
Date
Date Type and Reference Date
let now = Date() //"Oct 29, 2022 at 9:23 PM"
print(now) //
// reference date에서 3600초 지난 날짜 만들기( 현재 레퍼런스 데이트는 2001-01-01 00:00:00
var dt = Date(timeIntervalSinceReferenceDate: 60 * 60) // "Jan 1, 2001 at 10:00 AM"
print(dt)
// reference date에서 3600초 전 날짜 만들기
dt = Date(timeIntervalSinceReferenceDate: -60 * 60) // "Jan 1, 2001 at 8:00 AM"
print(dt)TimeInterval
// 기본적으로 timeinterval은 초 단위이다.
let ondSec = TimeInterval(1)
let ondMiilisecond = TimeInterval(0.001)
let oneMin = TimeInterval(60)
let oneHour = TimeInterval(oneMin * 60)
let oneDay = TimeInterval(oneHour * 24)
// 지금부터 24시간 뒤의 날짜가 생성이된다.
Date(timeIntervalSinceNow: oneDay)Calender
// 내가 직접 달력의 종류를 설정하기
Calendar.Identifier.gregorian
// 아이폰에 설정된 달력을 사용하기
Calendar.current
Calendar.autoupdatingCurrentDateComponets
-
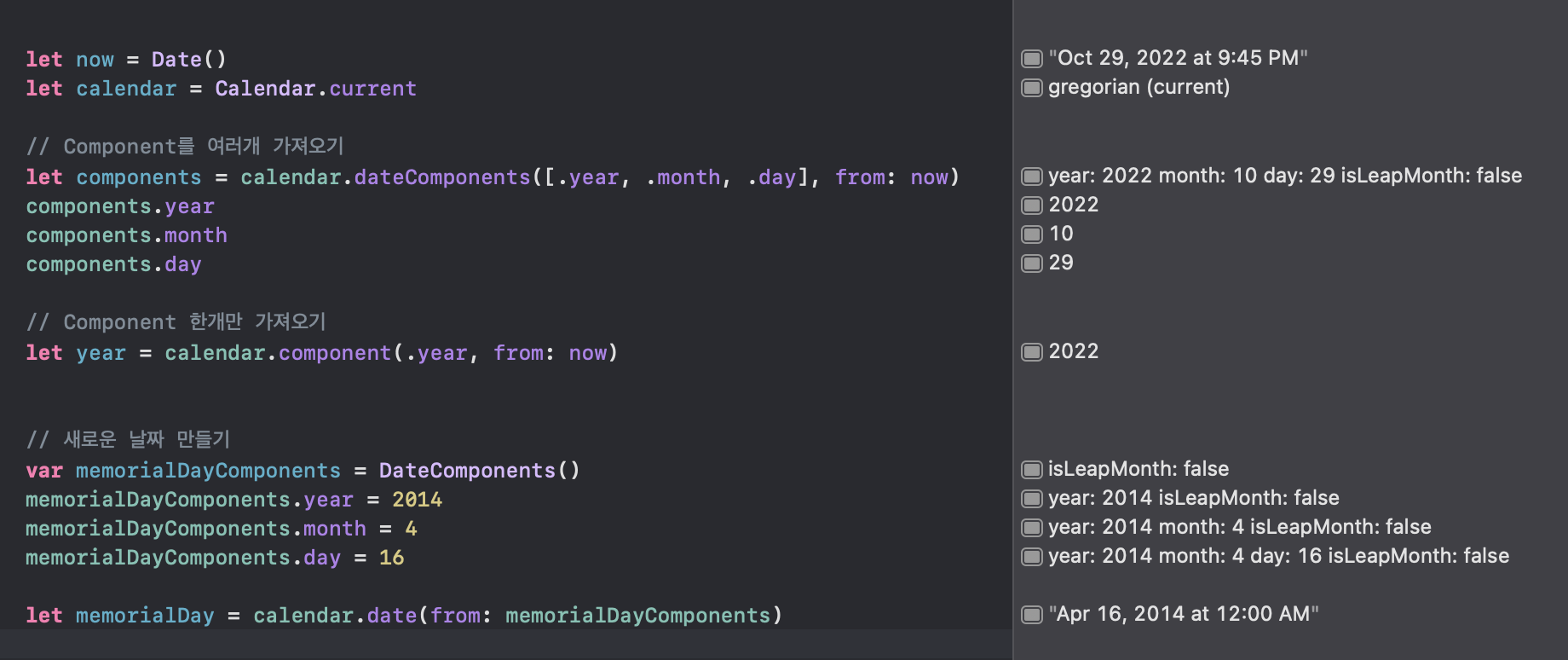
날짜의 요소들 가져오기

