
Label
Single Line Label
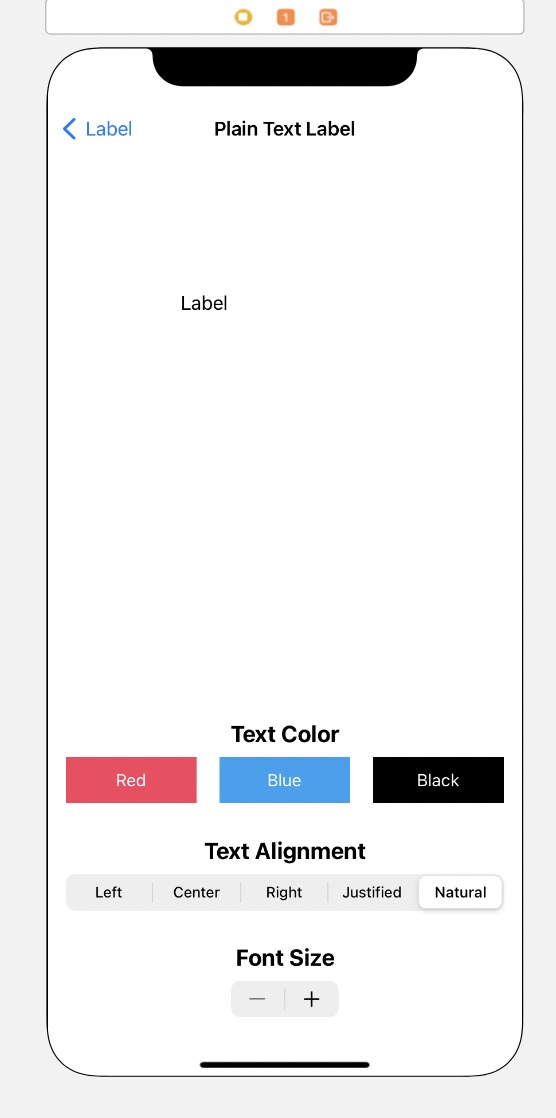
- 아래와 같이 storyboard가 구성이되어있다고 가정해보자

