🌻 Achievement Goals
-
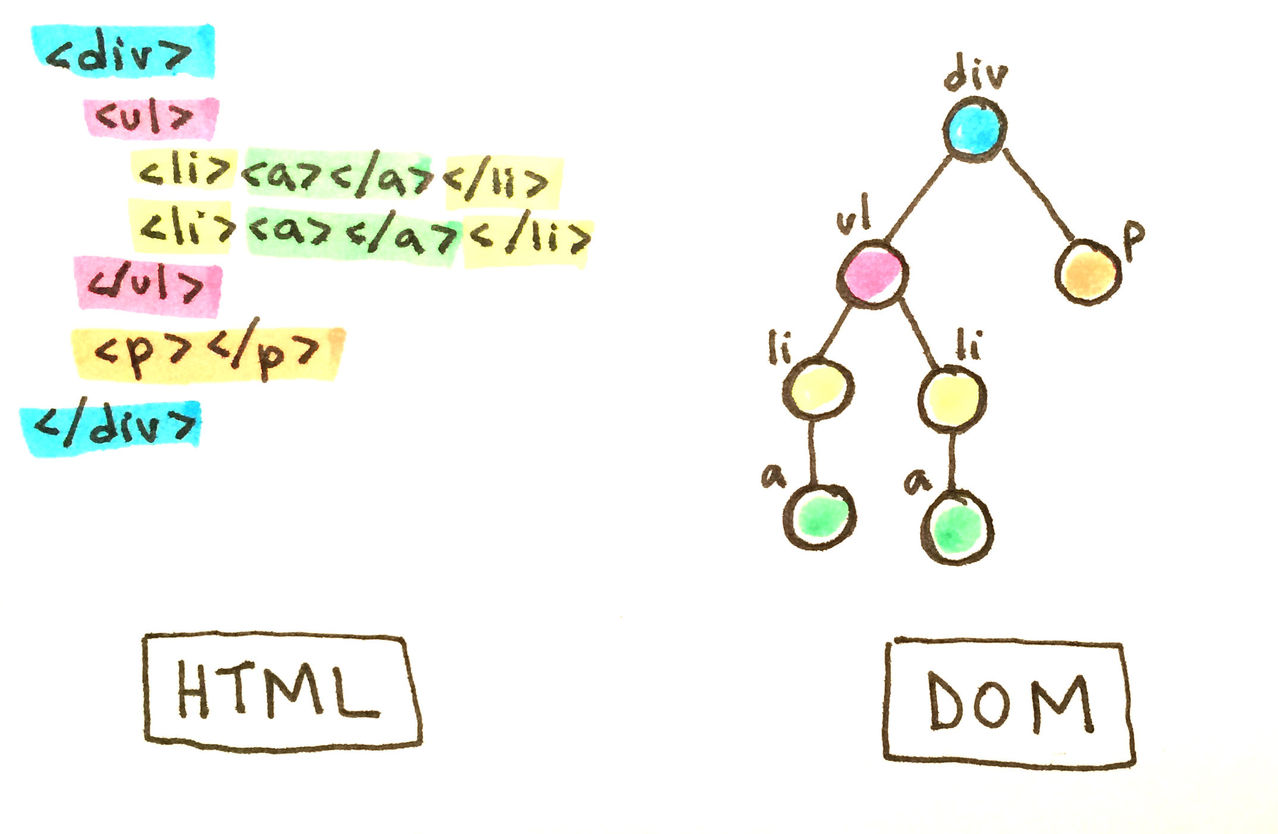
DOM의 개념을 이해할 수 있다. -
DOM의 구조를 파악하고, HTML과 DOM이 어떻게 닮아있는지 알 수 있다. -
HTML에서 Javascript 파일을 불러올 때 주의점에 대해서 이해할 수 있다.
<script>태그가 적용되는 위치에 따라서 실행 결과가 달라질 수 있음을 이해할 수 있다.
