Heroku란?
Heroku(이하 헤로쿠)는 간단하게 무료로 호스팅 할 수 있도록 해주는 서비스다.
무료인 이유는 해당 도메인으로 일정 시간 동안 요청이 없을 경우 수면상태로 전환하기 때문이다.
물론 AWS EC2처럼 돈을 지불하면 원활한 서비스가 이루어진다.

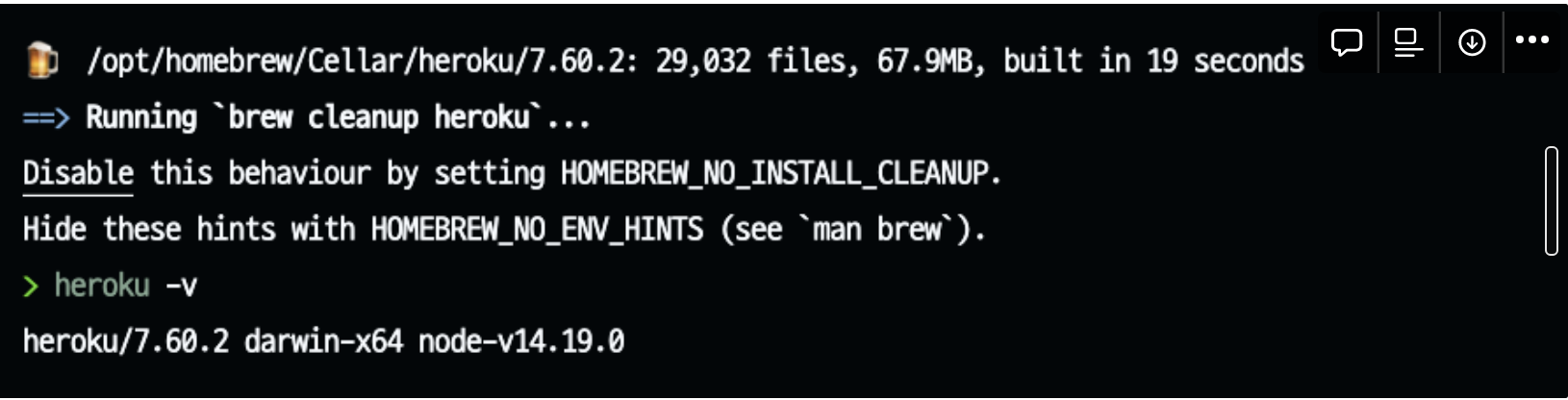
heroku cli를 다 설치하고 version을 확인했을 때 아래와 같이 표시되면 정상적으로 잘 설치 된 것.

(6) heroku 회원가입
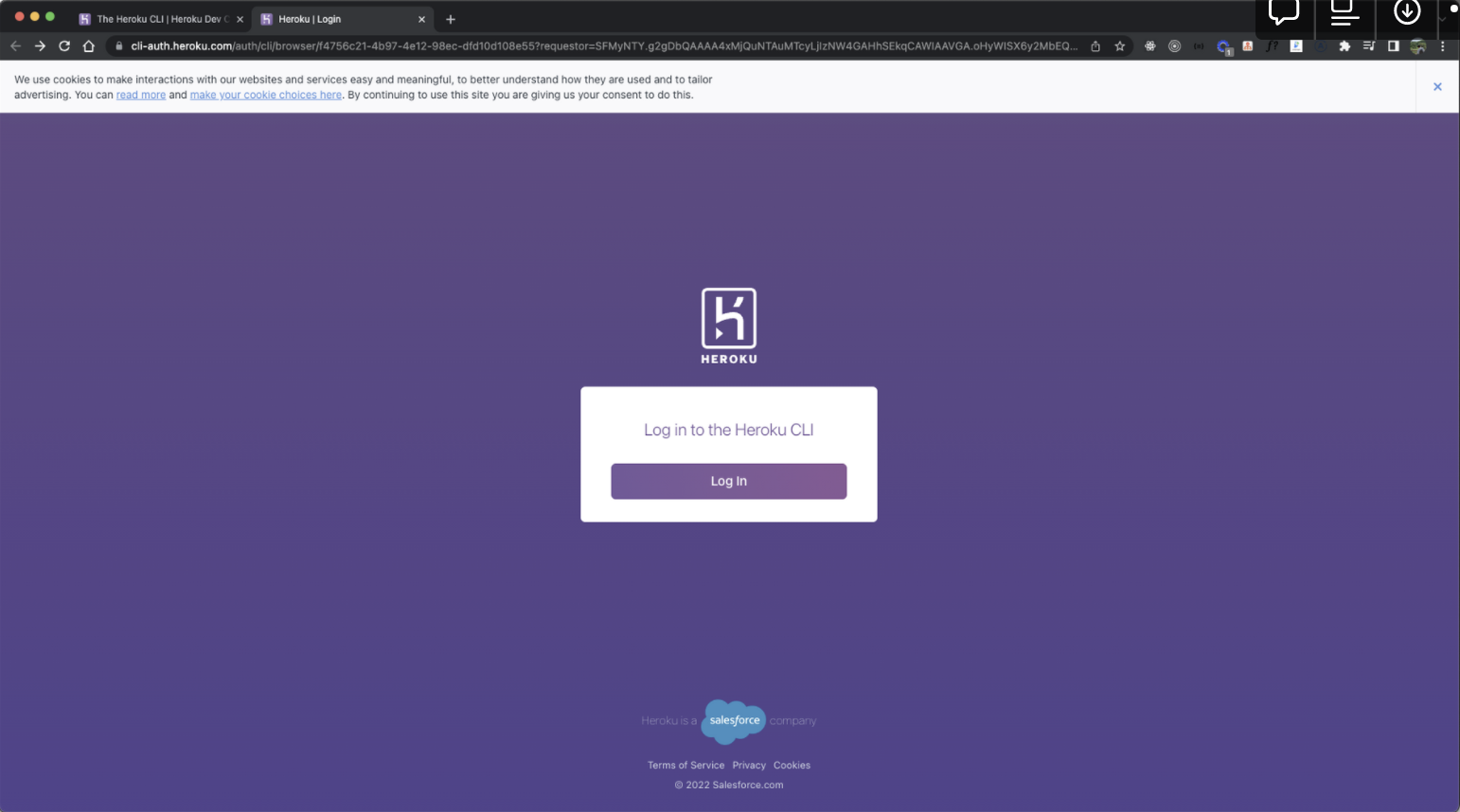
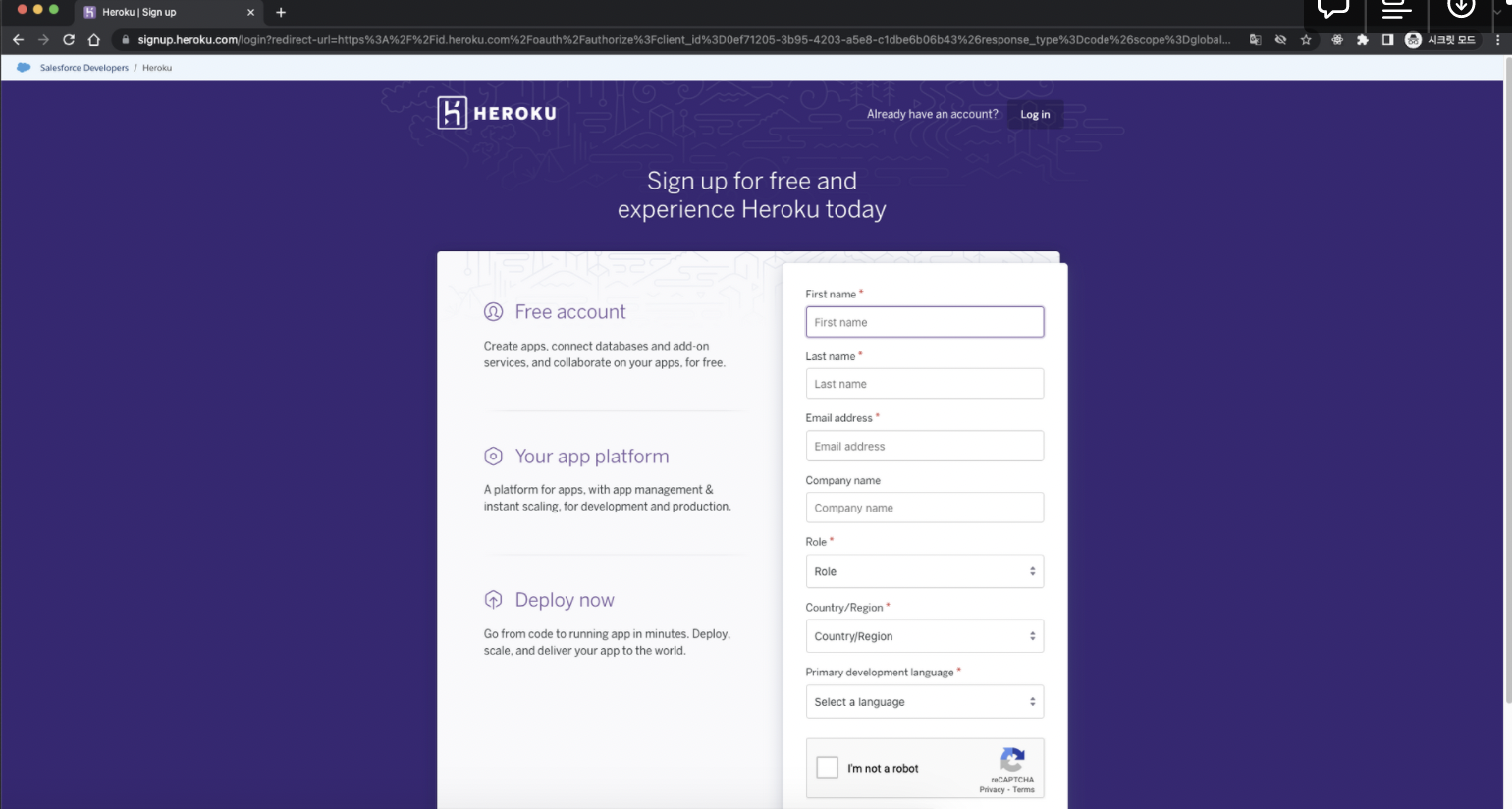
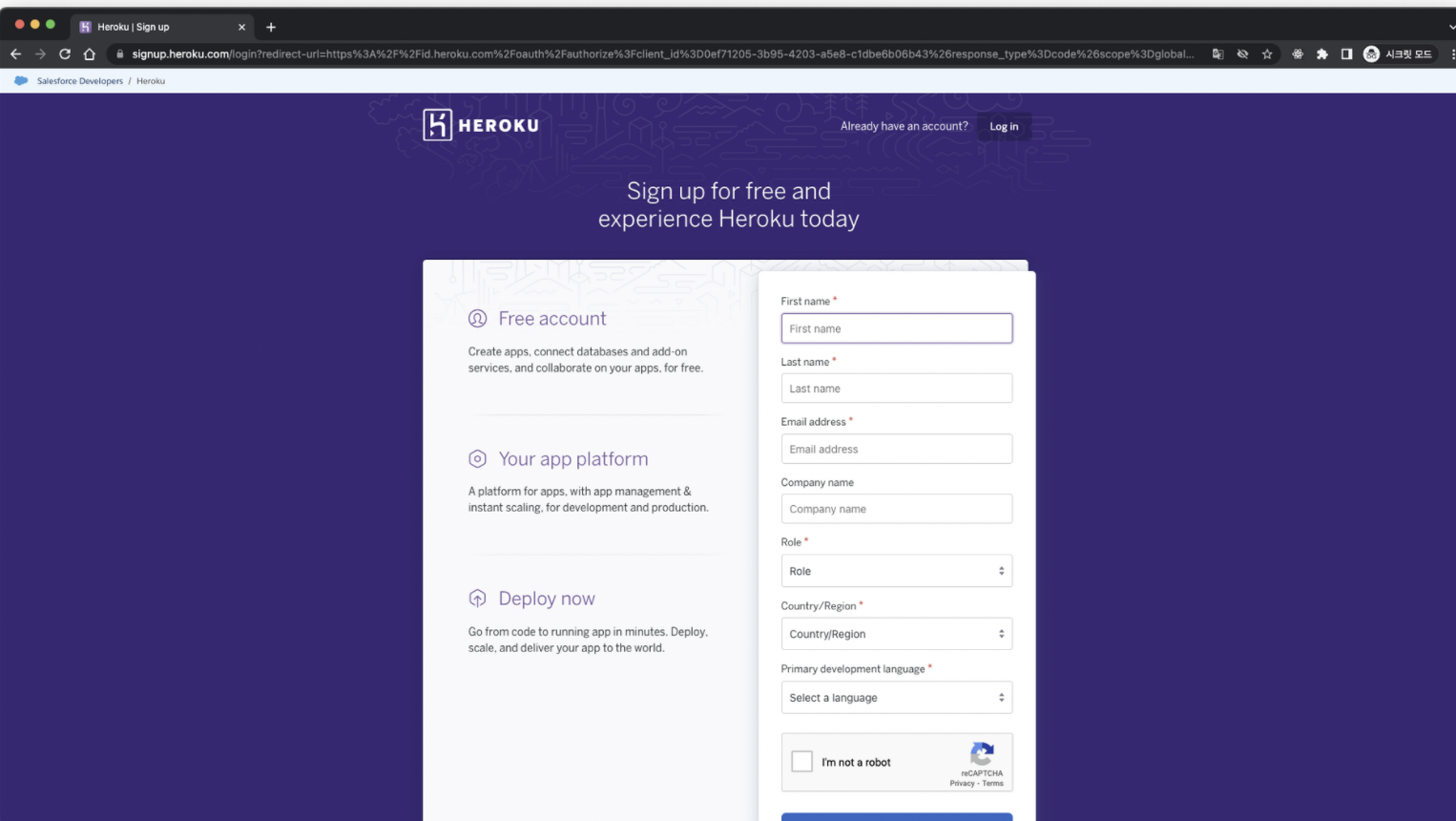
