- 배열은 index순으로 순차적으로 요소에 접근한다.
arr[num]= element
- 객체는 속성에 순서대로 접근하지 않고, key를 통해서 value에 접근한다.
obj.key = value;또는obj['key'] = value;
for (obj.key in obj) {}
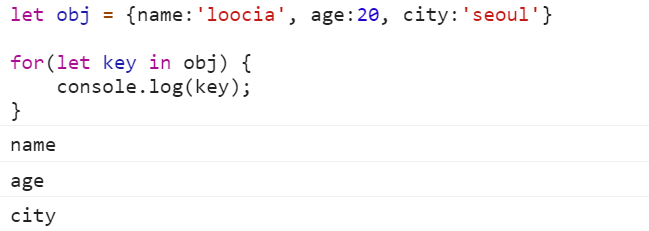
객체 순환
object는 key:value로 구성된 object다.
for...in을 사용하여 해당 객체에 있는 property를 출력 할 수 있다. for문 안에 key는 어떤 단어로도 바꿀 수 있지만 가독성을 위하여 key라고 써준다.

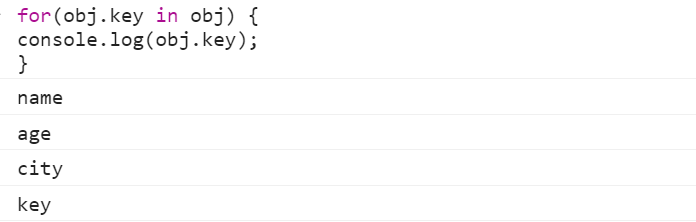
아래와 같이 for(obj.key in obj) {console.log(obj.key)}라고 입력하는 방법도 있다.

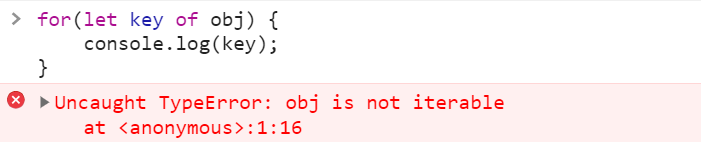
만약 object에 for...of을 사용하면 에러가 나오는 것을 아래와 같이 확인 할 수 있다.

다음은 for...in과 관련된 문제이다.
let obj1 = { a: apple, b: banana };
let obj1 = { b: mango; c: lemon };
// 보기의 코드를 여기에 입력하면, 아래의 결과가 나와야 한다.
extend(obj1, obj2);
console.log(obj1); // {a: apple, b: banana, c: lemon }
console.log(obj2); // { b: mango; c: lemon }
//정답
function extend(obj1, obj2) {
// obj2에 있는 key를 출력해서
for (let key in obj2) {
//obj1에 있는 key가 아니라면(obj1에는 없는 key라면)
if(!(key in obj1)) {
// obj1key에 obj2key를 넣어라.
obj1[key] = obj2[key];
}
}
}for (array.value of array) {}
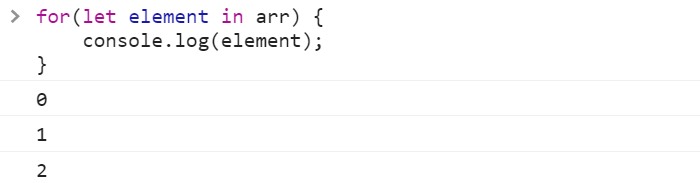
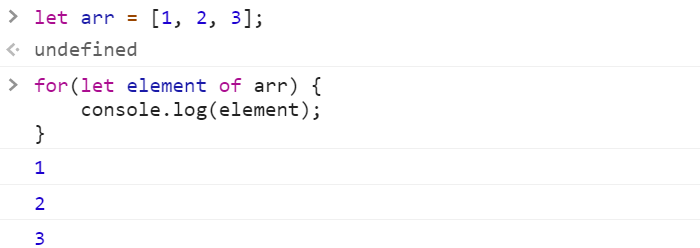
배열 순환
배열의 순환이 잘 되는 것을 확인할 수 있다.

배열에 for...in을 사용하게 되면 배열의 index를 출력한다. 왜나하면 배열도 객체(array object)이기 때문에 키 값에 해당하는 index를 출력한다.