
entries 뜻은 '입구', '들어감'이라는 뜻이다.
따라서 Object.entries는 '객체가 (배열로) 들어간다' 라고 외우고, Object.fromEntries는 '배열이 객체의 엔트리로 부터 들어간다'라고 외웠다.😅
Object.entries(obj)
객체 ==> 배열
- 객체를 배열로 만들어 준다.
- 객체의 키와 값을 [key, value]의 배열로 반환한다.
(객체가 배열로 바뀜에 따라 key와 value는 순서성을 가지게 됨)
Object.fromEntries(arr)
배열 ==> 객체
- 2차원으로 구성된 배열의 키 값 쌍 목록을 객체로 바꾼다.
Object.entries(obj)
object.entreis를 사용하면 객체가 2차원 배열이 된다. 따라서 key와 value가 순서성을 가지게 된다. 그렇다면 objToArr의 값과 oneValue의 값이 어떻게 될까?
const object1 = {
a: 'apple',
b: 'banana',
c: 'cocoa'
}
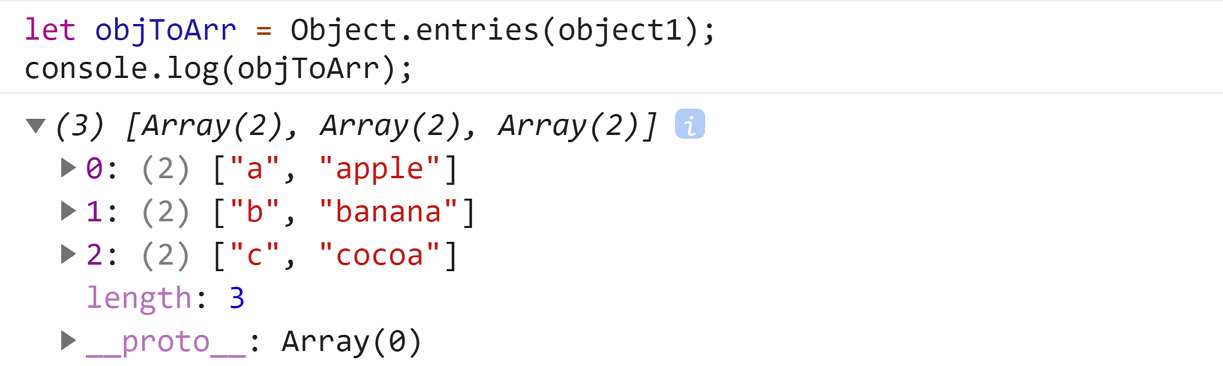
let objToArr = Object.entries(object1);
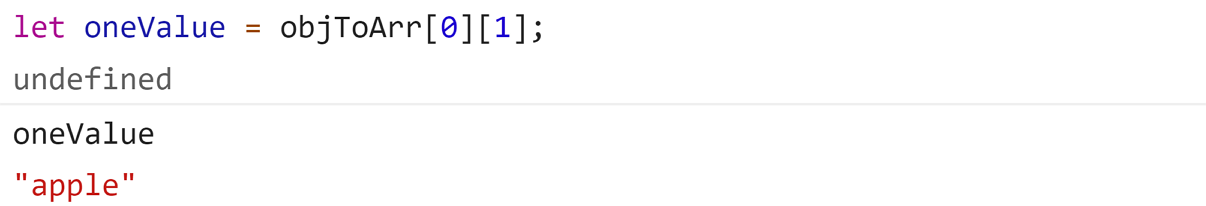
let oneValue = objToArr[0][1];objToArr의 결과는 아래와 같이 객체였던 object1이 2차원 배열로 바뀌는 것을 확인할 수 있다.

oneValue의 결과는 아래와 같이 원래 객체(object1)가 배열(objToArr)로 바뀌면서 순서성을 갖게 되어 인덱스 값으로 값을 조회할 수 있음을 확인할 수 있다.
