
프로그래밍 언어를 공부를 하다보면, "코드는 간결해야하고, 코드 실행시간이 짧으면 좋다" 라는 말을 많이 듣게 된다.
한 로직에 대하여 코드 구현 방법은 많을텐데, 어떤 코드를 사용했을 때 시간을 더 단축 시킬 수 있을까? 그 시간을 사람이 알 수 있을까?
👉 그 해결책은 console.time()과 console.timeEnd()를 사용하는 것이다.
사용법
console.time('label')
// 여기 사이에 시간을 구하고자하는 코드 실행식을 넣어주세요
// 값은 node.js 나 구글 개발자 콘솔창에서 확인 가능합니다
console.timeEnd('label')
전달 인자인 문자열 label은 타이머를 식별할 이름이다.
사용 예시
아래와 같이 큰 데이터가 있는 배열이 있고, 이 배열의 소수(Prime Number)인지 여부를 구하는 시간을 구해보자.
1단계: 구할 식을 선언한다.
2단계: 그 식의 실행식을 console.time()과 console.timeEnd()사이에 넣는다
function isPrime1(num) {
for(let i = 2; num > i; i++) {
if(num % i === 0) {
return false;
}
return num > 1;
}
}

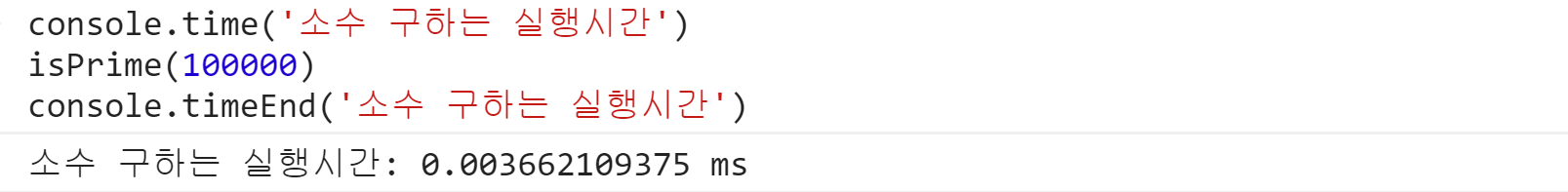
위를 보면 알 수 있듯이 '소수 구하는 실행시간'이 0.003662109375 ms 만큼 걸린 것을 확인 할 수 있다.
