 무엇을 더 우선으로 생각해줄까 결정해주어야된다.
대화내용 label보다는 날짜 label을 더 우선으로 생각한다면 아래와 같이 설정을 할 수가 있다.

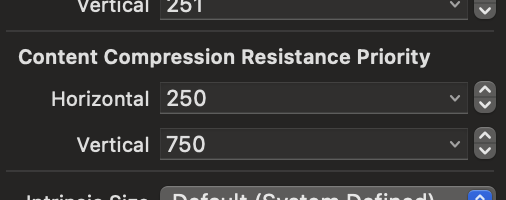
--> 대화내용 label의 compression resistance priority

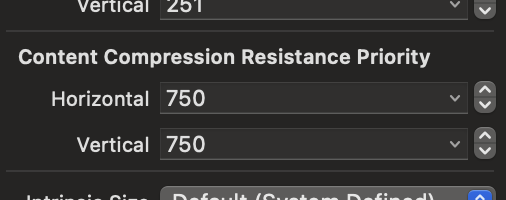
--> 날짜 label의 compression resistance priority
즉 날짜 label의 priority 값을 더 크게 설정해준다!
(출처: https://eunjin3786.tistory.com/43)
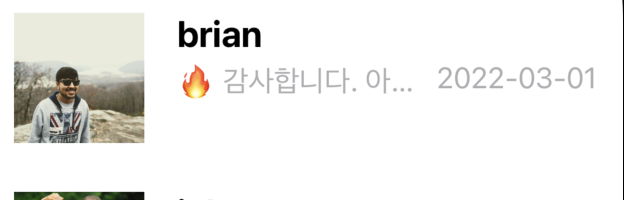
지금까지의 결과물

위와 같이 날짜 label의 형식이 매우 길다는 것을 알 수 있다.
따라서 날짜의 형식을 바꿔주는 코드를 짜자
DateFormatter() 사용하기
ChatListCollectionViewCell class에 아래와 같은 코드를 추가해준다
func formattedDateString(dateString: String) -> String {
// 2022-04-01(문자열타입) --> (Date타입) --> 4/1(문자열타입)으로 형식을 바꿔주자!
// DateFormatter를 사용하자!
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd"
// 문자열 -> date형식으로 바꾸기 근데 optional 이므로 if let을 사용!
// date 타입으로 변경
if let date = formatter.date(from: dateString){
formatter.dateFormat = "M/d"
// string 타입으로 변경
return formatter.string(from: date)
} else {
return ""
}
}그리고 아래와 같이 configure 함수를 변경해준다
func configure(_ chat: Chat) {
thumbnail.image = UIImage(named: chat.name)
nameLabel.text = chat.name
chatLabel.text = chat.chat
dateLabel.text = formattedDateString(dateString: chat.date)
}