Flutter
1.[플러터]파파고 NMT API 사용법

네이버 클라우드 플랫폼에 로그인하고, Papago NMT API의 사용을 신청하여 Client ID와 Client Secret을 발급.통신을 위하여 http 패키지 설정. pubspec.yaml 파일에 다음을 추가:dartdependencies: http:
2.[Flutter]Inkwell과 GestureDetector의 차이점

InkWell과 GestureDetector 둘 다 Flutter에서 사용자 인터랙션을 처리하기 위한 위젯이다. 하지만, 사용 목적과 제공하는 기능에 있어서 차이가 있다.다양한 제스처를 쉽게 처리할 수 있다.사용이 간단하며, 많은 종류의 사용자 입력을 감지할 수 있다.
3.[Flutter] (GetX)Binding

바인딩(Bindings)은 Getx 프레임워크에서 제공하는 기능으로, 의존성 주입(Dependency Injection)과 라이프사이클 관리를 용이하게 해주는 메커니즘이다. 바인딩을 사용하면 컨트롤러, 서비스, 또는 다른 의존성들을 특정 스크린 또는 라우트와 연결하여,
4.[Flutter]상단에서 내려오는 바텀시트 구현

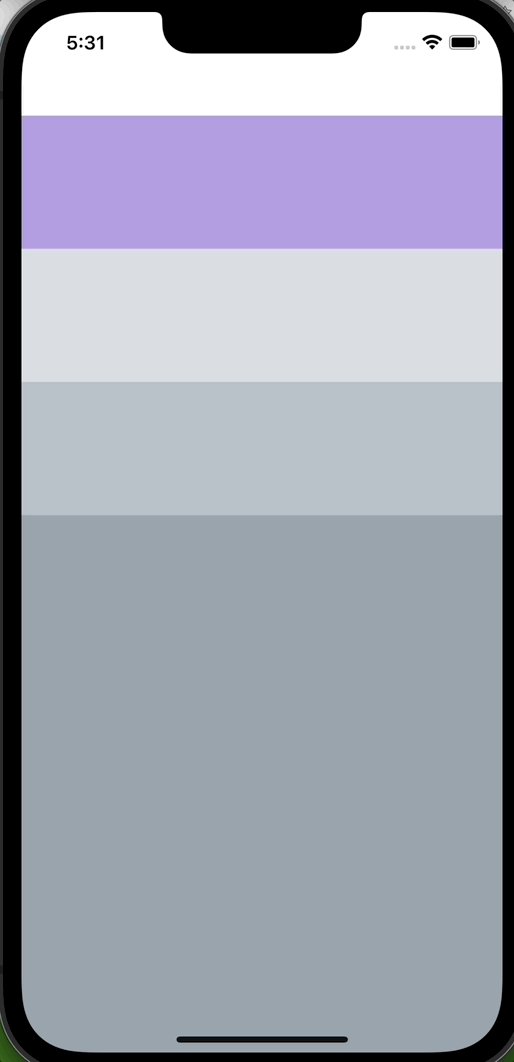
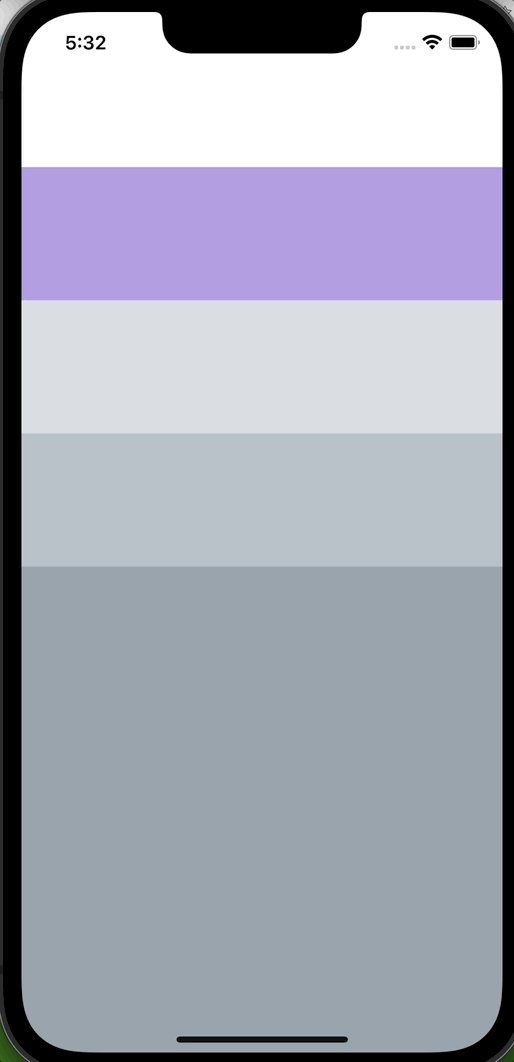
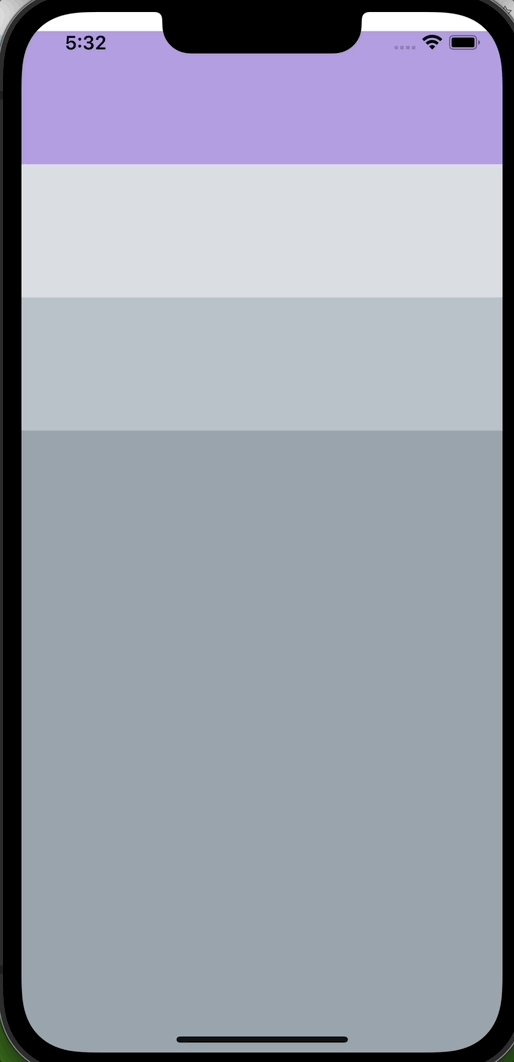
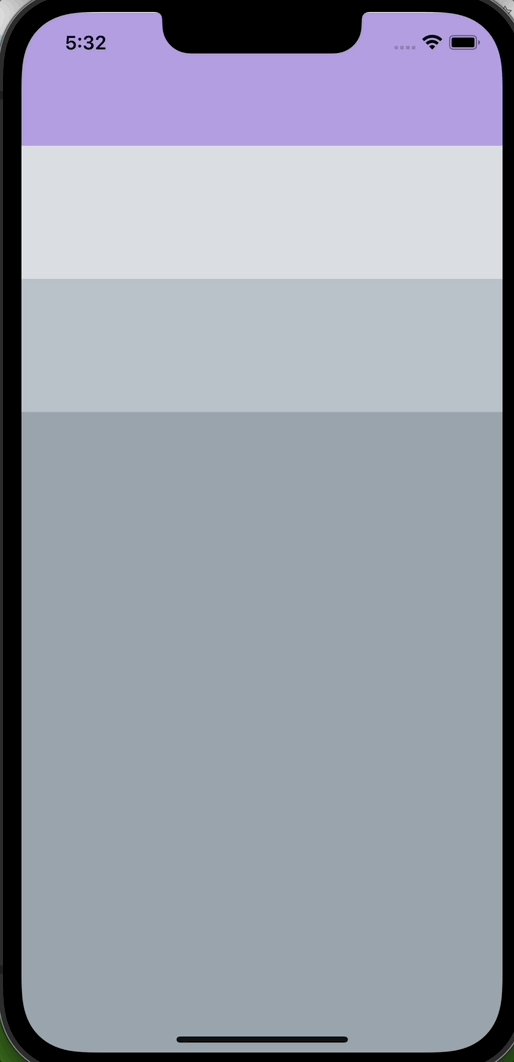
사내 UI/UX를 위해 상단에서 내려오는 바텀시트를 구현하고자 하기 위해 아래와 같이 고찰하였다.showModalBottomSheet 함수는 이름에서 알 수 있듯이 바텀 시트를 모달 형태로 보여주는 데 특화되어 있다. 이 함수를 사용하면 화면 하단에서 위로 슬라이드되며
5.[Flutter] StatefulBuilder의 사용 이유(Feat.바텀시트 상태관리 에러)

