디자인 패턴
디자인 패턴은 프로그램 설계 시 발생하는 문제점들을 객체 간의 상호 관계등을 이용하여
해결 할 수 있게 하나의 프로토콜 형태로 만들어놓은 것을 의미한다.
싱글톤 패턴
싱글톤 패턴은 하나의 클래스에 하나의 인스턴스만 가지는 패턴이다.
보통 데이터베이스 연결 모듈에 많이 사용한다.
하나의 인스턴스를 만들어 놓고 해당 인스턴스를 다른 모듈들이 공유하는 구조이기 때문에
인스턴스를 생성할 때 드는 비용이 줄어드는 장점이 있다.
하지만 의존성이 높아진다는 단점이 있다.
자바스크립트의 싱글톤 패턴
JS에서는 literal 또는 new Object로 객체를 생성하게 되면 다른 어떤 객체와도 같지 않기 때문에 이 자체만으로 싱글톤 패턴을 구현할 수 있다.
const obj = {
a : 27
}
const obj2 = {
a : 27
}
console.log(obj === obj2)
//false
위의 코드에서 obj와 obj2는 다른 인스턴스를 가진다.싱글톤 패턴의 단점
싱글톤 패턴은 TDD(Test Driven Devleopment)를 할 때 걸림될이 된다.
TDD를 할때 단위 테스트를 주로 하는데 단위 테스트는 테스트가 서로 독립적이어야 하며 테스트를 어떤 순서로든 실행할 수 있어야 한다.
하지만 싱글톤 패턴은 미리 생성된 하나의 인스턴스를 기반으로 구현하는 패턴이므로 테스트마다
'독립적인' 인스턴스를 만들기가 어렵다.
의존성 주입
싱글톤 패턴은 사용하기가 쉽고 굉장히 실용적이지만 모듈 간의 결합을 강하게 만들 수 있다는 단점이 있다.
이때 의존성 주입(DI : Dependency Injection)을 통
해 모듈 간의 결합을 조금 더 느슨하게 만들어 해결할 수 있다.
의존성이란 종속성이라고도 하며 A가 B에 의존성이 있다는 것은 B의 변경 사항에 대해 A 또한 변해야 된다는 것을 의미한다.

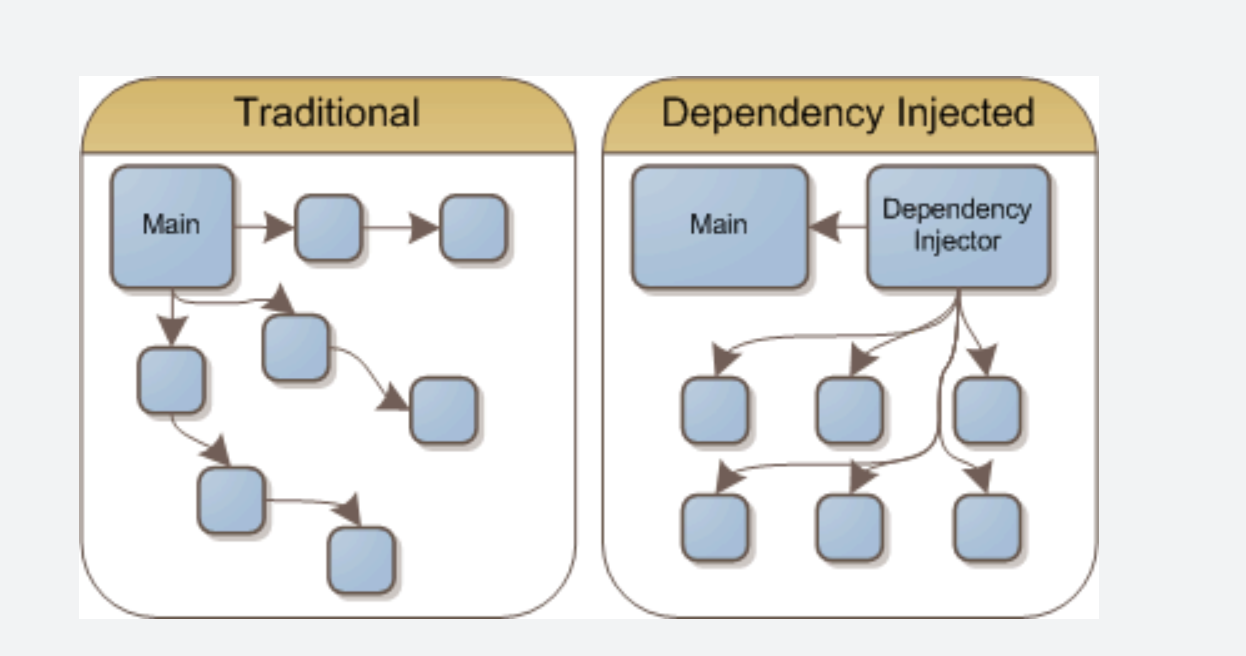
위의 그림처럼 메인 모듈이 직접 다른 하위 모듈에 대한 의존성을 주기보다 중간에 의존성 주입자가 이 부분을 가로채어 메인 모듈이 간접적으로 의존성을 주입하는 방식이다.
이를 통해 메인(상위) 모듈은 하위 모듈에 대한 의존성이 떨어지게 된다.
이를 디커플링 된다고도 한다.
의존성 주입의 장점
모듈들을 쉽게 교체할 수 있는 구조가 되어 테스팅하기 쉽고 마이그레이션 하기도 수월하다.
또한 구현할때 추상화 레이어를 넣고 이를 기반으로 구현체를 넣어주기 때문에 애플리케이션 의존성 방향이 일관되고, 애플리케이션을 쉽게 추론할 수 있으며 모듈간의 관계들이 조금 더 명확해진다.
의존성 주입의 단점
모듈들이 더욱 더 분리되므로 클래스 수가 늘어나 복잡성이 증가될 수 있고 약간의 런타임 패널티가 생기기도 한다.
의존성 주입의 원칙
의존성 주입은 "상위 모듈은 하위 모듈에서 어떠한 것도 가져오지 않아야 한다, 또한 둘 다 추상화에 의존해야하며 이때 추상화는 세부 사항에 의존하지 말아야한다"라는 의존성 주입 원칙을 지켜주면서 만들어야 한다.
참고 : 면접을 위한 CS 전공지식 노트