실전 프로젝트를 제작하면서 상태관리에 대한 갈증을 느꼈다.
200여명의 서비스를 개발하고 복잡하지 않은데 redux를 통한 전역상태관리를 해야하나하는 문제점에 도달했고, 결론적으로는 기쁨님과 Recoil을 통한 최소한의 전역 상태관리 후, 전부 지역상태 관리로 리팩토링한 경험이 있다.
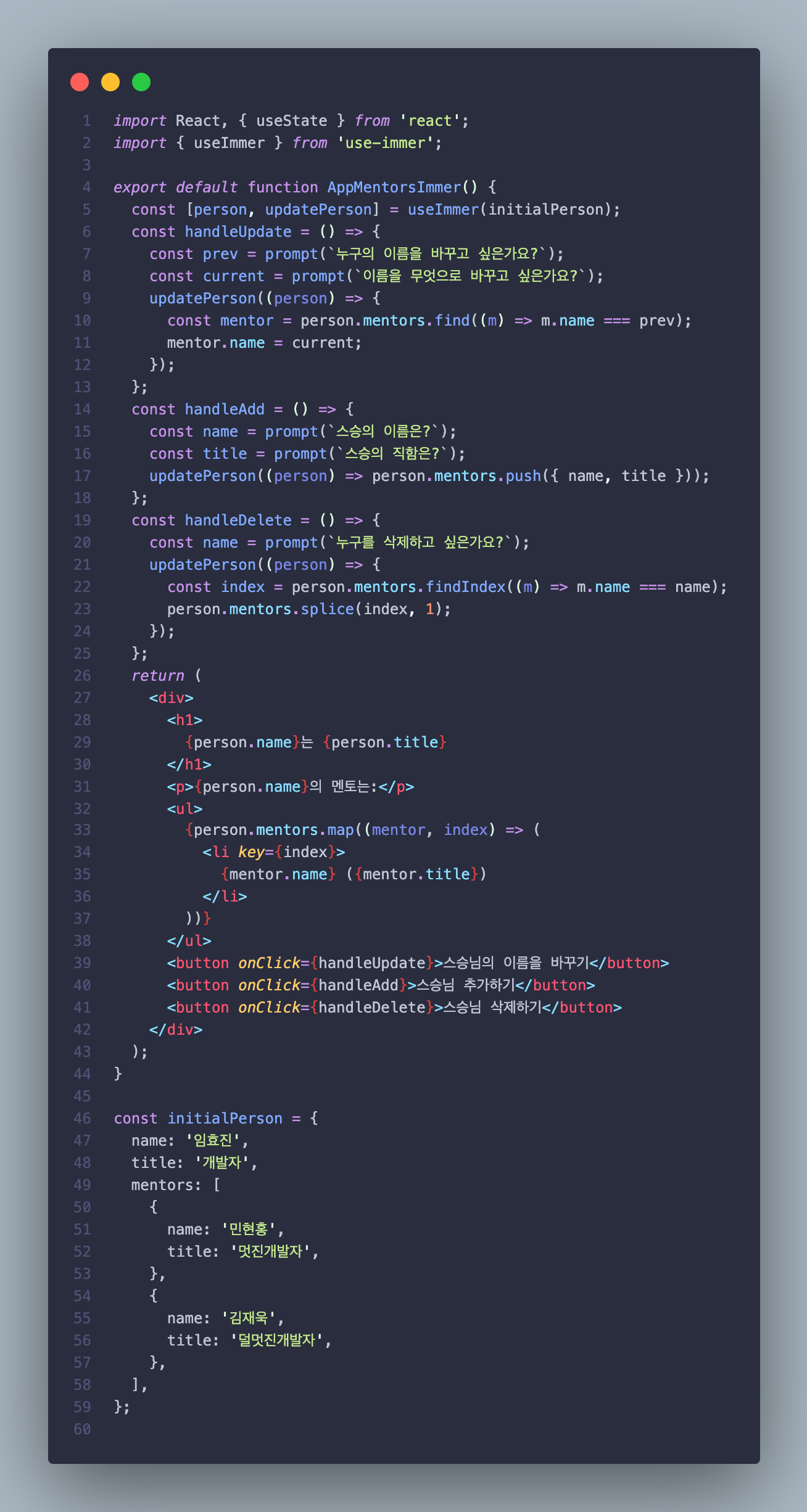
캠프 수료 이후 개인 공부 도중에 최신 라이브러리인 immer를 이용하여 구조가 복잡한 객체도 쉽고 짧은 코드를 사용하여 불변성을 지킬 수 있는 immer를 사용해보고 싶어 간단하게 사용해봤다
immer가 무엇이고 왜 사용하나?
React에서는 배열 또는 객체를 업데이트할때 직접 수정하지 않고 불변성을 지켜주면서 업데이트를 해야한다. 객체는
스프레드를 사용하고 배열은 push, splice함수 대신에 filter나 map등의 함수를 사용해야한다. 리덕스에서도 이와 같은 방식으로 state는 읽기 전용으로 관리되어야한다.
참고한 벨로퍼트님의 의견은 아래와 같다.
- 가능하면 데이터구조가 복잡해지지 않도록 할 것.
- 어쩔 수 없을 때는 필요한 곳에만 immer 를 쓸 것.
- 간단히 처리될 수 있는 곳에서는 일반 JavaScript로 구현할 것.
immer 라이브러리의 핵심은 불변성에 신경 쓰지 않는 것처럼 코드를 작성하되 불변성 관리는 제대로 해 주는 것이다.
고려해야할 부분이 생각보다 많아 실제로 활용할지는 좀 더 공부해봐야겠다.