Problem

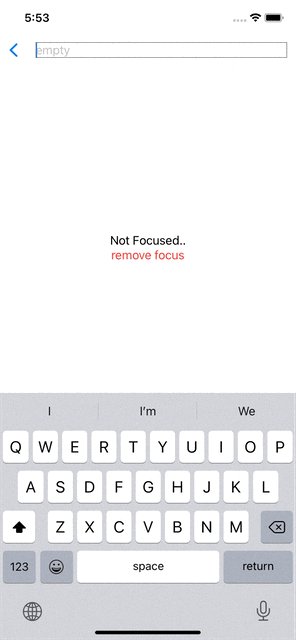
ToolbarItem 으로 TextField 를 썼을때 FocusState 가 제대로 작동하지 않는 문제를 겪었다.

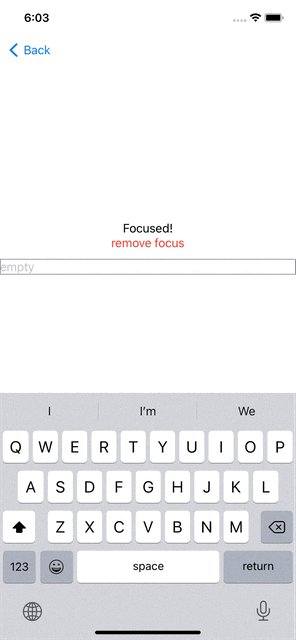
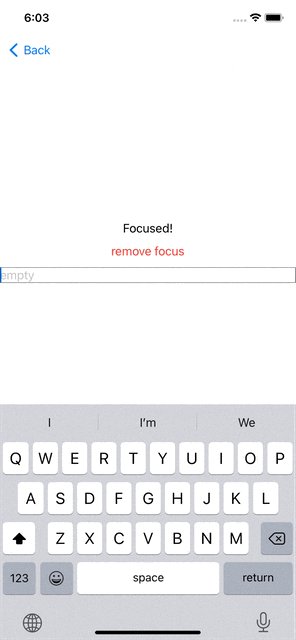
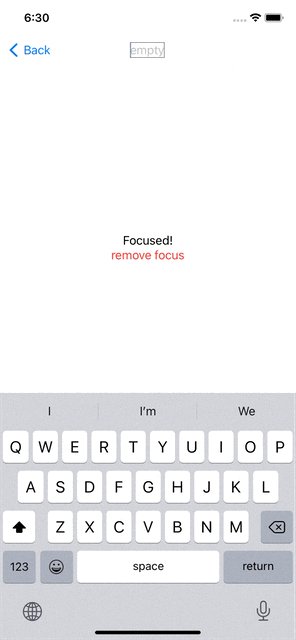
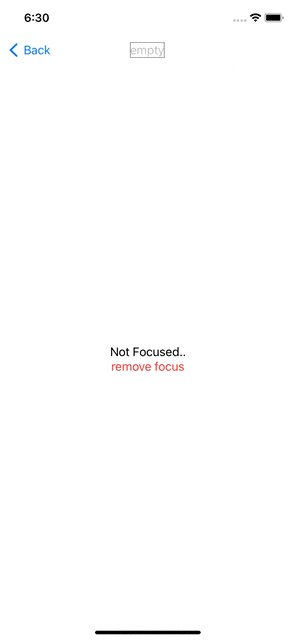
기대했던 결과는 이렇다. TextField 를 toolbar 에 쓰지 않고 보통 View 에 넣으면 FocusState 가 잘 작동한다.
Code
핵심 파악을 위해 전체 코드는 쓰지 않았다.
.toolbar {
ToolbarItem(placement: .principal) {
TextField("empty", text: $text)
.focused($focused)
.border(.secondary)
}
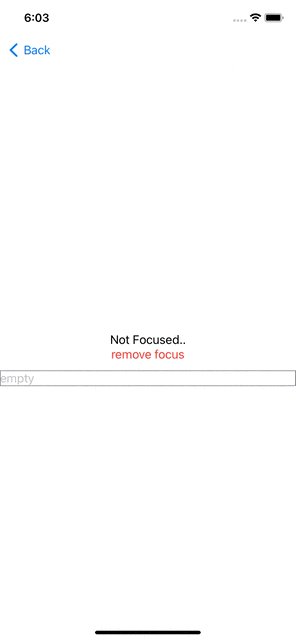
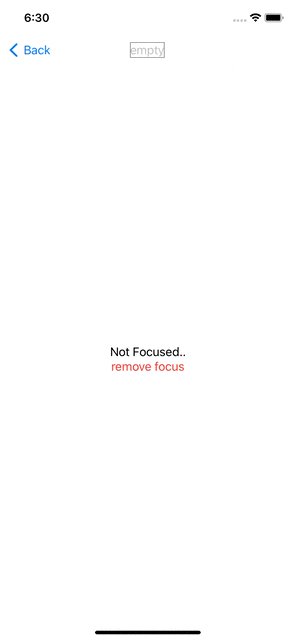
}문제는 생각보다 이상한 곳에 있었다. 위의 .principal 부분이다. placement 를 principal 로 설정하면 TextField 가 제일 위의 가운데에 위치한다. 그런데 이걸 .navigationBarLeading 이나 .navigationBarTrailing 이나 .automatic 으로 설정하면 위치는 달라지지만 FocusState 가 잘 동작한다.
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
TextField("empty", text: $text)
.focused($focused)
.border(.secondary)
.padding(.leading, UIScreen.main.bounds.size.width/4)
}
}위처럼 .navigationBarLeading 으로 placement 를 바꾸면 왼쪽 위에 위치하게 되어서 padding 으로 중앙으로 옮겨 주었다. 하지만 padding 으로 중앙을 맞추는 것은 폰 사이즈 마다 다르게 적용될 수 있기 때문에 일단은 임시 방편이다.
Result

Done
placement 가 다를 때 데이터가 움직이는 방식이 달라지는 것이 의도된 것인지 단순한 버그인지 모르겠다. toolbar 와 FocusState 가 도입된 지 얼마 안 된 문법이라서 그런 건가 싶기도 하다. Swift 가 비교적 신생 언어기 때문에 이런 문제들을 겪을 때 해결책을 찾기가 정말 쉽지 않다고 느낀다.
Add
.navigationBarLeading 으로 허겁지겁 수습했던 toolbar 문제가 또 다시 말썽을 부렸다. toolbar 에 올라간 TextField 의 FocusState 가 On 되었을 때 새로운 버튼이 생겨야 하는 부분에서 withAnimation 으로 opacity 효과를 주려했는데 효과가 먹히지 않았다. 이번엔 .principal 등 placement 가 문제가 아니라 toolbar 가 원인이었다.
New Solution
toolbar 와 TextField 와 FocusState 가 같이 쓰여질 때 적지 않은 문제를 일으키는 것 같아 toolbar 를 쓰지 않기로 했다. toolbar 대신 HStack 으로 같은 구현을 하는 것이다.
toolbar 의 제일 꼭대기 위치를 대신 하기 위해 .navigationBarHidden(true) 으로 내비게이션 바를 없애고 HStack 을 쓰면 된다. 하지만 이렇게 되면 < Back 버튼도 같이 없어 진다. 이때 커스텀 Back 버튼을 만들어 HStack 에 넣어 주면 문제가 해결 된다.