오랜만에 글을 작성합니다,,ㅎㅎ 작성하고 싶은 내용은 많았으나 배포니 면접이니 상대적으로 더 중요하게 느껴진 일정이 많다는 핑계로 많이 미루어 두었네요 좋은 결과도 있고 다시 시작하는 마음으로 최근에 겪은 오류와 해결을 작성해 보았습니다!
Onboarding View
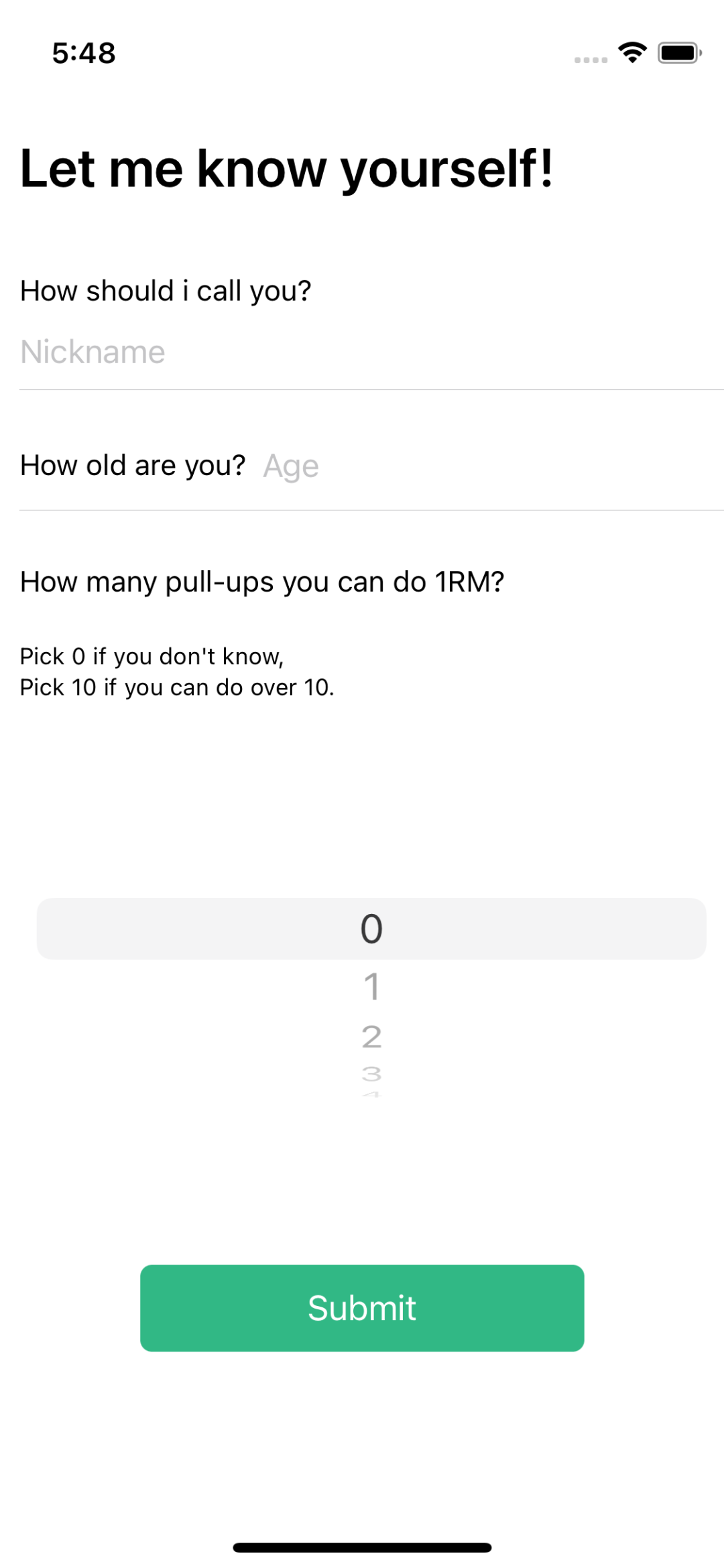
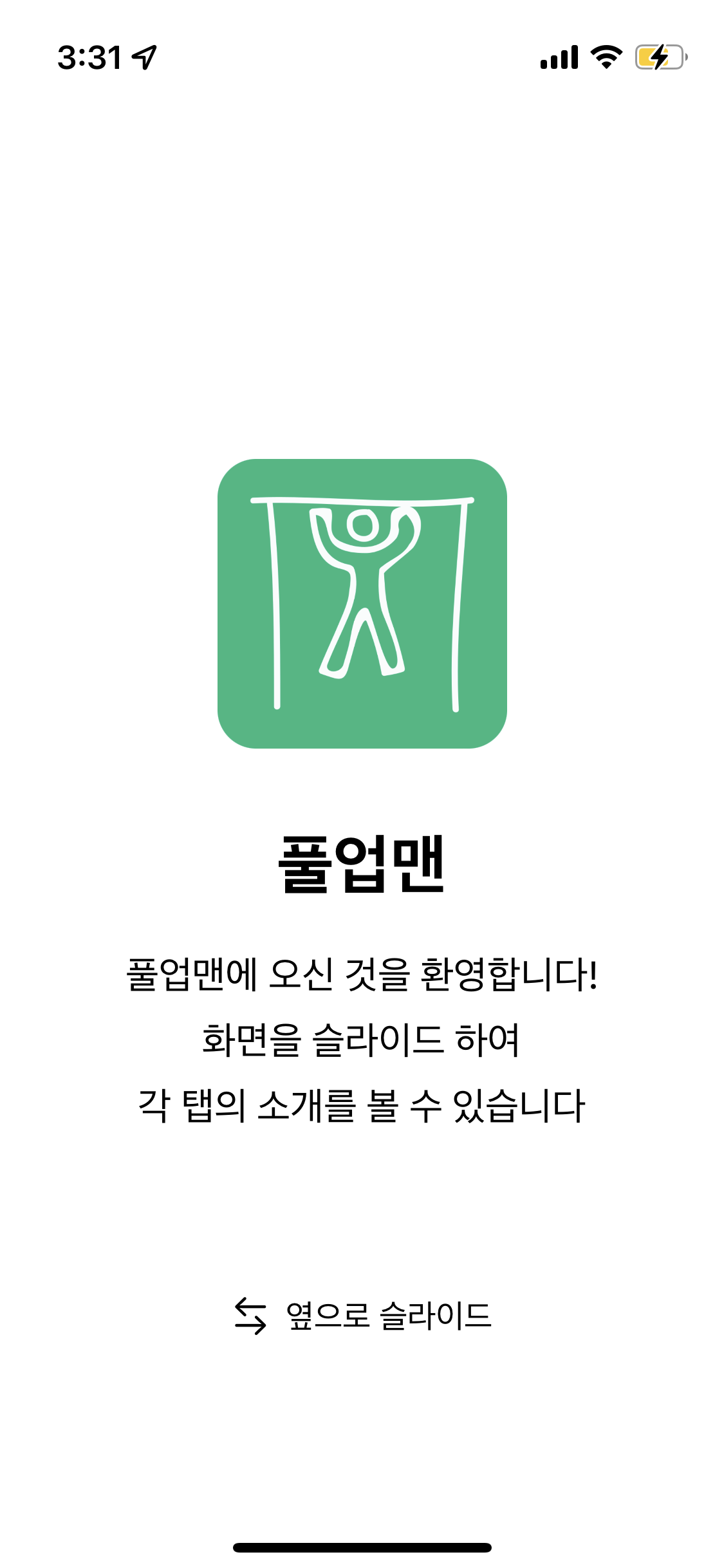
제가 최근에 배포한 어플 풀업맨은 첫 실행시, 두가지 화면을 보여줍니다.(사진 대빵큼 주의)


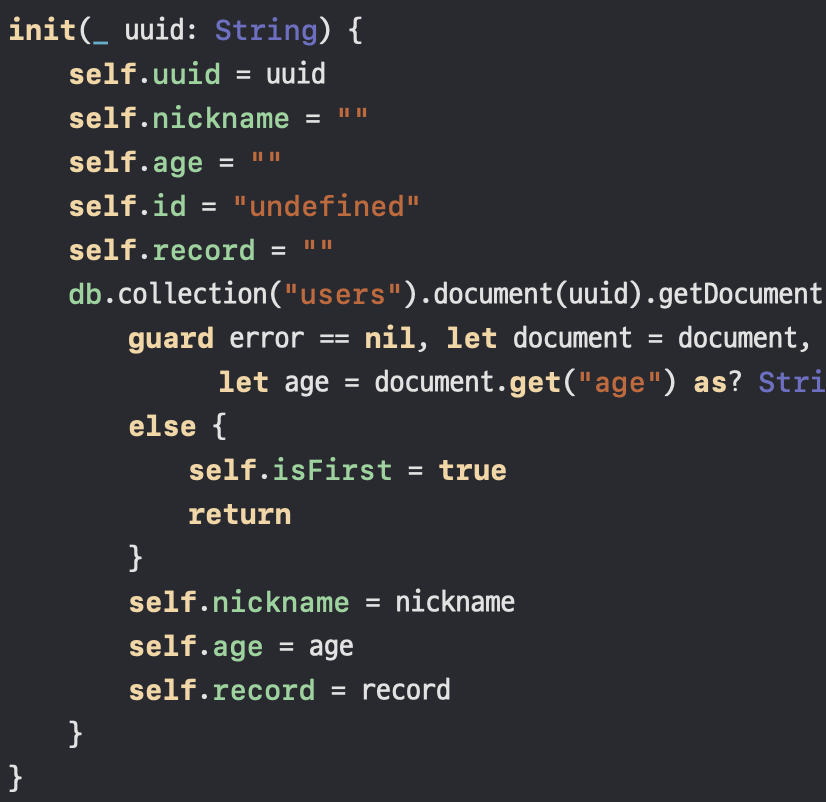
