
CODE KATA 🧗♂️
Javascript를 이용해 창의 가로 길이에 따라 배경 색상이 달라지는 프로그램을 구성해보자.
요구조건
Use if/else etc.
해결과정
window의 크기에 따라 배경 색상을 지정할 때, if,else if,else를 사용하여 총 세가지 색상을 표현하도록 하였다.
const bd = document.querySelector("body");를 통해 body를 편하게 쓰도록 지정하였다.
Divide & Conquer
기능별로 나누어 구상하여, 필요한 함수는 페이지 로드시, 가장 먼저 실행되는 init()과 window의 크기가 변경되는 것을 감지하여 반응하는 함수 handleResize(event) 두개이다. 두 함수를 선언하여 Divide 해주었다.
init()
페이지 로드시 실행되는 init()에는 사이즈가 변경되는 event를 감지하는 event handler를 추가해주었다. MDN의 window 항목을 참고하여, window가 해당 항목 감지를 위해 필요한 element이고, "resize" event를 감지해야 한다는 것을 확인했다.
window.addEventListener("resize", handleResize);따라서 init() 함수의 내부를 위와 같이 작성했다.
handleResize(event)
window에 event listener가 추가되어, "resize" event 발생시 handleResize(event) 함수가 실행되기 때문에, 해당 함수의 내용을 통해 원하는 기능 ("창의 가로 길이에 따라 배경 색상이 달라지는") 을 구현할 수 있다. 그러기 위해서는 내가 알고자하는 창의 가로 길이가 어떤 속성인지 확인해야한다. MDN의 window.innerWidth를 통해, 원하는 값이 innerWidth인지 확인하기 위하여
let size = window.innerWidth;
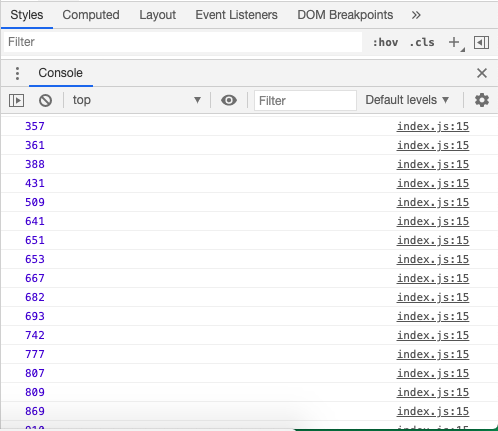
console.log(size)를 handleReszie(event)의 내부에 작성해주고 창의 넓이를 계속 바꿔주자,

위 사진과 같이 계속해서 나의 창의 넓이가 출력됨을 확인하였다. 공식 문서상에서 확인할 수 있듯, integer value를 return하기 때문에 해당 값을 바로 비교하면 된다.
function handleResize(event) {
let size = window.innerWidth;
if (size < 400) {
bd.style.backgroundColor = "deepskyblue";
} else if (size < 600) {
bd.style.backgroundColor = "blueviolet";
} else {
bd.style.backgroundColor = "orange";
}
}따라서 다음과 같이 작성한 후, 실행해보면 정상적으로 작동함을 확인할 수 있다.
실행결과
.gif)