DOM이란?
- DOM은 문서 객체 모델(document object model)입니다.
- DOM은 nodes,property와 method를 갖고 있는 구조화된 object로 문서(document)를 표현한 것 입니다.
- 다른말로 HTML, XML 문서의 프로그래밍 interface입니다.
DOM을 쉽게 설명하면 다음과 같습니다.
웹 페이지는 일종의 문서(Document)입니다. 이 문서는 웹 브라우저를 통해 그 내용이 해석되거나, HTML 소스 그 자체가 렌더링 됩니다. 이때, JavaScript와 같은 스크립팅 언어가 HTML 문서 안에 있는 엘리먼트를 선택하여 조작할 수 있도록 도와주는 객체 모델(object model)이 바로 DOM입니다.
즉, DOM(Document Object Model)이라는 수단을 통해서 JavaScript와 같은 스크립팅(scripting)언어가 웹페이지의 문서 구조, 스타일, 내용들을 변경합니다.

DOM과 script 태그
DOM과
<script>...</script>태그는 무슨 관련이 있는 걸까요?
브라우저가 HTML 문서를 읽다가 <script> 태그를 만나면, DOM 생성을 멈추고, 해당 스크립트 파일을 다운로드 및 실행합니다.
<div>...스크립트 앞 콘텐츠...</div>
<script src="JS/index.js"></script>
<!--스크립트 다운로드 및 실행이 끝나기 전까지 아래 내용이 보이지 않습니다 -->
<div>...스크립트 뒤 콘텐츠...</div>이때 발생하는 문제점은 아래와 같습니다.
- 스크립트 아래에 있는 DOM 요소에 접근할 수 없습니다. 따라서 DOM 핸들러를 추가하는 것을 불가능해집니다.
- 페이지 위쪽에 용량이 큰 스크립트가 있는 경우 해당 스크립트를 다운로드 해야함으로 DOM 생성을 멈춥니다. 따라서 사용자는 스크립트의 다운로드및 실행이 완료될 때까지 아래쪽 페이지를 볼 수 없게 됩니다.
위와 같은 문제를 해결하기 위하여 몇가지 방법을 알아보도록 하겠습니다.
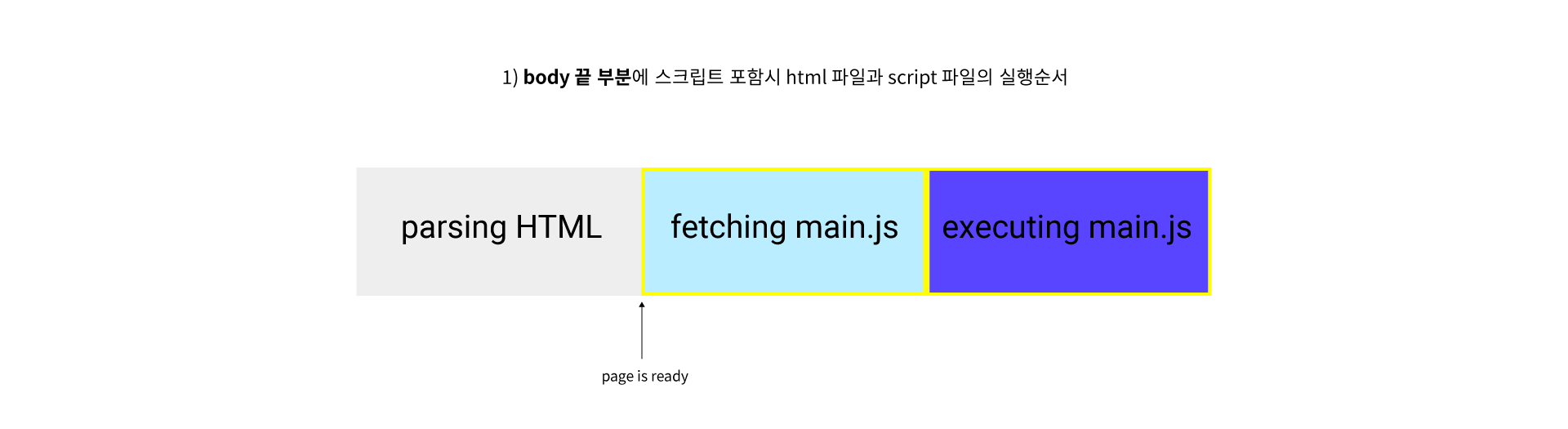
1) body 끝 부분에 스크립트 포함
첫번째 해결책은 body 끝 부분에 스크립트를 포함하는 방법입니다. html문서가 모두 파싱(parsing)되고 스크립트 파일이 다운로드 및 실행이 되는 로직입니다.