import UIKit
class PlainTextViewController: UIViewController {
@IBOutlet weak var valueLabel: UILabel!
@IBOutlet weak var fontSizeStepper: UIStepper!
// button을 누르면 label의 색깔이 변경이된다.
@IBAction func changeColorToRed(_ sender: Any) {
valueLabel.textColor = UIColor.systemRed
}
@IBAction func changeColorToBlue(_ sender: Any) {
valueLabel.textColor = UIColor.systemBlue
}
@IBAction func changeColorToBlack(_ sender: Any) {
valueLabel.textColor = UIColor.systemBlue
}
// segmentedControl을 통하여 label의 alignment 바꾸기
@IBAction func updateAlignment(_ sender: UISegmentedControl) {
let selectedIndex = sender.selectedSegmentIndex
guard let alignment = NSTextAlignment(rawValue: selectedIndex) else {
return
}
valueLabel.textAlignment = alignment
}
// stepper를 통하여 fontsize 변경하기
@IBAction func updateFontSize(_ sender: UIStepper) {
let newSize = CGFloat(sender.value)
let newFont = valueLabel.font.withSize(newSize)
valueLabel.font = newFont
}TextField
-
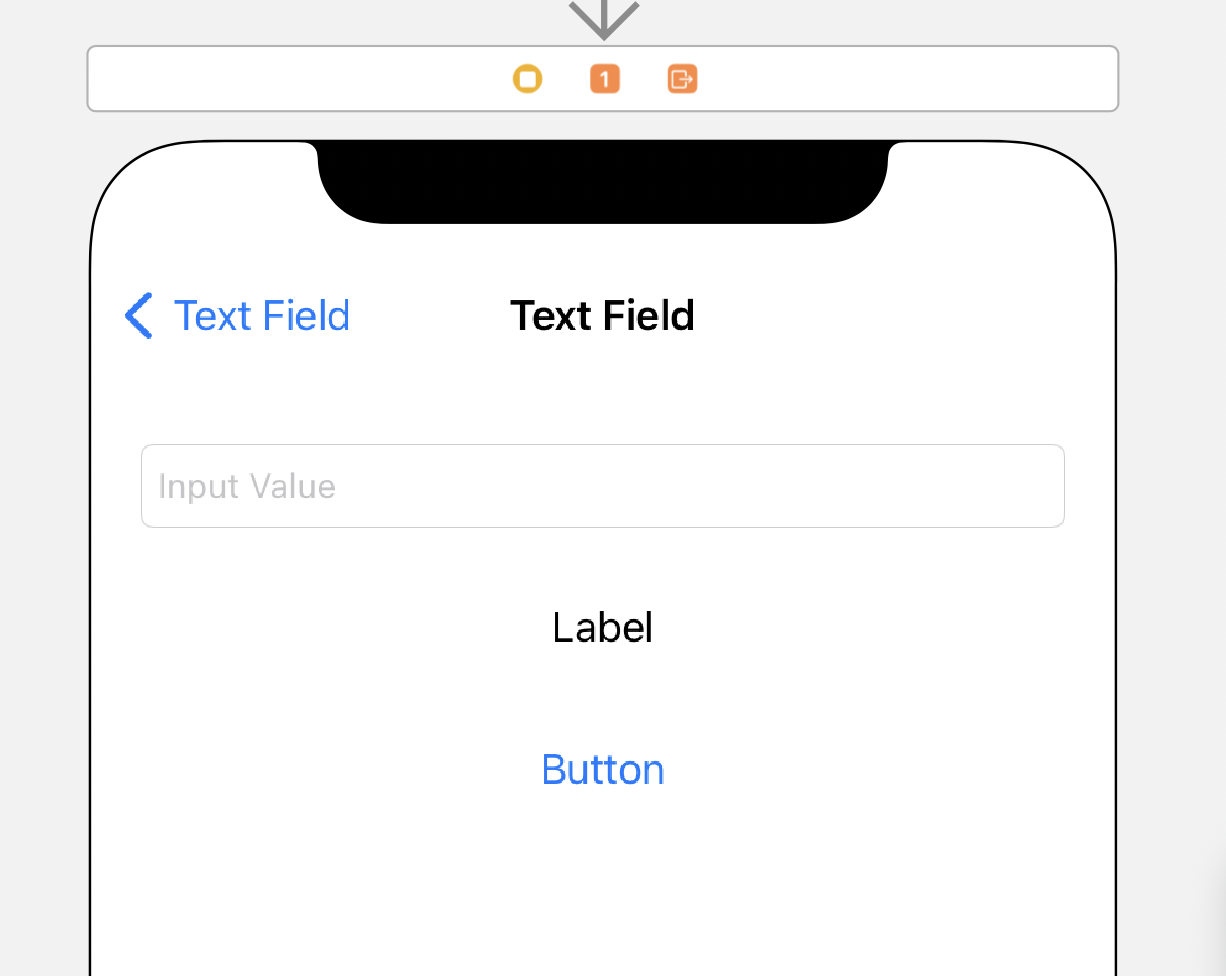
아래와 같이 storyboard를 구성해보자

