
들어가기에 앞서
React 상태 관리의 근본, Redux의 토대가 되는 Flux 패턴에 대해 알아보고자 한다.
MVC, MVVM 등 다양한 아키텍쳐 패턴이 있지만,
프론트엔드 개발자, 그 중 React 개발자라면 Flux 정도는 당연히 알고가야하지 않나 싶다.
아키텍처 패턴이란?
- Architecture Pattern은 SW System의 구조를 구성하기 위한 기본적 골격, 윤곽이라고 이해하면 좋다.
- 하나의 시스템을 구성하는 여러 Sub System들과 각 역할,
그리고 각각의 Sub System 간의 관계 및 규칙이 포함된다.
디자인 패턴이란?
- SW 개발 시 특정 상황에서 자주 발생하는 문제를 해결하는 패턴을 쉽게 재사용할 수 있도록 추상화한 것.
Singleton, Bridge등
크게 아키텍처 패턴과 디자인 패턴에 대해서만 따로 정리하겠다.
Flux
Flux 패턴은 Facebook이 만든 아키텍처로 Client-Side WEB Application에 적용하기 위한 디자인 패턴이다.
WHY?
- 대규모 애플리케이션에서 Data-flow를 일관성있고, 효율적으로 관리하기 위함.
→ 프로그램의 예측가능성 향상
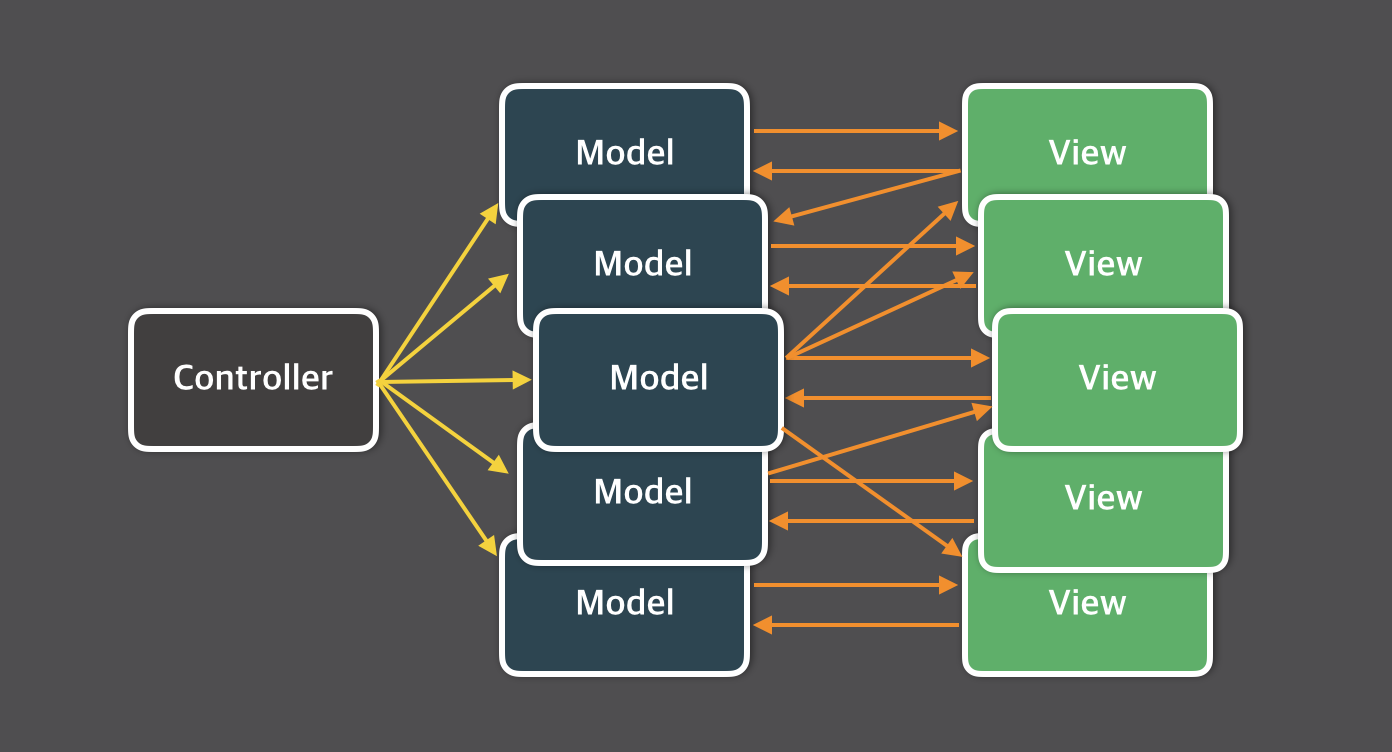
기존의 MVC는 데이터가 양방향으로 흐르는 특성을 지닌다.