Flutter에서 showModalBottomSheet와 같은 모달 방식의 위젯을 사용할 때, 이러한 모달은 일반적으로 상태를 가지지 않는(context-free) 상태에서 생성된다.showModalBottomSheet 함수는 현재의 위젯 트리와 독립적으로 새로운 Bu
6.[Flutter]바텀시트 높이의 관한 고찰

바텀시트의 height을 수동으로 조절하여도 일정 사이즈 이상으로는 늘어나지 않았다.이유가 무엇일까?Flutter의 showModalBottomSheet 함수를 사용하여 바텀시트를 생성할 때, 기본적으로 바텀시트의 높이는 내부 컨텐츠의 크기에 따라 결정된다. 하지만 이
7.[Flutter]토큰 재발급 Interceptor 설정(feat.Dio)

토큰 만료 시, 토큰을 재발급 받고 이전 요청을 이어가기 위해 본 로직을 짰다.부족한 점이 있을 수 있다. Dio를 통한 로직임을 참고API 클래스는 kReleaseMode와 환경 변수(dotenv)를 사용하여 앱이 현재 개발 모드인지 배포 모드인지를 판단. 개발 모드
8.[Flutter]오버스크롤 방지

아래로 스크롤을 했을 때, 흰화면이 보이는 이슈를 겪었다. 오버스크롤에 대해 알아보자오버스크롤(OverScroll)은 사용자가 스크롤 가능한 콘텐츠의 시작점 또는 끝점을 넘어서 계속해서 스크롤을 시도할 때 발생하는 효과다.오버스크롤은 주로 스크롤이 끝에 도달했음을 시각
9.[Flutter]GetX-GetView

GetView는 Flutter에서 GetX 라이브러리를 사용할 때, 상태 관리와 의존성 주입을 더 쉽게 하기 위해 제공되는 유틸리티 위젯 중 하나다. 일반적으로 Flutter에서는 StatelessWidget과 StatefulWidget을 사용하여 UI를 구성한다. G
10.[Flutter] CarouselSlider 구현

사내에서 동적으로 여러 위젯이 생성됨과 동시에, UIUX를 고려한 여러 커스텀이 필요한 Carousel의 구현이 필요하였다. 커스텀, 빠른 구현, 추후 유지보수를 위한 커뮤니티 활성화를 위해 아래 후보들을 취합하였다.특징: Flutter 프레임워크에 기본적으로 포함되어
11.[Flutter]텍스트필드의 첫 글자를 소문자로

Flutter에는 iOS의 UITextField에 해당하는 autocapitalizationType 속성이 없다. 즉, 키보드의 자동 대문자화 설정을 직접 조절하는 속성이 없다.나의 경우에는 특정 상황에서 첫 글자는 소문자로 시작해야했기에, 아래와 같은 로직을 추가하였
12.[Flutter]Ticker냐, Timer냐 그것이 문제로다.

사내 기능 구현 중, 곱셈 문제를 푸는 기능이 있다. 문제 풀이 시, 타이머가 노출되어야하는 부분이 있었다.Ticker와 Timer는 Flutter에서 시간 기반의 작업을 수행할 때 사용되는 두 가지 다른 메커니즘이다. 이 둘은 사용 목적과 작동 방식에서 차이가 있다.
13.Foreign Function Interface(FFI)

Foreign Function Interface(FFI)는 한 프로그래밍 언어에서 다른 프로그래밍 언어로 작성된 함수나 서비스를 호출할 수 있게 해주는 매커니즘이다. FFI를 사용하면 예를 들어, 고성능이 필요한 애플리케이션의 특정 부분을 C 언어로 작성한 후, Pyt
14.[Flutter]위젯 정의 방식(Class형 / 함수형)