-
placeholder를 설정하고, textfield의 값을 아래와 같은 코드를 통하여 받을 수 있다.
import UIKit
class TextFieldViewController: UIViewController {
// inputField에 들어온 값으로 label의 값을 바꾸기
@IBAction func report(_ sender: Any) {
guard let text = inputField.text, text.count > 0 else {
return
}
valueLabel.text = text
}
@IBOutlet weak var valueLabel: UILabel!
@IBOutlet weak var inputField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// placeholder 코드로 설정해보기
inputField.placeholder = "Input Value"
}
}Border style
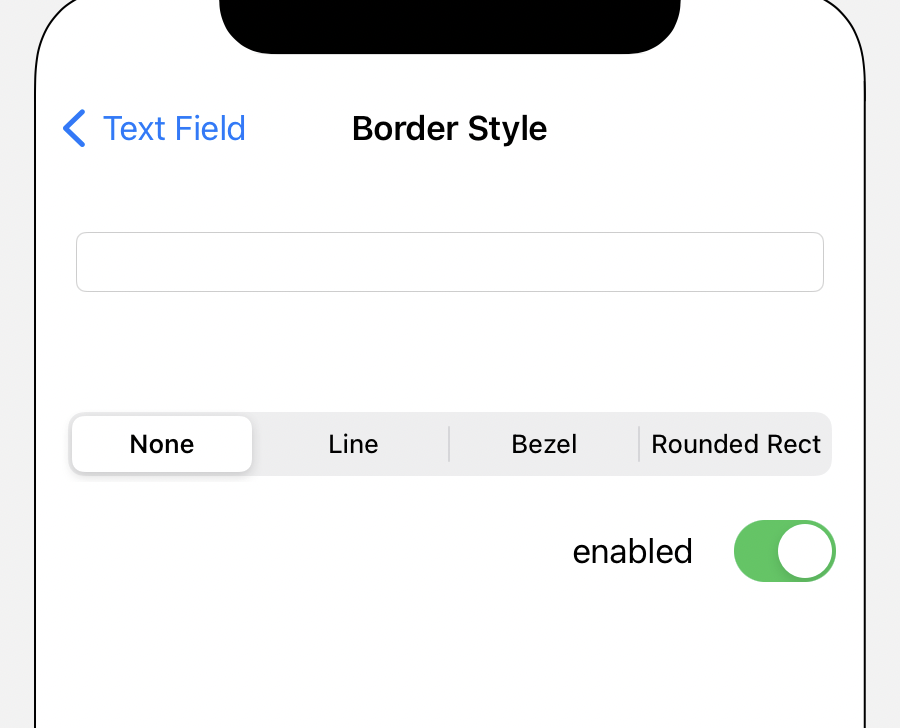
- 아래와 같이 storyboard를 구성해보자

import UIKit
class TextFieldBorderStyleViewController: UIViewController {
@IBOutlet weak var inputField: UITextField!
@IBOutlet weak var borderStyleControl: UISegmentedControl!
// segmentedControl로 들어온 값으로 inputfield의 boarder 스타일을 바꾸기
@IBAction func borderStyleChanged(_ sender: UISegmentedControl) {
let index = sender.selectedSegmentIndex
let style = UITextField.BorderStyle(rawValue: index) ?? .roundedRect
inputField.borderStyle = style
}
@IBOutlet weak var enabledSwitch: UISwitch!
@IBAction func toggleEnabled(_ sender: UISwitch) {
inputField.isEnabled = sender.isOn
}
override func viewDidLoad() {
super.viewDidLoad()
}
}TextView
TextView Basics
-
TextView는 스크롤을 지원하기에, 길게 글을 넣어도 다 스크롤을 통해서 볼 수는 있다.
-
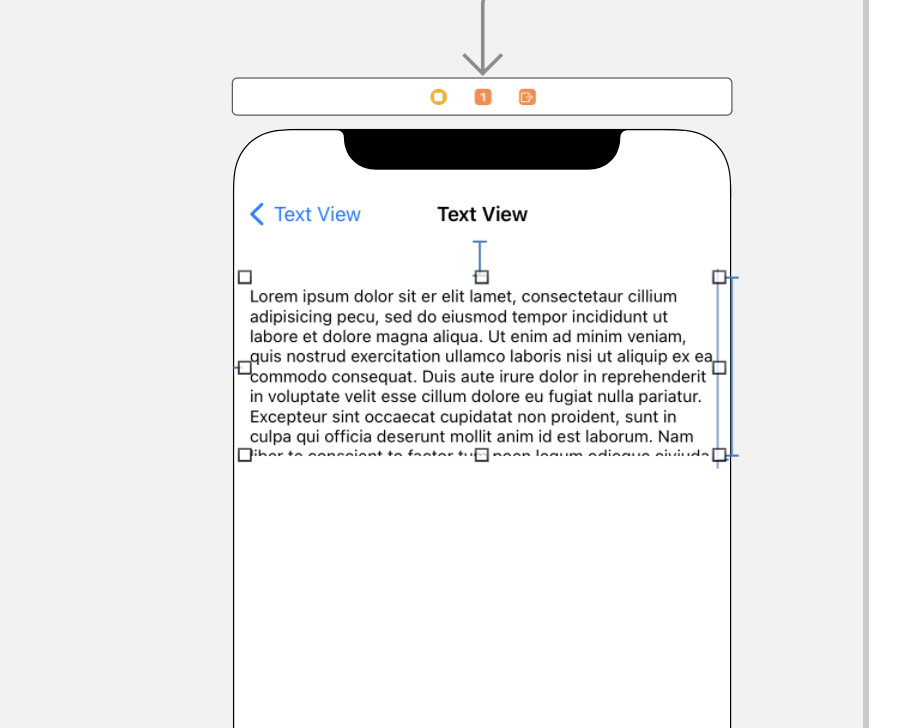
아래와 같이 textView를 추가한다.

