postman?
- API를 테스트할 수 있는 도구
- HTTP 요청을 손쉽게 작성하여 테스트 해볼 수 있게 해줌
- API를 문서화 할 수 있는 기능 및 다양한 도구를 제공함
postman으로 API 문서화 하기
- collection 만들기
- API request 만들기
- document 작성하기
- 전체문서 확인
postman으로 문서화 해보기!!
- Collections 클릭 후 바로 옆에 + 모양 클릭!(이름은 프로젝트 관련된 이름으로 변경!!)
- 컬렌션 이름 변경 후 옆에 ... 클릭해서 add request!
- request 이름들 변경~!

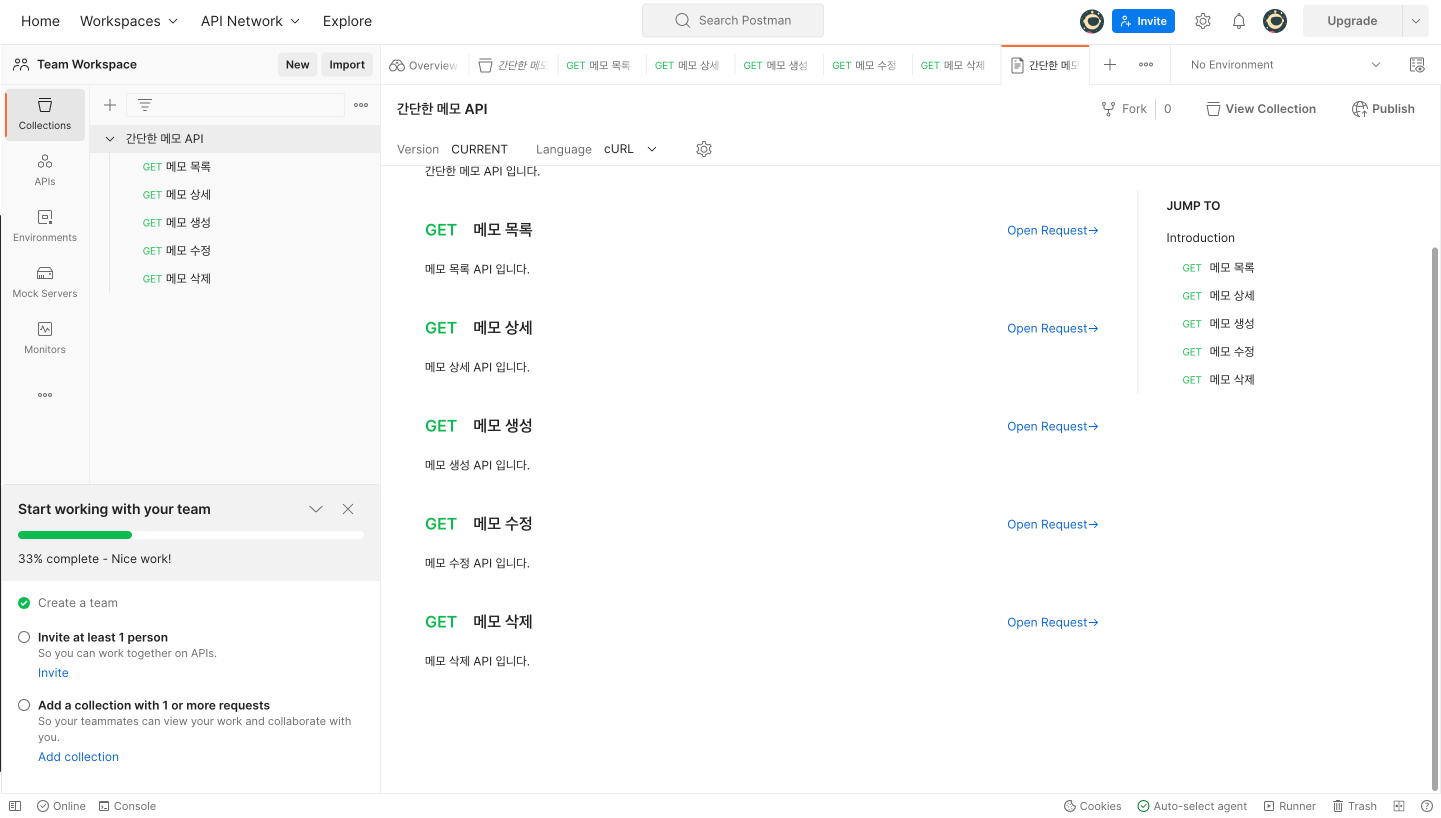
(이런 식으로!) - 컬렉션 API 옆에 view documentation 클릭해서 확인!!