부끄럽지만, 플러터를 진득하게 공부를 하고 프로젝트에 투입이 된게 아니다보니지금에 와서야 당연히 알고있어야할 부분을 학습하게 된다.Class형과 함수형을 명확하게 구분하지 않고 사용을 했던 스스로가 부끄럽다.아래 링크에서 플러터팀의 입장을 알 수 있다.https
15.[Flutter] 플러터 면접질문

🚀개념 훓기 좋은 수준의 답변입니다. 꼭 해당 질문들에 대해 공부하실 것을 권장합니다.1\. 플러터(Flutter)란 무엇이며 왜 사용되나요? 플러터는 구글이 개발한 오픈 소스 UI 소프트웨어 개발 키트입니다. 단일 코드베이스로 iOS, Android, 웹,
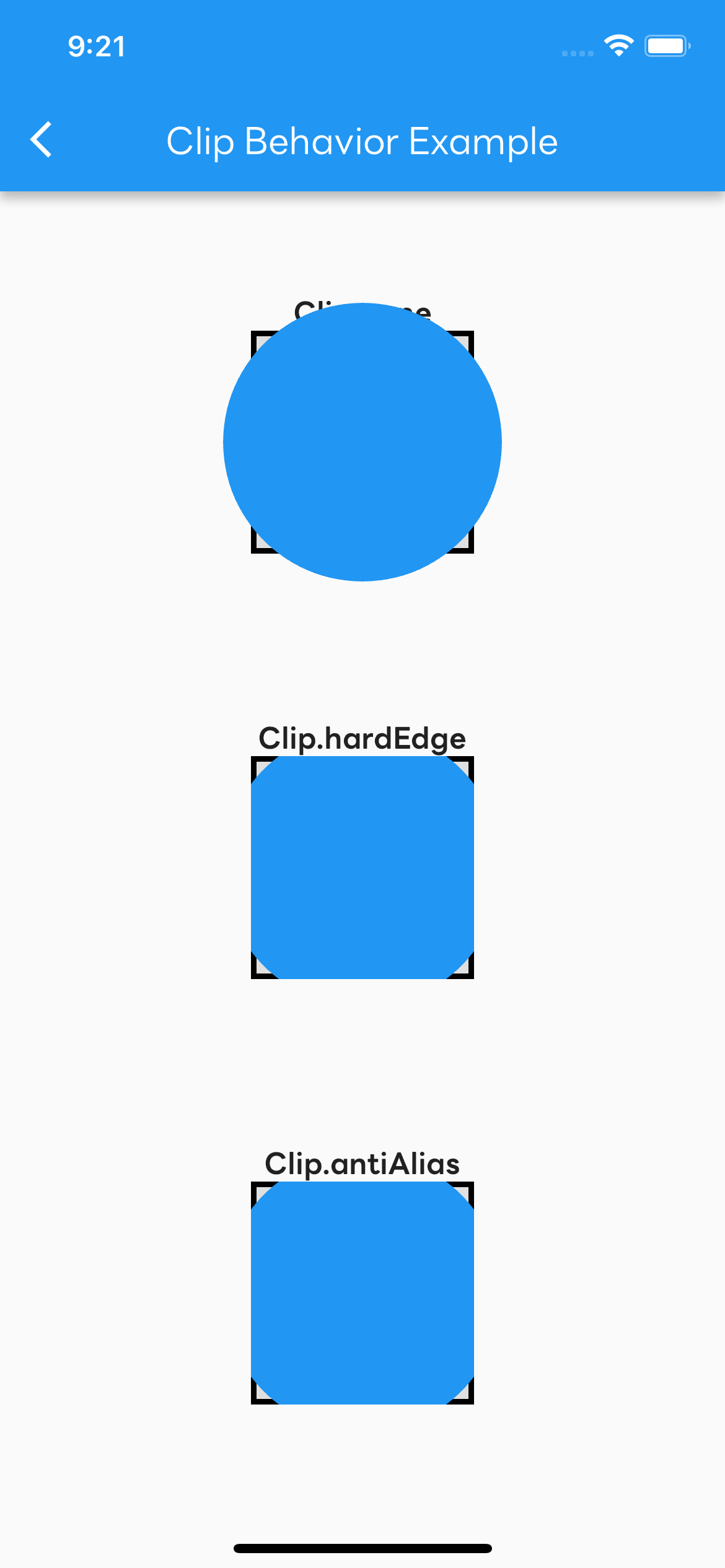
16.[Flutter]CustomPaint란