-
그리고 textView의 여백 및 scrollIndicator의 여백을 textview의 여백과 같이 맞게 설정해주기
class TextViewViewController: UIViewController {
@IBOutlet weak var textView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
// textView안의 위아래옆의 여백을 설정하기
textView.textContainerInset = UIEdgeInsets(top: 30, left: 0, bottom: 30, right: 0)
// textView의 여백과 같이 scrollIndicator의 여백도 설정하기
textView.scrollIndicatorInsets = textView.textContainerInset
}
}Managing Selections
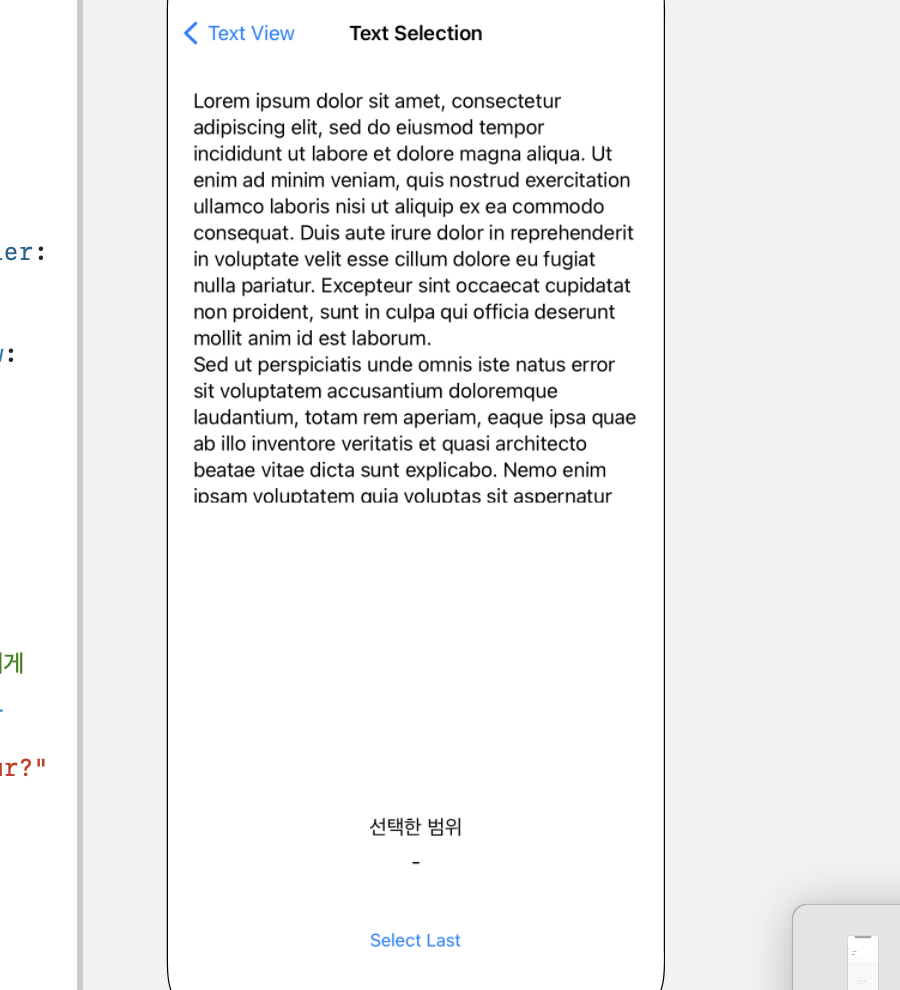
- TextSelection
- 아래와 같이 storyboard를 설정해보자
- Text를 클릭하면 인식을하는 코드를 짜보자!