이때, 애플리케이션의 규모가 커진다면

다음처럼 Model과 View 사이에 지나치게 복잡한 구조가 형성되고, 이는 Model과 View 사이의 높은 의존성을 띄며 예측성의 하락을 야기한다.
여기서, Flux가 등장한다.
단방향 데이터 흐름을 통해 복잡성을 해소한다는 취지이다.
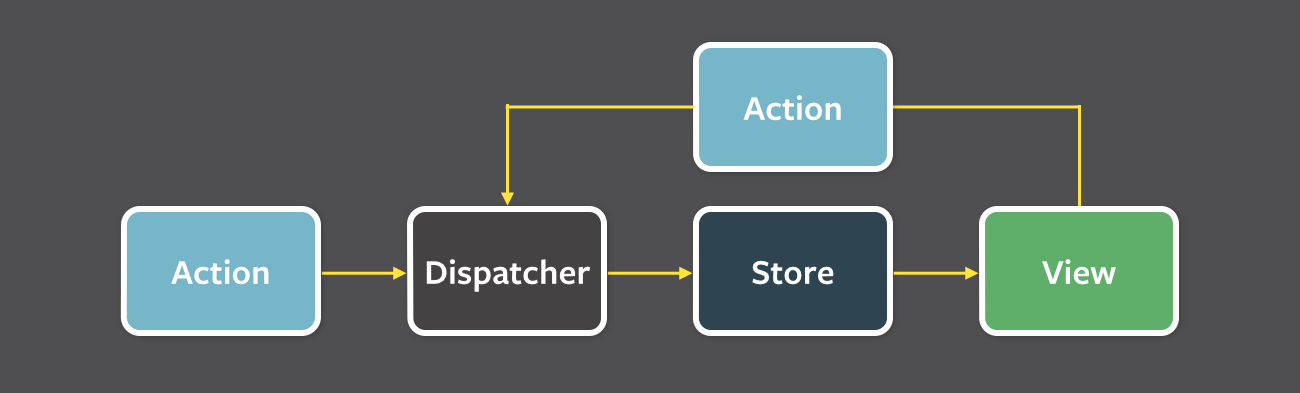
HOW WORK?

간단하게,
- 사용자의 입력을 기반으로
Action을 만들고,Action을Dispatcher에 전달해Store의 데이터를 변경 후,View에 반영한다.
-
Action
: 애플리케이션에서 일어나는 이벤트를 나타내는 객체
:ActionCreator는 새로 발생한 Action의type+ 새로운 데이터payload를 함께 Dispatcher에게 전달한다. -
Dispatcher
: Action을 받아 Store에 전달
: 모든 데이터 흐름을 관리하는 중앙 HUB
: 유일하게 Store의 데이터를 조작 가능
: Store 들 사이에 의존성이 있는 상황에서도 순서에 맞게 콜백 함수를 순차적으로 처리할 수 있게 관리 -
Store
: 애플리케이션의 모든 상태와 로직
: Store의state변경 → View에 전달 -
View
: Store에서 데이터를 가져옴과 동시에 자식 View로 데이터를 전달한다. (일종의View-Controller)
:React의Component
Redux에서의 Flux
Redux는 애플리케이션의 상태(state)를 하나의 store에 중앙 집중적으로 관리하고, action을 통해 state를 변경한다.
→ 변경한 상태는 store를 구독하고 있는 component에 전달해 UI를 업데이트한다.
즉, 단방향 데이터 흐름을 통해 데이터의 일관성, 예측 가능성을 유지하고, 상태 변경의 불변성을 유지한다.
[참고자료]