면접을 보다가 CustomPaint 사용 경험에 대한 질문을 받았다.나는 여태껏 일반적인 애니메이션 위젯을 통한 처리와 Rive를 통한 처리를 했을 뿐, Custom Paint에 대한 경험은 없어 굉장히 아쉬웠었다.커스텀 페인터는 플러터에서 제공하는 방법 중 하나로,
17.[Flutter]Layout Widget-Stack편

Flutter에서 Stack 위젯은 여러 자식을 겹쳐서 표시할 수 있게 해주는 레이아웃 위젯이다. 이를 통해 자식 위젯들이 Z축 방향으로 쌓여서 복잡한 오버레이 또는 다양한 시각적 효과를 쉽게 구현할 수 있다. Stack은 주로 배경에 큰 이미지나 컨테이너를 두고 그
18.[Flutter]IconButton의 패딩이 왜 들어가 있을까? 어떻게 없앨까?

아이콘 버튼을 사용할 때마다, 커스텀한 디자인에 맞춰 정확한 적용이 필요한 경우가 있다. 그러나 아이콘 버튼은 기본 패딩을 가지고 있어, 플러터를 막 시작한 나를 당황하게 한 적이 있었다.Flutter에서 IconButton의 패딩을 EdgeInsets.zero로 설정
19.[Flutter] 'image' 패키지를 사용한 이미지 압축

이미지를 서버로 업로드할 때 이미지 크기가 너무 크면 전송 시간이 오래 걸리고, 네트워크 대역폭을 많이 차지할 수 있다. 이를 해결하기 위해 Flutter에서는 이미지 파일을 압축할 수 있다. 이 글에서는 image 패키지를 사용하여 이미지를 압축하는 방법을 알아보겠다
20.[Flutter] 특정 영역에서 유저 인풋을 차단하기

프로젝트 진행 시에 Sacffold의 body 속성과 Indexed Stack을 함께 사용하는데 있어 레이아웃 복잡도가 생겨 자식 위젯들이 겹치는 이슈가 발생했다.거기에 더해 나는 FAB까지 사용을 하는데 endflot위치가 바텀 내비게이션 바와 ui적으로 가까워 터치
21.[Flutter]직렬화와 불변객체 + Freezed 도입

Freezed 도입 이전에 직렬화와 불변 객체 생성에 대한 이해 개념이 필요하다.본 글은 코딩 공부를 시작하는 조카를 위해 최대한 쉽게 설명해보겠다.불변 객체는 한 번 만들어지면 그 값을 바꿀 수 없는 객체다. 예를 들어, 생성한 게임 캐릭터가 있다고 생각해보면 이 캐
22.[Flutter]Styled Widget 패키지

이번 프로젝트에서 styled widget 패키지를 사용하고 있어, 간략하게 패키지에 대해 정리한다.Styled Widget은 Flutter 애플리케이션에서 위젯의 스타일을 더 쉽고 체계적으로 관리할 수 있게 해주는 패키지다. 이 패키지를 사용하면 위젯의 스타일을 선언
23.[Flutter]List, Set, Map

Dart의 기본적인 컬렉션(List, Set, Map)과 Class 개념을 하나씩 살펴보자.List는 Dart에서 배열과 유사한 개념으로, 여러 개의 값을 순차적으로 저장하는 컬렉션이다.인덱스(index)를 사용하여 요소에 접근중복된 값을 허용가변 길이(Growable
24.[Flutter]Flutter에서 이미지 비율을 유지하면서 자동으로 너비 조정하기

Flutter에서 이미지를 표시할 때 원본 이미지의 비율(aspect ratio)을 유지하면서 자동으로 너비를 조정해야 하는 경우가 있다. 특히 네트워크 이미지를 로드할 때는 이미지의 원본 크기를 미리 알 수 없기 때문에 더 어려움이 있을 수 있다. 이 글에서는 고정된
25.[Flutter]iOS에서 FCM 푸시 알림이 두 번 뜨는 이유와 해결 방법

