프론트엔드
1.[FE] CSR(Client-Side-Rendering) vs SSR(Server-Side-Rendering) (feat. React를 중점으로)

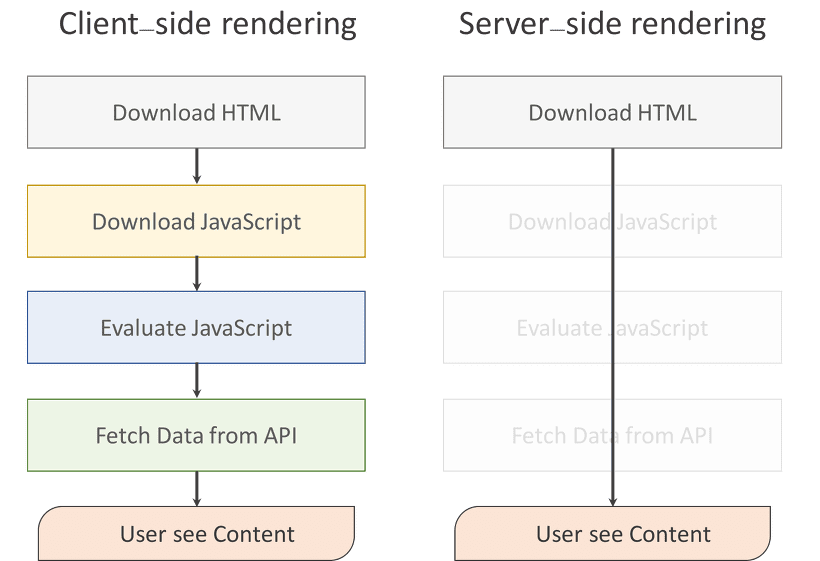
오타 및 오류 지적 등은 언제든지 댓글로 부탁드립니다.클라이언트 - 서버간 통신에서 html을 반환하는 웹 서버의 대략적인 흐름을 보자면 크게 다음과 같이 정리할 수 있을 것 같다.정적 페이지만 반환 --> DB연동 및 API 요청 필요성 대두 --> 동적 페이지 반환
2021년 4월 4일
2.[FE] SSR(Server-Side-Rendering) 그리고 SSG(Static-Site-Generation) (feat. NEXT를 중심으로)

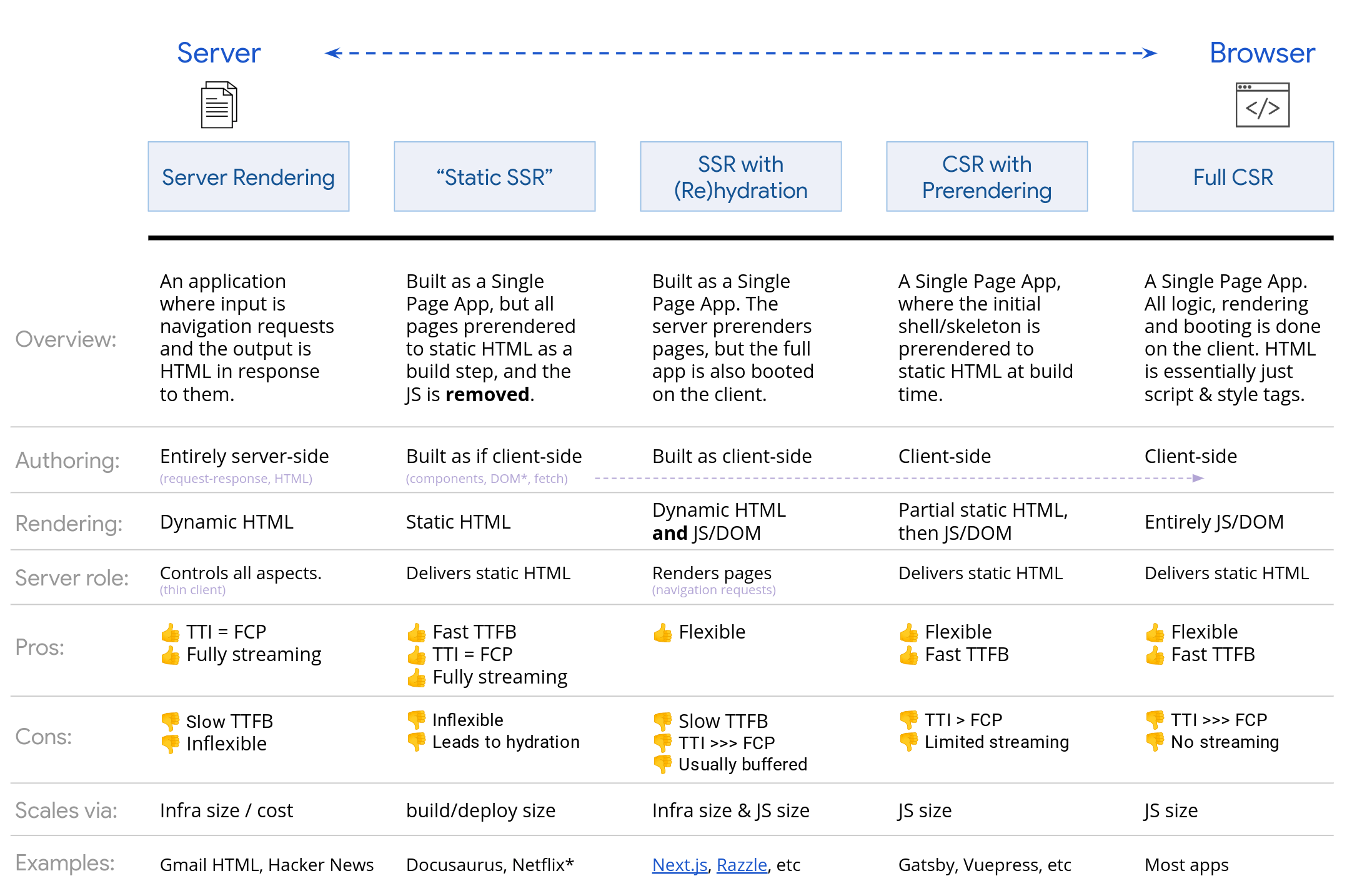
앞전 포스트에서 CSR(Client-Side-Rendering)과 SSR(Server-Side-Rendering)에 대한 개념을 살펴보았다. 자세한 내용은 여기를 참고하자.이번 포스팅에서는 SPA 형태의 웹 서비스에서 SSR 방식을 적용하기 위해 Next.js를 간단히
2021년 4월 5일
3.[FE] 프론트엔드 3대장 비교와 주관적인 최신 웹 동향에 대해 (feat. React를 기반으로)

개요 웹 프론트엔드 개발에서 주축이 되는 언어는 당연코 자바스크립트일 것이다. 물론 C#을 기반으로한 ASP.NET 기반의 웹 개발 프레임워크도 있지만 잠시 이는 논외로 두자. 웹 프론트엔드의 진입점이 그나마 다른 분야에 비해 낮다는 점(프론트엔드의 난이도가 쉽다는
2021년 5월 26일
4.[FE] 리액트 상태관리 1부.

개요 React는 공식문서에서 사용자 인터페이스(UI)를 만들기위한 자바스크립트 라이브러리라고 정의하고 있다. 공식문서의 정의로만 본다면 React는 라이브러리 그 이상 그 이하도 아니지만, 오늘날 React를 사용하여 웹 애플리케이션을 구축하는 모습에서 리액트는 거
2021년 9월 24일