-
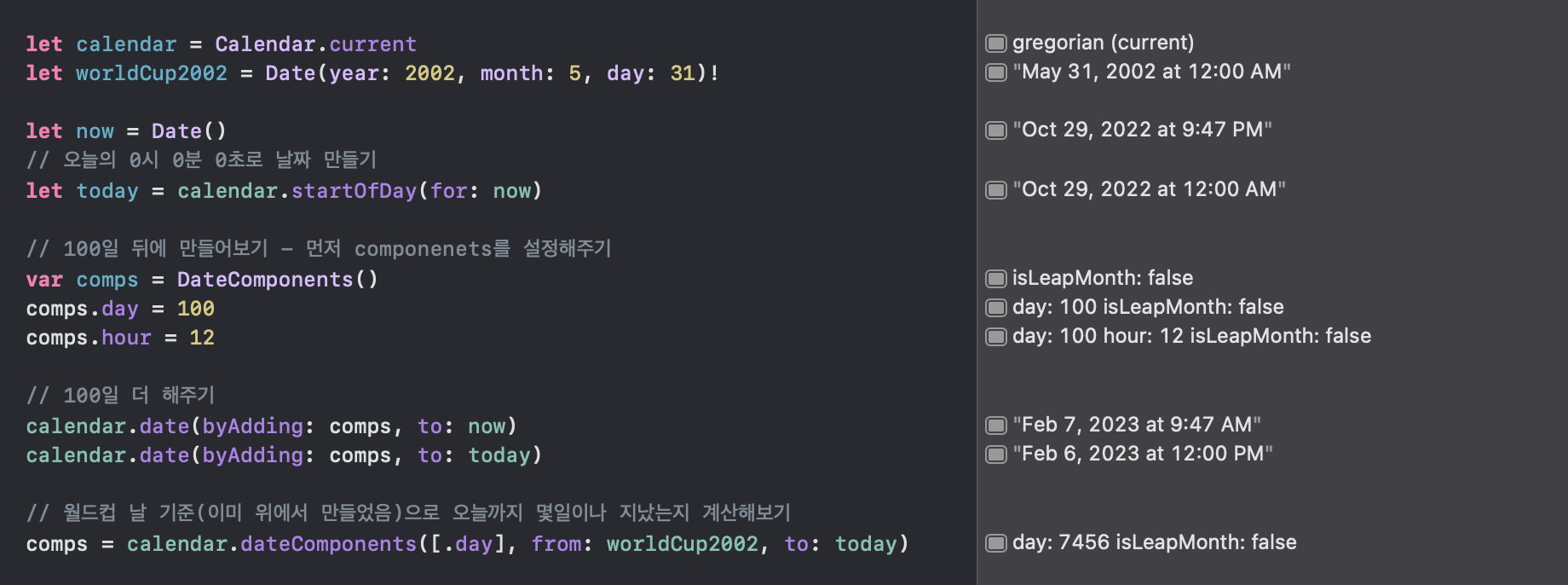
두개의 날짜를 계산하기

TimeZone
let calendar = Calendar.current
var components = DateComponents()
components.year = 2014
components.month = 4
components.day = 16
components.timeZone = TimeZone(identifier: "Asia/Seoul")
calendar.date(from: components)
components.timeZone = TimeZone(identifier: "Aemrica/Los_Angeles")
calendar.date(from: components)DatePicker
-
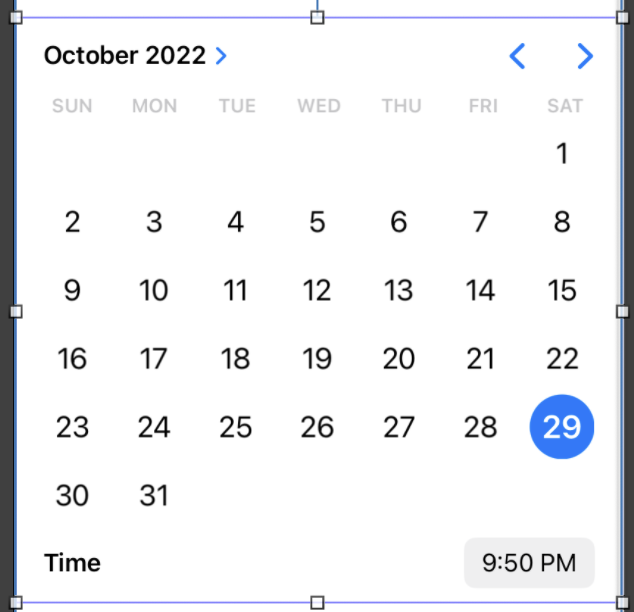
아래와 같이 datepicker를 추가해준다.