heroku 서비스를 이용하기 위해서 회원가입과 로그인이 필요하다. 터미널에 `heroku login` 을 입력하고 터미널에서 엔터를 치면, heroku 사이트가 자동으로 실행된다login 페이지로 이동 후, sign up을 통해 회원가입 한다.

메일 인증 및 비밀번호 설정을 마치면 회원가입이 모두 완료된다.
- (6) heroku 회원가입 heroku 서비스를 이용하기 위해서 회원가입과 로그인이 필요합니다. 터미널에
heroku login을 입력하고 터미널에서 엔터를 치면, heroku 사이트가 자동으로 실행됩니다.

login 페이지로 이동 후, sign up을 통해 회원가입 한다
메일 인증 및 비밀번호 설정을 마치면 회원가입이 모두 완료된다.- (7) heroku 로그인 다시, 터미널에
heroku login이라는 명령어를 실행하고 브라우저 실행되면 위에서 회원가입 한 아이디로 로그인한다. 보안키와 관련된 설정 부분이 나오는데,취소를 해도 문제가 없다. 이렇게 터미널에Logged in as라는 문구가 나오면 로그인이 완료된 것.
- (8) commit 하기 우리가 지금까지 작업한 것들을 배포하기에 앞서, 먼저 commit을 합니다. 아래 3개의 명령어를 터미널에 입력하여 순서대로 실행한다.
git init # 첫번째 명령 git add . # 두번째 명령 git commit -m "initial commit" # 세번째 명령 - (9) heroku 프로젝트 생성 이제 마지막으로 heroku 플랫폼에 우리가 만든 json-server 프로젝트를 생성한다. 아래 명령어를 터미널에 입력하여 순서대로 실행한다.