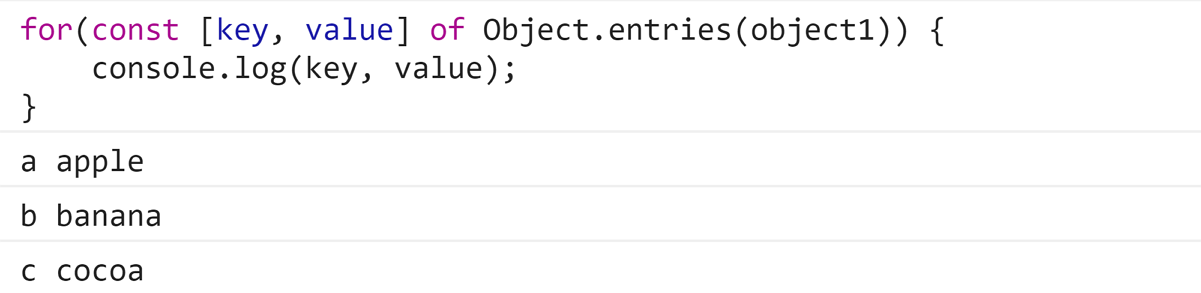
뿐만 아니라 다음과 같이 구조분해 할당을 이용하여 key와 value를 직접적으로 반환할 수 있다.
Object.fromEntries(arr)
이 함수는 다차원 배열에서 키와 값의 쌍으로 이뤄진 배열을 객체로 만들 때 유용하다.
만약 다음과 같은 삼차원 배열이 있다고 가정하자. 아래 배열을 객체로 만들어 보자!
const personArr = [[['name', '루씨'], ['age',17], ['city','NewYork']]]
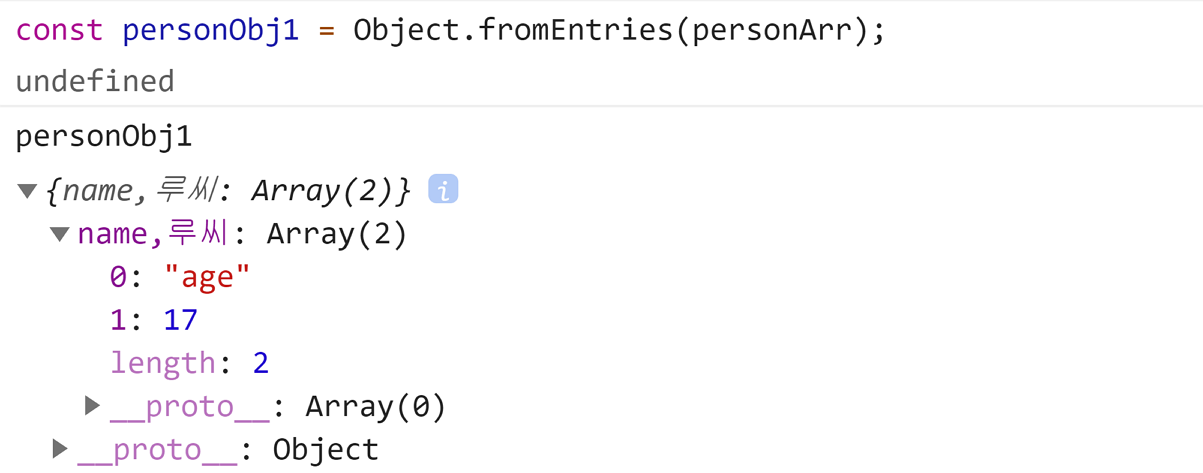
const personObj1 = Object.fromEntries(personArr);
const personObj2 = personArr.map(el => Object.fromEntries(el));주의 할 점은 이차원의 배열을 일차원의 객체로 만든다는 것이다. personObj1와 personObj2의 결과를 주의해서 보자.
아래의 personObj1의 결과는 이것을 우리가 원하는 결과는 아닐 것이다.

Object.fromEntries()는 이차원 배열을 일차원 객체로 만들기 때문에 map메소드를 사용하여 원뎁스 들어가서 배열 personArr에 접근하여야 한다.