-
아래와 같이 세가지 타입이 존재를 한다.
-
wheels

-
compact

-
inline

-
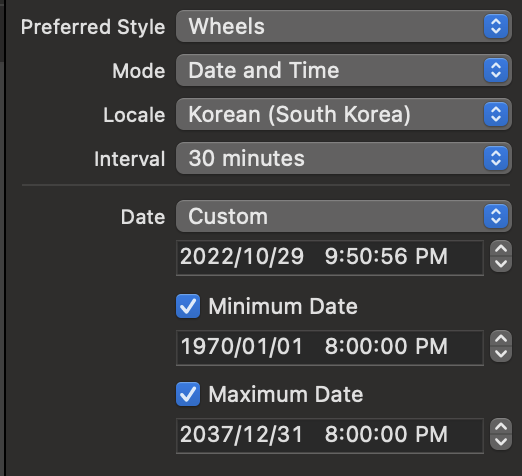
아래와 같이 preferred Style부터 MaximumDate까지 identity inspector 직접 설정 할 수 있다.

만약 코드를 통하여 설정을 하고싶다면? 아래와 같이 설정을 할 수 있다.
class DatePickerModeViewController: UIViewController {
@IBOutlet weak var picker: UIDatePicker!
@IBAction func dateChanged(_ sender: UIDatePicker) {
print(sender.date)
}
override func viewDidLoad() {
super.viewDidLoad()
let oneMin = TimeInterval(60)
let oneHour = TimeInterval(oneMin * 60)
let oneDay = TimeInterval(oneHour * 24)
if #available(iOS 13.4, *) {
picker.preferredDatePickerStyle = .wheels
} else {
// Fallback on earlier versions
}
// pickerMode 설정하기
picker.datePickerMode = .dateAndTime
// Local 설정하기
picker.locale = Locale(identifier: "ko_kr")
// minumInterval 설정하기
picker.minuteInterval = 1 // 60의 약수로 설정해야된다.
// default 값 설정하기
picker.date = Date()
picker.setDate(Date(), animated: true)
// MinimumDate는 현재시간
picker.minimumDate = Date()
// MaximumDates는 지금부터 하루 뒤!
picker.maximumDate = Date(timeIntervalSinceNow: oneDay)
picker.calendar = Calendar.current
picker.timeZone = TimeZone.current