import UIKit
class TextSelectionViewController: UIViewController {
@IBOutlet weak var textView: UITextView!
@IBOutlet weak var selectedRangeLabel: UILabel!
// selectLast를 누르면 pariatur단어가 있는 곳으로 textview가 알아서 scroll되게
@IBAction func selectLast(_ sender: Any) {
let lastWord = "pariatur?"
if let text = textView.text as NSString? {
let range = text.range(of: lastWord)
textView.selectedRange = range
// lastword로 scroll이 된다.
textView.scrollRangeToVisible(range)
}
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension TextSelectionViewController: UITextViewDelegate{
// textview 내부를 선택하면 함수가 실행이된다.
func textViewDidChangeSelection(_ textView: UITextView) {
// textview를 누르면 해당 위치가 나오게 하기!
let range = textView.selectedRange
selectedRangeLabel.text = "\(range)"
}
}- 아래와 같이 editable을 꺼놓으면 textview가 편집이 불가능해진다. -> 만약 textview에 url 주소를 넣어놓으면, 클릭이 가능해진다!

Text Input Traits
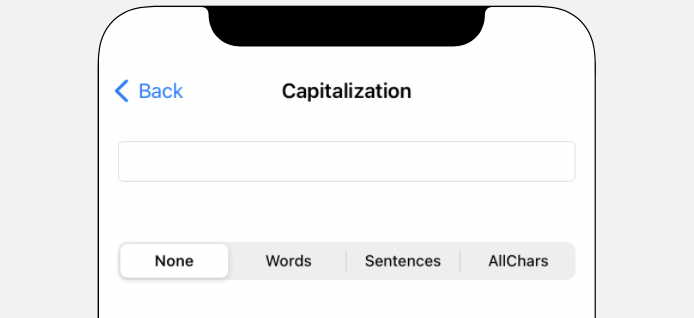
Capitalization
- 아래와 같이 storyboard를 설정하자

import UIKit
class CapitalizationViewController: UIViewController {
@IBOutlet weak var inputField: UITextField!
@IBAction func capitalizationChanged(_ sender: UISegmentedControl) {
// SegmentedControl에 맞게 textview의 type을 변경시키기.
// 편집 모드 활성화
inputField.resignFirstResponder()
let type = UITextAutocapitalizationType(rawValue: sender.selectedSegmentIndex) ?? .none
inputField.autocapitalizationType = type
// 편집 모드 비활성화
inputField.becomeFirstResponder()
// words -> 어절의 첫번째를 다 대문자로 만들어준다.
// sentences -> 첫번째 문자만 대문자로 만들어준다.
// allchars -> 모든 문자를 대문자로 만들어준다.
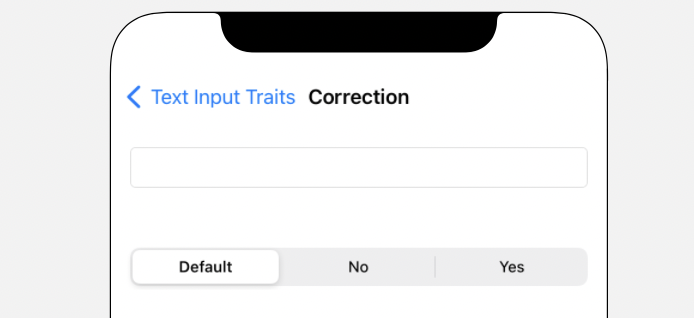
}Correction
- textview에서 틀린 단어가 있으면 알아서 변경해주는 기능을 추가해보자.
- Default의 경우 ->

