어떤 컴포넌트에서 생성한 state를 다른 컴포넌트로 보고자 할 때 우리는 어떻게 했었나요? Props를 통해서 부모 컴포넌트에서 자식 컴포넌트로 그 값을 보내주었습니다. 근데 Props로 State를 공유하는 방법에는 불편한 점이 있습니다.
- 컴포넌트에서 컴포넌트로 State를 보내기위해서는 반드시 부-모 관계가 되어야 한다.
- 조부모 컴포넌트에서 손자 컴포넌트로 값을 보내고자 할때도 반드시 부모 컴포넌트를 거쳐야만 한다. 즉, 정작 부모컴포넌트에서는 그 값이 필요가 없어도 단순히 손자 컴포넌트에게 전달하기 위해 불필요하게 거쳐야만 하는 것을 의미한다. (조부모 → 부모 → 손자)
- 자식 컴포넌트에서 부모 컴포넌트로 값을 보낼 수 없다.
이러한 불편함 겪지 않기 위해 우리는 새로운 도구를 배워보려고 합니다.
그 새로운 도구가 바로 리덕스 입니다. 우리가 리덕스를 사용하면State를 공유하고자 할때 부-모 관계가 아니여도 되고, 중간에 의미없이 컴포넌트를 거치지 않아도 됩니다. 그리고 자식 컴포넌트에서 만든 State를 부모 컴포넌트에서도 사용할 수 있게 됩니다.
- Local state (지역상태) 란?컴포넌트에서 useState를 이용해서 생성한 state 입니다. 좁은 범위 안에서 생성된 State 라고 생각하시면 됩니다.Global state (전역상태)란?Global state는 컴포넌트에서 생성되지 않습니다. 중앙화 된 특별한 곳에서 State들이 생성됩니다. 좀 더 쉽게 얘기해서 “중앙 state 관리소” 라고 생각하면 됩니다.(2) Global state와 Local state

- 중앙 State관리소에서 State를 생성하고, 만약 어떤 컴포넌트에서 State가 필요하다면 컴포넌트가 어디에 위치하고 있든 상관없이 State를 불러와서 사용 할 수 있게 됩니다. 이렇게 특정 컴포넌트에 종속되어 있는 것이 아니라 “중앙 state 관리소”에서 생성된 State를 Global state라고 합니다. 그리고 이러한 값들을 관리하는 것을 전역 상태 관리 라고 합니다.
- 우리는 앞으로 State를 Global state와 Local state라는 것을 따로 구분지어서 표현할 것 입니다.
(1) 리덕스 정의
리덕스란,
우리가 위에서 말한 “중앙 state 관리소”를 사용할 수 있게 도와주는 패키지(라이브러리) 입니다. “중앙 state 관리소" 를 통해서 State를 관리한다는 아이디어는 굉장히 좋으나, 우리가 그것을 직접 구현하기는 아직 어려우니까요. 패키지(라이브러리)의 도움을 받아 그것을 구현해보고자 합니다.
프론트엔드 개발자들은 “리덕스”를 전역 상태관리 라이브러리 라고 많이 표현합니다. 전역 상태, 즉 Global State를 의미하고 그것을 관리하게 도와주는 라이브러리 (패키지) 이기 때문입니다.
리덕스는 가장 많이 사용하는 리액트 상태 관리 라이브러리입니다. 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 더욱 효율적으로 관리할 수 있다. 또한, 컴포넌트끼리 똑같은 상태를 공유해야 할 때도 여러 컴포넌트를 거치지 않고 손쉽게 상태 값을 전달하거나 업데이트할 수 있다(전역적으로 관리 가능).
3. 정리
- 리덕스는 전역상태 관리 라이브러리이다.
- 리덕스는 useState를 통해 상태를 관리했을 때 발생하는 불편함을 일부 해소시켜준다.
- 리덕스는 중앙 State 관리소를 가지고 있으며, 모든 State는 이곳에서 생성된다.
- useState로 생성한 State는 Local State이고, 리덕스에서 생성한 State는 Global State이다.
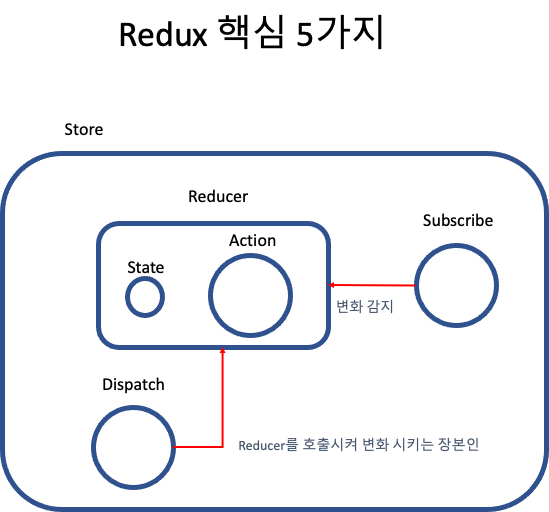
리덕스의 핵심 요소 :
- Action:State가 변하는것. “무엇이 일어날지”
- Reducer:변화를 일으키는, 즉 데이터(state)를 수정하는 함수. action을 통해 어떠한 행동을 정의했다면, 그 결과 어플리케이션의 상태가 어떻게 바뀌는지는 특정하게 되는 함수이다.
- Store:action과 action에 따라 상태를 수정하는 reducer를 저장하는 어플리케이션에 있는 단 하나의 객체. 스토어는 State 를 수시로 확인해 View 한테 변경된 사항을 알려주는 역할을 한다.
- Dispatch:스토어의 내장 함수 중 하나로 리듀서에게 Action 을 발생하라고 시키는 것 store에서 reducer함수를 실행시켜 state를 업데이트한다.
- Subscribe:액션이 디스패치 될 때 마다 전달해준 함수를 호출한다.
- Middleware: 액션을 디스패치 했을때 리듀서에서 이를 처리하기에 앞서 사전에 지정된 작업들을 실행한다.thunk 와 saga 가 대표.

3가지 대표 룰 :
- 하나의 어플리케이션은 하나의 Store만 가진다.
- 리듀서는 순수함수이다.동일안 파라미터로 호출 된 리듀서는 언제나 같은 패턴의 결과값을 반환해야만 한다.
- state는 read-only 이다기존의 state 고유 값은 수정하지 않고 새로운 state 를 만들어 이를 수정하는 방식으로 업데이트를 한다.이는 리덕스 고유의 불변성을 지키기 위함임.
흐름 :
- View 에서 액션이 일어난다.2. dispatch 에서 action이 일어나게 된다.3. action에 의한 reducer 함수가 실행되기 전에 middleware가 작동한다.4. middleware 에서 명령내린 일을 수행하고 난뒤, reducer 함수를 실행한다.5. reducer 의 실행결과 store에 새로운 값을 저장한다.6. store의 state에 subscribe 하고 있던 UI에 변경된 값을 준다.출처 : https://velog.io/@annahyr/%EB%A6%AC%EB%8D%95%EC%8A%A4-%ED%9D%90%EB%A6%84-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0