나의 오만하고 멍청한 모습을 남기기 위해 이 에러를 적는다.
const [sortData, setSortData] = useState({
data : [],
locationInfo : '',
});위 처럼 useState를 생성함. API로 데이터 받아오고 useEffect로 값을
useEffect(()=>{
setSortData(
...sortData,
allData.list)
},[])
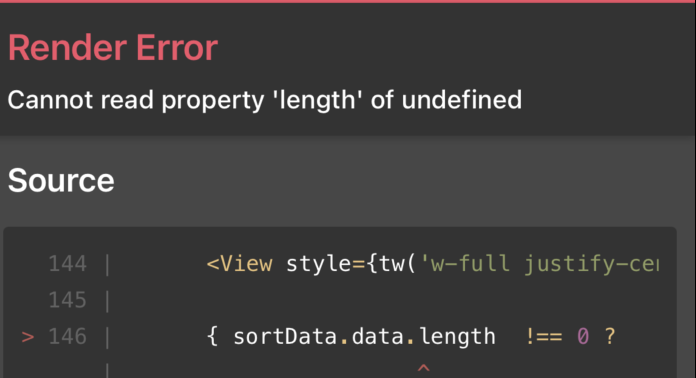
{ sortData.data.length !== 0 ?
( <OrderHistoryItem sortData={sortData} itemDetail={itemDetail} /> )
:
(<NoListView text="리스트 ㄴㄴ~" image={NoListOrder} />)
}
트러블슈팅
useEffect(()=>{
setSortData(
{...sortData, data: [...allData.list]})
},[])나 리액트 다시 배워야겠다...거의 2시간 가까이 낭비했네.