import UIKit
class CorrectionViewController: UIViewController {
@IBOutlet weak var inputField: UITextField!
@IBAction func correctionChanged(_ sender: UISegmentedControl) {
inputField.resignFirstResponder()
let type = UITextAutocorrectionType(rawValue: sender.selectedSegmentIndex) ?? .default
inputField.autocorrectionType = type
inputField.becomeFirstResponder()
}
override func viewDidLoad() {
super.viewDidLoad()
}
}- 아래는 활성화가 된 모습이다.

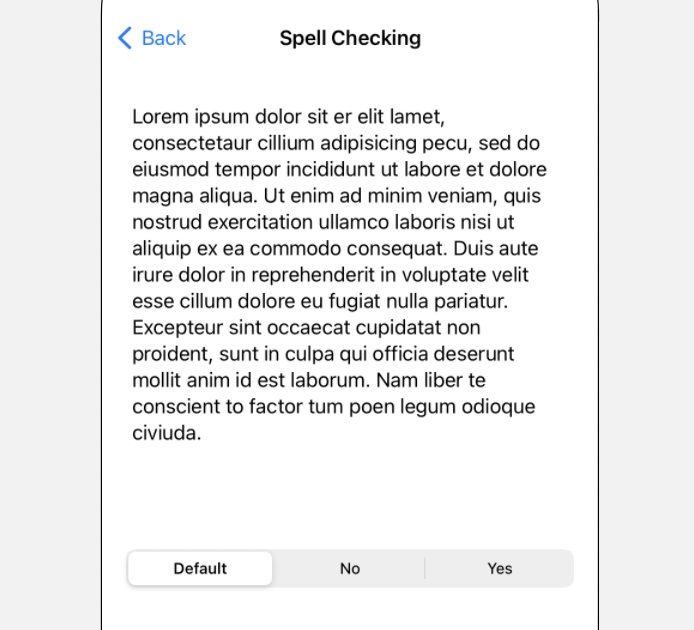
Spell Checking

class SpellCheckingViewController: UIViewController {
@IBOutlet weak var textView: UITextView!
@IBAction func spellCheckingChanged(_ sender: UISegmentedControl) {
let type = UITextSpellCheckingType(rawValue: sender.selectedSegmentIndex) ?? .default
textView.spellCheckingType = type
}- 옵션이 활성화가 되어있을 경우(Yes)

Secure Text Entry
- 아래를 체크하면 비밀번호처럼 textview를 작성할 수 있다.

passwordField.isSecureTextEntry = trueKeyboard
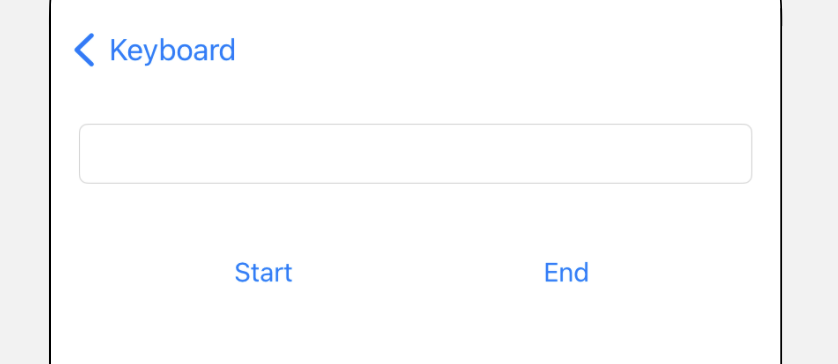
-
아래와 같이 storyboard를 구성한다.