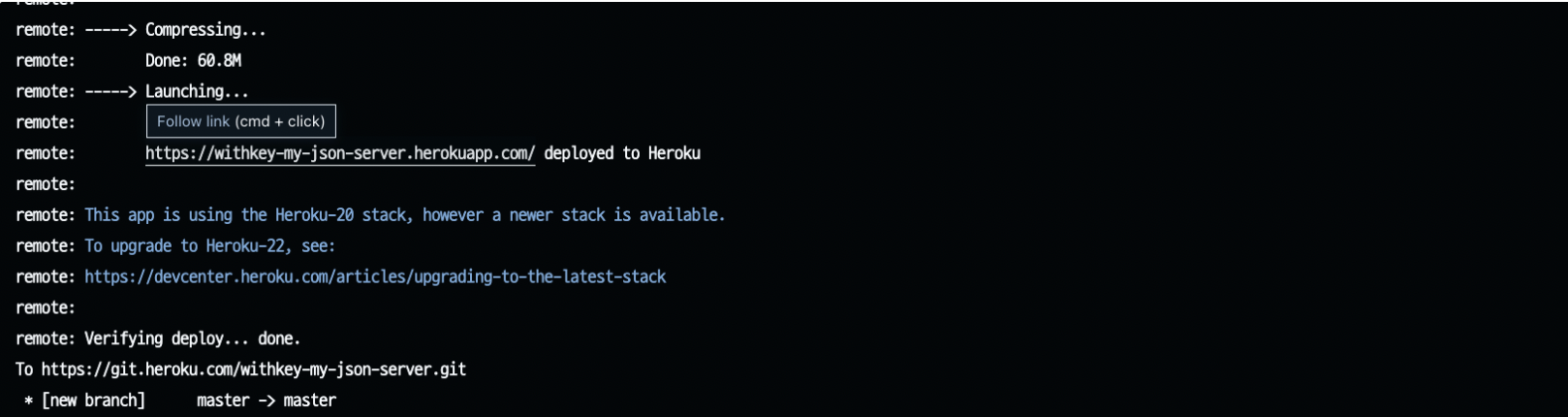
작업이 완료되면 아래와 같은 메시지가 터미널에 표시된다. 그리고 중간에 보이는heroku create <프로젝트명> # 프로젝트명을 공백으로 하시면 이름이 자동으로 랜덤설정 됩니다. heroku config:set NPM_CONFIG_PRODUCTION=false # devDependency 도 설치하게 설정합니다 # default branch가 main으로 ref 오류가 발생하시는 분들은 main으로 push 하시면 됩니다. git push heroku master # 또는 git push heroku mainhttps://여러분들의_URL/todos이 API 서버 URL이다