<body>
... 스크립트 위 콘텐츠 들 ...
<script src="main.js"></script>
</body>
단점
- 해당 페이지가 자바스크립트에 의존적(데이터를 받아온다던지, DOM요소를 이쁘게 꾸밈)이라면, 정상적인 페이지를 볼때 까지 기다려야 합니다.
장점- 기본적인 html 문서를 빨리 볼 수 있습니다.
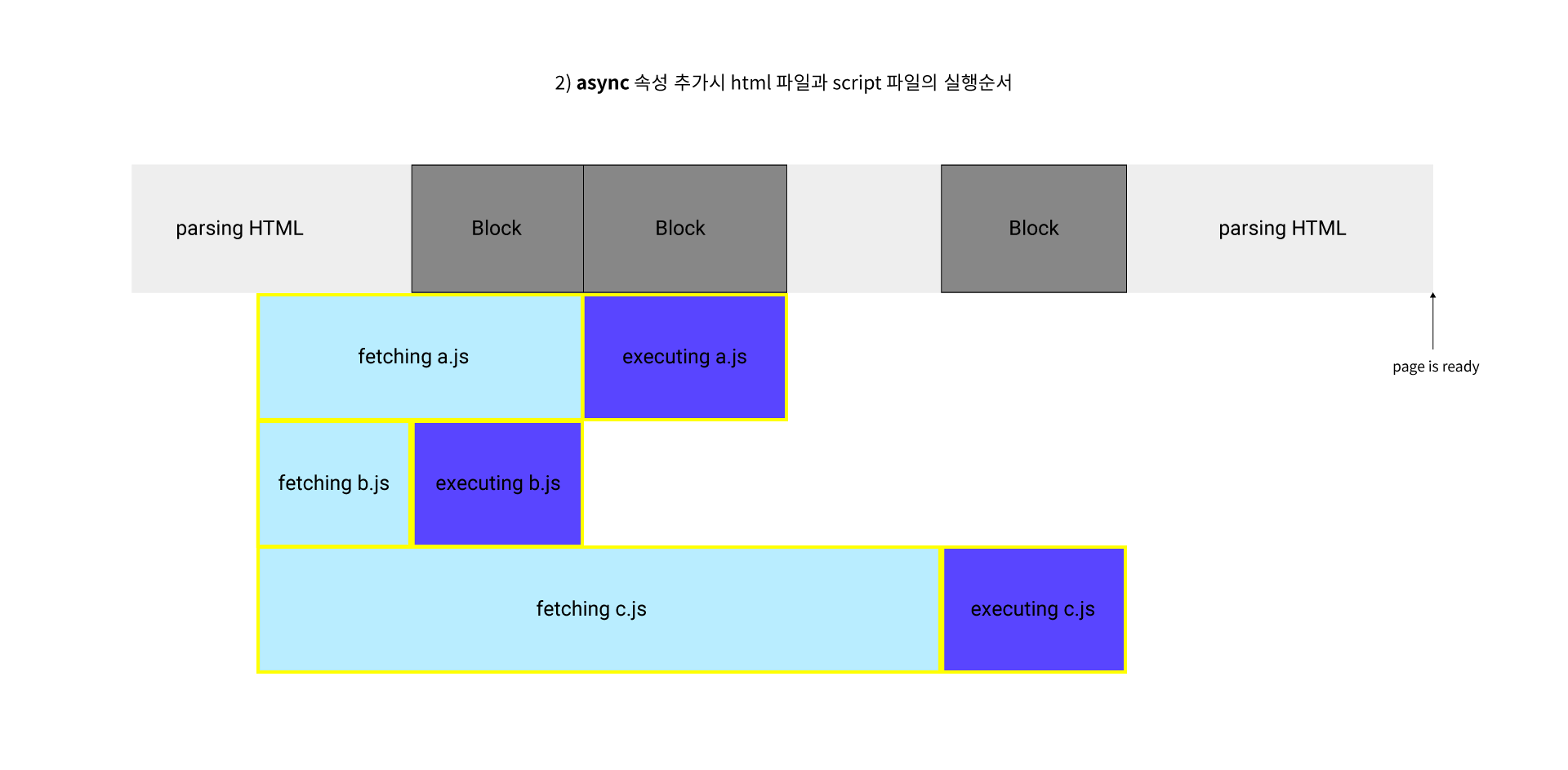
2) async
두번째 방법은 script 태그에 async 속성을 추가하는 방법입니다. 이 방법은 파일을 병렬로 다운받는다(비동기적으로)는 특징이 있습니다. 다운로드는 비동기적으로 받고(html 파일 파싱, 다른 스크립트 파일과는 독립적인 다운로드), 스크립트 실행시에는 html 파싱이 멈추게 됩니다.
<body>
... 스크립트 콘텐츠 들 ...
<script async src="a.js"></script>
<script async src="b.js"></script>
<script async src="c.js"></script>