-
inputField.becomeFirstResponder() -> 편집 모드로 전화이되고 키보드가 활성화가 된다.
-
inputField.resignFirstResponder() -> 편집 모드가 비활성되고 키보드도 비활성화가 된다.
import UIKit
class FirstResponderViewController: UIViewController {
@IBOutlet weak var inputField: UITextField!
@IBAction func startEditing(_ sender: Any) {
// 편집 모드로 전환이되고 키보드가 활성화가 된다.
inputField.becomeFirstResponder()
}
@IBAction func endEditing(_ sender: Any) {
// 편집모드인지 확인하고, 편집모드이면 편집 모드를 비활성화 및 키보드도 비활성화하기
if inputField.isFirstResponder{
inputField.resignFirstResponder()
}
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// view가 띄어지자마자 바로 편집모드
inputField.becomeFirstResponder()
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
// 아래와 같은 방식도 가능하다.
// if inputField.isFirstResponder{
// inputField.resignFirstResponder()
// }
// 뷰가 없어질 때 편집모드는 끄기
view.endEditing(true)
}
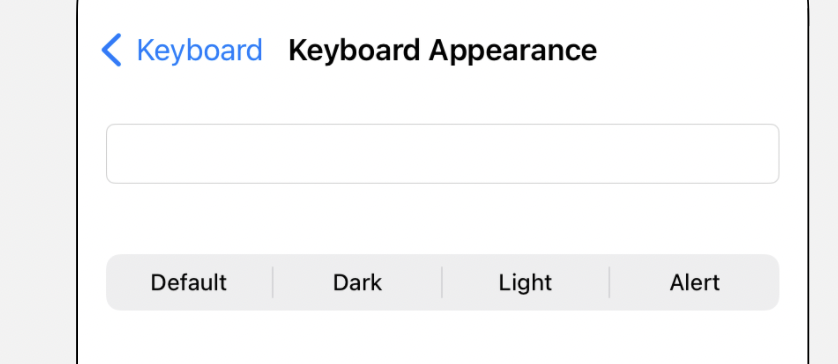
}Keyboard Appearance

- Dark -> 검은색 Keyboard
- Light -> 밝은 keyboard
- Alert -> 그냥 기본 값을 가져간다.
segmentedControl을 통하여 keyboard appearance를 변경해보자.
import UIKit
class KeyboardAppearanceViewController: UIViewController {
@IBOutlet weak var inputField: UITextField!
@IBAction func appearanceChanged(_ sender: UISegmentedControl) {
let appearance = UIKeyboardAppearance(rawValue: sender.selectedSegmentIndex) ?? .default
inputField.keyboardAppearance = appearance
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
inputField.becomeFirstResponder()
}
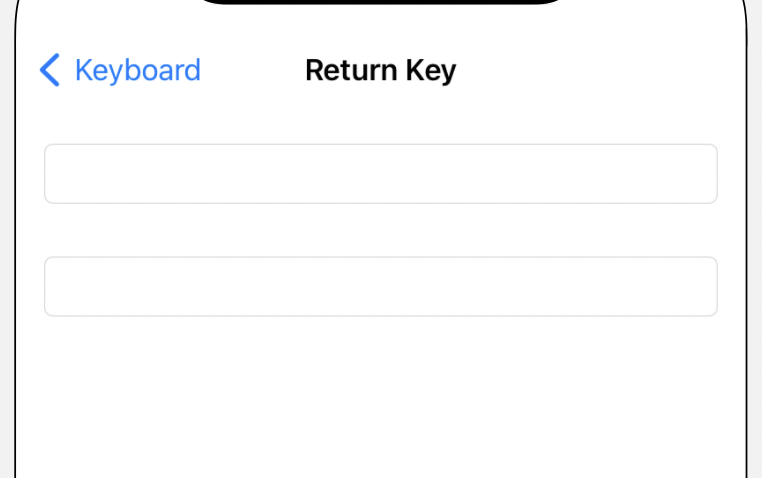
}Return Key
-
아래와 같이 두개의 textfield를 생성해보자

