저번 포스팅에 이어, AWS S3에 버킷과 객체를 직접 업로드 후, Front-End에서 빠르게 사용해보고자 한다.
1. 버킷 생성
S3에 이미지(객체)를 업로드하기위해, 가장 먼저 Bucket을 만들어야한다.
나는 프로젝트 이름에 맞게 yachtdice라는 이름으로 만들었다.

2. 객체 업로드
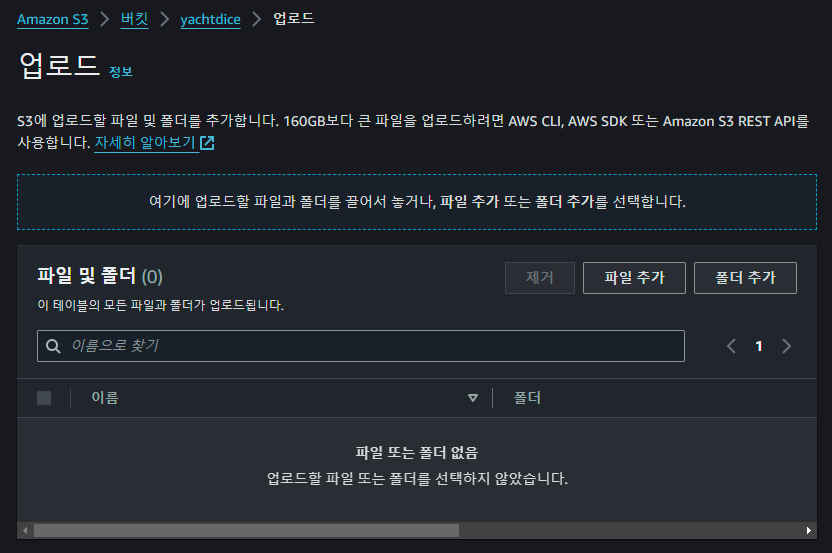
다음으로는 사용할 정적 파일을 업로드한다.
일단은 간단하게 이미지 2개를 사용해야해서 2개를 업로드했다.

3. Bucket Policy Update, CORS configure
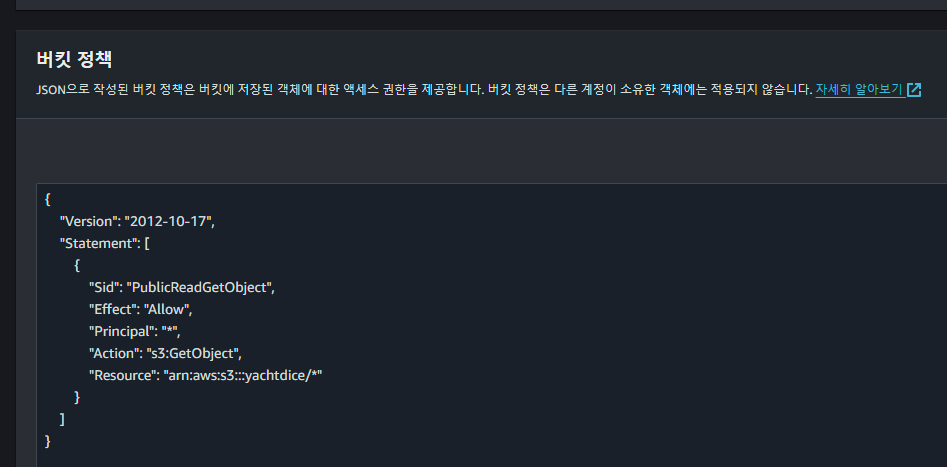
React단에서 사용하기 위해 접근 권한을 설정해준다.
bucket > policy > bucket policy

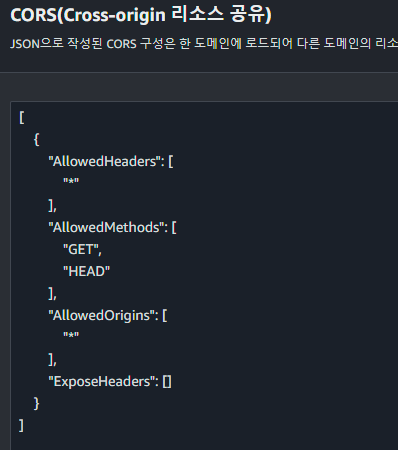
후에, CORS 구성을 위해 CORS 권한도 설정해준다.

4. React에서 URL로 가져오기
여기까지 완료되었다면, React에서는 url로 매우 간단하게 가져올 수 있다.
const imgUrl = 'https://<버킷 명>.<리전>.amazonaws.com/<파일>';