앱에 푸시 알림 붙였을 때, 안드로이드는 잘 동작하는데 iOS에서는 알림이 두 번씩 오는 문제가 생길 때가 있다. 특히 Firebase Cloud Messaging(FCM) 쓰고 있다면 이거 한 번쯤 겪었을 이슈다. 왜 이런 일이 생기는지, 그리고 어떻게 해결하는지 정
26.[Flutter]PageView와 InteratcionViewer를 동시에 사용할때 Zoom에 따른 제스쳐 우선권 이슈

PageView.builder를 사용해 이미지/비디오 미디어 리스트를 스와이프이미지 뷰어: InteractiveViewer로 핀치 줌, 팬 기능 구현비디오 뷰어: VideoPlayerController + GestureDetector로 재생/탭 제어확대 여부를 감지하기
27.[Flutter] iOS 스와이프 뒤로가기 문제와 해결 과정

Flutter로 커뮤니티 앱을 개발하던 중, iOS에서 Cupertino 스타일의 스와이프 제스처(뒤로가기) 가 앱의 특정 화면에서 의도치 않게 동작하는 문제가 발생했다.특히게시글 상세 페이지 등에서 사용자가 데이터를 입력 중(예: 좋아요, 댓글 작성) 혹은 좋아요 상
28.[Flutter]댓글 입력창에서 한글 입력 시 닉네임 태그가 삭제되는 문제 해결기

Flutter로 커뮤니티 앱을 개발하던 중, 대댓글 입력창에 상대방 닉네임 태그(@홍길동)를 표시하고 한글을 입력할 때, 닉네임 태그가 갑자기 사라지는 문제가 발생했다. 비슷한 문제를 겪는 개발자들에게 도움이 되길 바라며 문제 해결 과정을 기록한다.대댓글 입력창에서 T
29.[Flutter]VSCODE iOS 디버깅 안정화 세팅

이건 Flutter Extension의 전체 동작을 제어한다.개인적으로 아래 옵션은 나에게 맞는 iOS 실기기 기준으로 안정성, 편의성, 속도 모두 고려한 최적 조합이다.
30.GetX 기반 바텀내비게이션에서 IndexedStack + SWR 전략을 도입한 이유

기존 구조: 바텀내비게이션 + GetX 처음 앱을 설계했을 때는 흔히 쓰는 방식대로 BottomNavigationBar + GetX 컨트롤러 조합을 사용했다. 각 탭을 누를 때마다 onTap에서 해당 화면의 컨트롤러를 초기화하고, API 요청을 보내 데이터를 가져오는
31.GetX에서 Riverpod으로 마이그레이션한 이유와 과정

Flutter로 개발을 하다 보면 가장 먼저 부딪히는 선택지가 있다. 바로 상태 관리(State Management) 를 어떻게 할 것인가이다. 상태 관리는 앱의 데이터 흐름과 UI 업데이트를 결정하는 중요한 요소인데, 어떤 라이브러리를 선택하느냐에 따라 프로젝트 구조
32.GridView, 단말기마다 아이템이 잘리는 이유와 해결법

Flutter에서 카드 UI를 그리드로 배치할 때 GridView를 많이 사용한다. 보통은 SliverGridDelegateWithFixedCrossAxisCount를 쓰고 childAspectRatio로 가로세로 비율을 맞추곤 한다.하지만 이렇게 구현하면 단말기마다
33.[Flutter]iOS에서만 구글 지도 배경을 두 번 눌러야 복원되는 문제

iOS의 PlatformView(google_maps_flutter의 UiKitView)가 라우트 복귀(pop) 직후 재부착될 때 첫 탭을 내부 초기화에 소모해 GoogleMap.onTap이 호출되지 않는 순간이 있었다. 복귀 직후 1회용 투명 오버레이로 첫 탭을 가로
34.[Flutter]PaintingBinding.instance.imageCache

우리 회사는 인스타그램, 핀터레스트 못지 않게 많은 이미지를 사용한다.이전에 FastCachedNetworkImage패키지를 썼으나, main.dart에서 await init을 하는 시점에서 계획되지 않은 캐싱 전략으로 앱 용량은 1GB가 넘어갔고 결국 OS스플래시 단