... 스크립트 콘텐츠 들 ...
</body>
단점
- DOM 요소를 조작할 때, 조작하는 시점에서 html 파일의 원하는 요소 정의가 완료되지 않을 수 있습니다.
- 다른 스크립트 파일에 종속성이 있어 스크립트 파일의 실행 순서가 중요한 경우 문제가 발생할 수 있습니다.
(스크립트가 적힌 순서와는 상관없이, 파일 크키가 상대적으로 작아 빨리 다운로드 되는 순서대로 파일을 실행을 합니다.)
장점- 다른 스크립트 파일에 종속성이 없는 경우 async 가 유용합니다.(파일이 어느 지점에서 실행되는지 정확히 알 필요가 없기 때문에 비동기 로드가 가장 적합 합니다.)
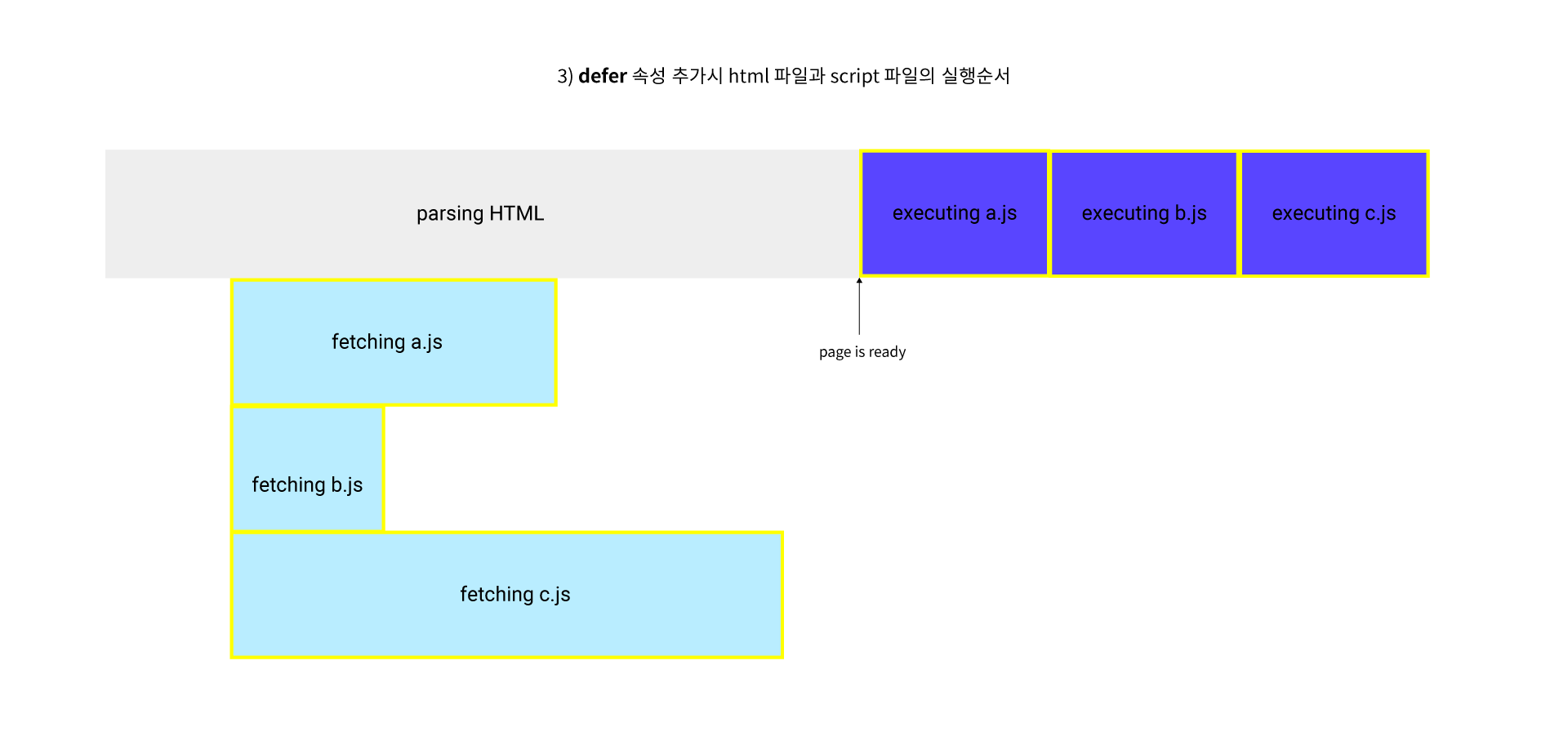
3) defer
세번째 방법은 script 태그에 defer 속성을 추가하는 방법입니다.
async와 같이 스크립트를 병렬적으로 다운로드 받는 것은 같습니다. 하지만 async와는 다른점이 있습니다. 첫째는 HTML 파싱이 모두 완료된 후에 스크립트 파일을 실행한다는 것입니다. 두번째로는 스크립트 파일이 쓰여진 순서대로 스크립트 파일을 실행시킨다는 것입니다.
(async는 스크립트 파일을 병렬적으로 다운로드 받고, 이 다운로드가 끝나면 html의 파싱을 중단하고 스크립트 파일을 실행시킵니다.)
<body>
... 스크립트 콘텐츠 들 ...
<script defer src="a.js"></script>
<script defer src="b.js"></script>
<script defer src="c.js"></script>
... 스크립트 콘텐츠 들 ...
</body>
장점
- DOM 전체가 필요한 스크립트나 실행 순서가 중요한 경우에 유용합니다.
(스크립트가 적힌 순서에 따라 실행이 됩니다.)
이와 같이, script 태그의 속성마다 장단점이 존재함으로 각각 상황에 맞는 script 태그 속성을 올바르게 사용해야 합니다.
참고 자료
1. https://ko.javascript.info/script-async-defer
2. 드림코딩 엘리 aync 와 defer 차이점