- 완성!
postman으로 API 테스트 하기
- HTTP Method 설정하기
- query param 사용하기
- path variable 사용하기
- body 사용하기
postman 테스트 해보기!!
- postman 폴더 만든 후 git clone ~!
- 폴더에 접근해서
npm start해주기!
메모 목록 API 테스트
- postman에 접속 후
localhost:3000/notes작성 후 send!(웹 브라우저에선 되고 postman에서 안되면 postman agent 설치 후 해보기!!) - save하고 add documentation에서 확인하기!
메모 상세 API 테스트
- 설정해둔 변수 HOST로 GET 요청 하기
{{HOST}}/notes/:id - Path Variables에서 값 설정 후 send
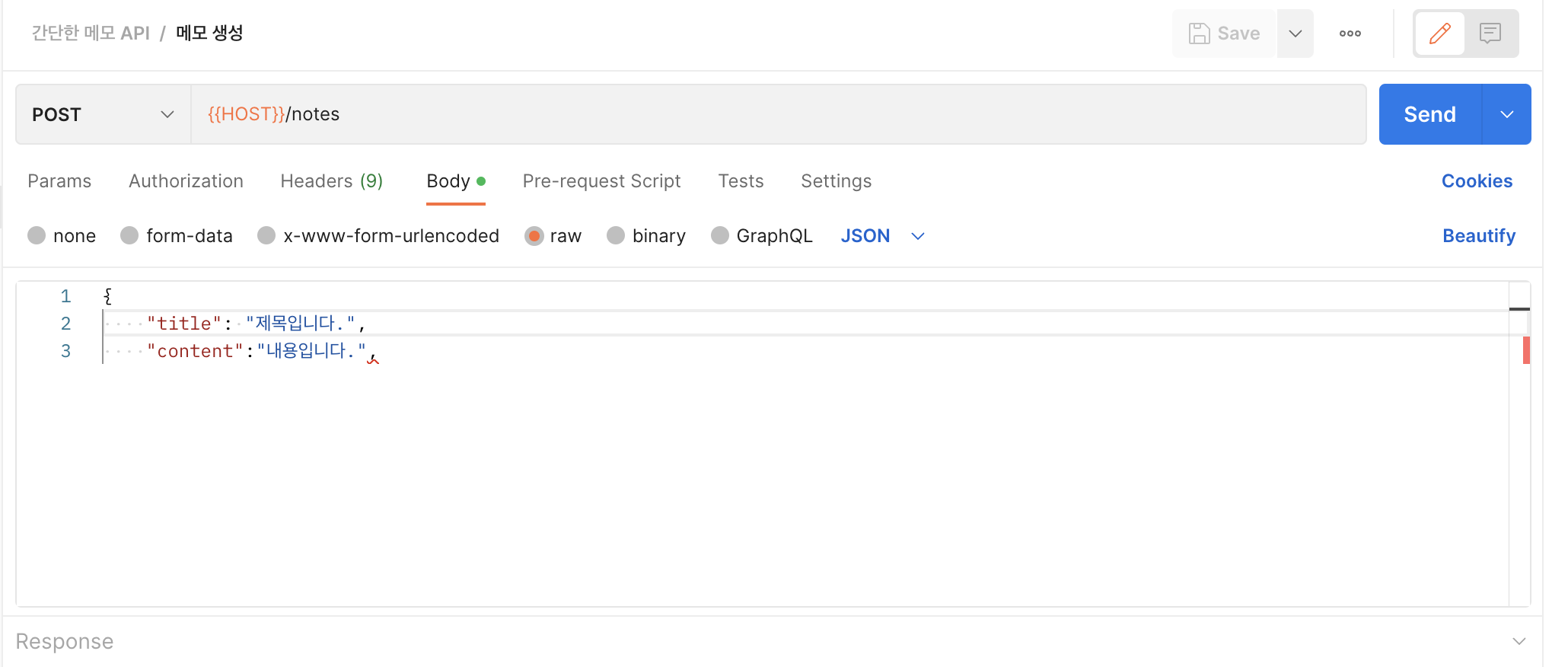
메모 생성
- HTTP 요청 변경 : GET -> POST

{{HOST}}/notes-> Body 클릭 -> raw 클릭(JSON으로 변경)