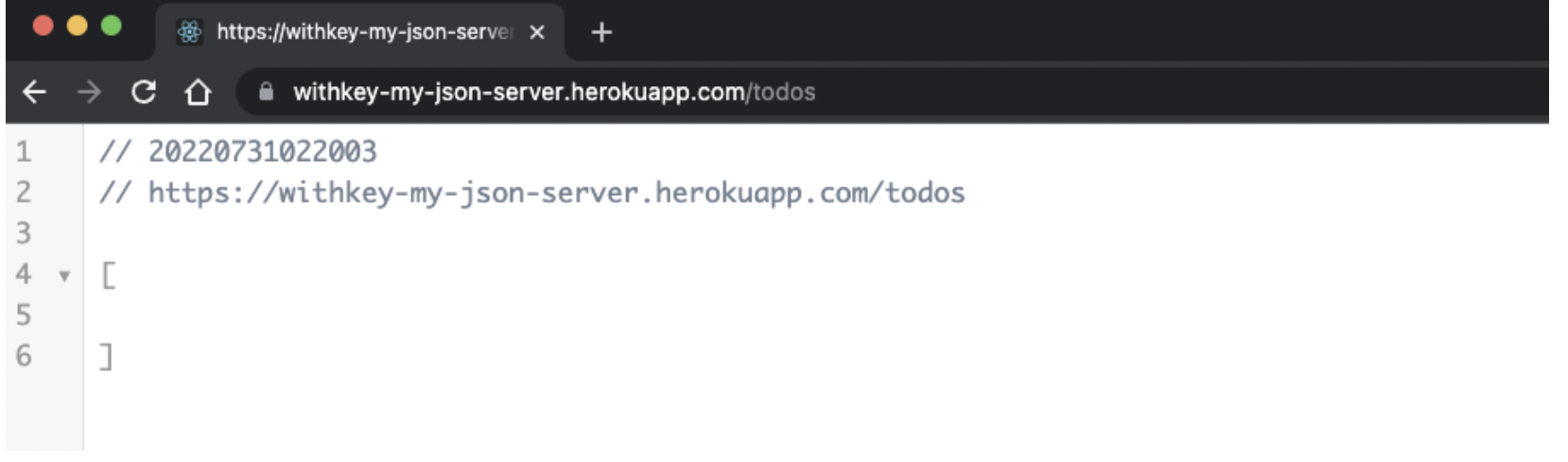
`https://여러분들의_URL/todos` 로 브라우저에서 한번 접속해보자. 아래 이미지와 같이 우리가 만든 json-server가 정상적으로 배포된 것을 확인할 수 있다. 이제 localhost가 아니라 어디서든 우리가 만든 API 서버에 접근할 수 있다. 이것이 바로 우리의 **API 서버 URL** 이다
4. 정리
- json-server를 통해서 임시 API를 구축하고, 서버의 data를 mocking 할 수 있으며 이것을 통해 선제적으로 FE 개발을 진행할 수 있다.
- heroku를 이용해서 json-server를 배포할 수 있다.