}
}Countdown Timer
-
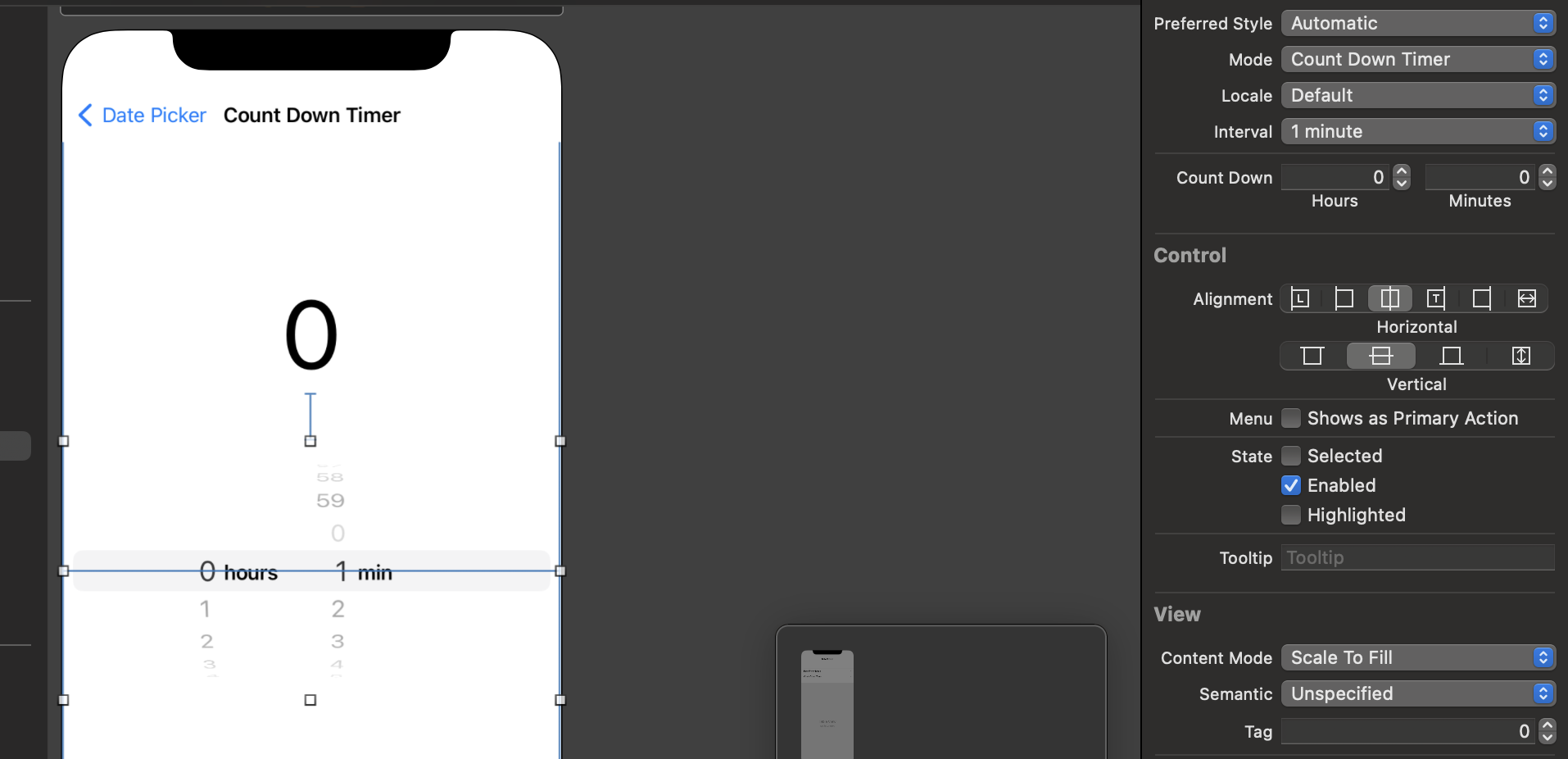
아래와 같이 storyboard를 설정하고, mode는 count down timer로 설정을 한다.

-
아래와 같이 viewcontroller를 설정해준다.
class CountDownTimerViewController: UIViewController {
@IBOutlet weak var timeLabel: UILabel!
@IBOutlet weak var picker: UIDatePicker!
@IBAction func start(_ sender: Any) {
}
override func viewDidLoad() {
super.viewDidLoad()
}
}-
start를 누르면 countdown이 시작이 되게 설정해보자.
-
초기값을 1분으로 설정하고 시작하기
override func viewDidLoad() {
super.viewDidLoad()
// 초기 스크롤 값을 무엇으로 설정을 할것인가?
// 초 단위로 입력을 해야된다. -> 1분으로 설정해보자
picker.countDownDuration = 60
}- remaingseconds 변수 만들어주기
var remainingSeconds = 0- start 함수 만들어주기
@IBAction func start(_ sender: Any) {
// timeLabel 텍스트 값으로 설정하기
timeLabel.text = "\(Int(picker.countDownDuration))"
remainingSeconds = Int(picker.countDownDuration)
// 인터벌을 1초로 설정한다.
Timer.scheduledTimer(withTimeInterval: 1, repeats: true) { (timer) in
self.remainingSeconds -= 1
self.timeLabel.text = "\(self.remainingSeconds)"
if self.remainingSeconds == 0 {
// 타이머 비활성화시키기
timer.invalidate()
// 기본 효과음 발생시키기
AudioServicesPlaySystemSound(1315)
}
}
}- DateFormatter #1