-
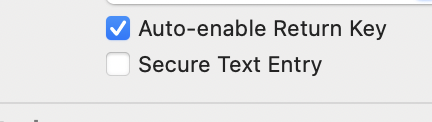
아래와 같이 auto-enable return key를 체크하면

-
아무것도 치지 않으면 저렇게 return 키를 누를 수 없게 설정이된다.

-
return 키를 아래와 같이 다양하게 설정을 할 수 있다.

그러면, 첫번째 textfield에서 return을 누르면 두번째 textfield로 넘어가게되고, 두번째 textfield에서 return을 누르면 구글 검색이되게 해보자.
- 먼저 textfield를 delegate으로 연결해주기
import UIKit
class ReturnKeyViewController: UIViewController {
@IBOutlet weak var firstInputField: UITextField!
@IBOutlet weak var secondInputField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Auto-Enable return key
secondInputField.enablesReturnKeyAutomatically = true
}
}
extension ReturnKeyViewController: UITextFieldDelegate {
// Return key를 탭할 때마다 함수가 호출이된다. 근데 두개의 textfield가 존재를 한다. -> switch문으로 해결
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
// switch 문으로 어떤 textfield인지를 확인한다.
switch textField {
// 만약 첫번째에서 return을 누르면 두번째 textfield로 넘어가게된다.
case firstInputField:
secondInputField.becomeFirstResponder()
case secondInputField:
// 두번째에서 return을 누르면 google에 검색을 하기!
guard let keyword = secondInputField.text, keyword.count > 0 else{
return true
}
let encodedKeyword = keyword.addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed) ?? keyword
let urlStr = "http://www.google.com/m/search?q=\(encodedKeyword)"
guard let url = URL(string:urlStr) else {
return true
}
if UIApplication.shared.canOpenURL(url){
UIApplication.shared.open(url, options: [:], completionHandler: nil)
}
default:
break
}
return true
}
}Keyboard notification
아래와 같은 keyboardNotification이 존재를 한다!
- UIResponder.keyboardDidHideNotification
- UIResponder.keyboardDidShowNotification
- UIResponder.keyboardWillHideNotification
- UIResponder.keyboardWillShowNotification
- UIResponder.keyboardWillChangeFrameNotification
- UIResponder.keyboardDidChangeFrameNotification
그런데, 아래와 같은 문제를 notification을 통하여 해결해보자.
- keyboard가 textview를 가리는 문제!

- Notification을 통하여, 그리고 userInfo를 통한 keyboard의 height를 계산하여 문제를 해결한다.
import UIKit
class KeyboardNotificationViewController: UIViewController {
@IBOutlet var textView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
// keyboard가 나타날 때 view의 여백 조정하기
NotificationCenter.default.addObserver(forName: UIResponder.keyboardWillShowNotification, object: nil, queue: .main) { (noti) in
guard let userInfo = noti.userInfo else {return}
// keyboard의 frame 값 구하기
guard let frame = userInfo[UIResponder.keyboardFrameEndUserInfoKey] as? CGRect else {return}
var inset = self.textView.contentInset
// keyboard frame.height 값으로 inset을 정하기
inset.bottom = frame.height
self.textView.contentInset = inset
self.textView.scrollIndicatorInsets = inset
}
// keyboard가 없어질 때
NotificationCenter.default.addObserver(forName: UIResponder.keyboardWillHideNotification, object: nil, queue: .main) { (noti) in
var inset = self.textView.contentInset
inset.bottom = 8
self.textView.contentInset = inset
}
}
}