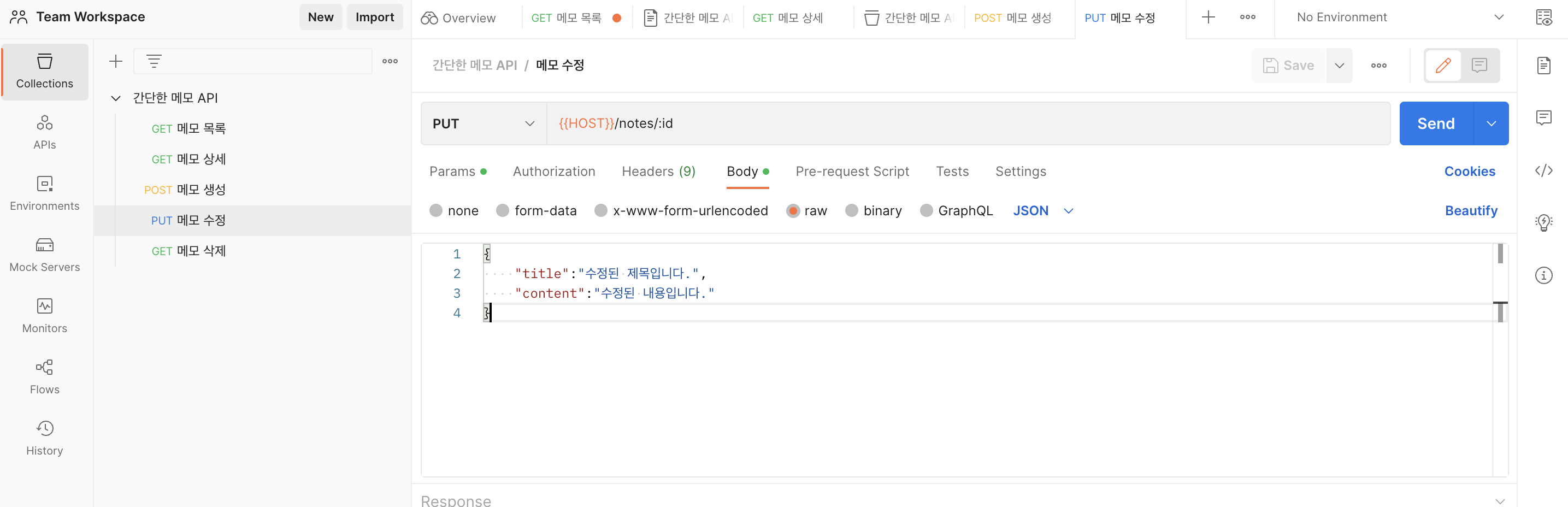
메모 수정
- HTTP 요청 : GET -> PUT
- URL : ```{{HOST}}/notes/:id
- Id value : 2
- body / raw / JSON :
{ "title":"수정된 제목입니다.", "content":"수정된 내용입니다." }

메모 삭제
- HTTP: delete
- send 후 확인하기
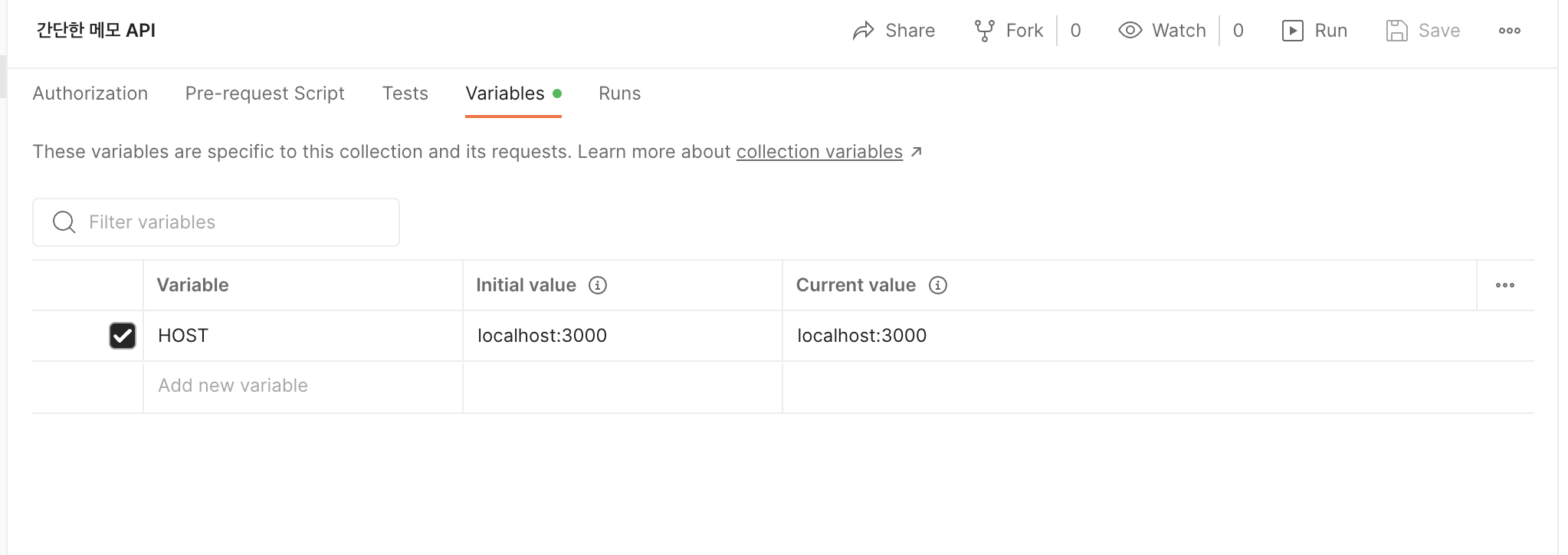
반복되는 복잡한 문자는 변수로 설정해두기!
- 콜렉션에 접속
- variables에서 변수명 / 초기값 / 현재값 설정

- 저장!!
- 사용할 때는 중괄호 2개로 묶어서 사용
{{HOST}}/notes/:id
출처 : 엘리스 아카데미