위 화면은 FirstView로, 앱이 실행될 때, FireStore에 사용자의 idFV(기기별로 고유한 값)를 조회하고 ViewModel 객체를 생성합니다. 해당 idFV에 맞는 유저가 없는 경우 처음 방문하는 유저라 가정하고, ViewModel의 Bool인 isFirst를 true로 변경해 FirstView가 보이도록 하였습니다.
FirstView 에서의 작성이 완료되면, ViewModel을 업데이트 해주고, 실제 앱의 첫 화면인 MainView가 보이도록 해주었습니다. 이 MainView가 사용자에게 처음으로 보여지는 경우, 두번째 사진의 화면이 나오게 되는데, @AppStorage("_isFirstMain") var isFirstMain: Bool = true이라는 변수로 선언되어 처음 MainView가 보여지는 경우, 해당 온보딩뷰가 fullScreenCover로 보이도록 하였습니다. 온보딩뷰를 모두 보고나면, isFirstMain은 false로 전환되어, 다음 실행부터는 보이지 않도록 했습니다.
발생한 문제
시뮬레이터와 실기기 빌드에서 의도대로 동작함을 확인한 후에, testflight를 통해 간이 배포 링크를 받고, 주변인들에게 사용을 권유해 보았습니다. FirstView는 정상적으로 작동하였으나, OnboardingView가 보이지 않음을 확인했습니다. 같은 코드로 여전히 시뮬레이터에서는 작동했으나, testflight에서는 작동하지 않았습니다.
문제의 해결
아직도 시뮬레이터에서는 작동하고 testflight에서만 작동하지 않은 정확한 원인은 잘모르겠습니다. 혹시 알고 계시는 분이 계신다면 댓글 남겨주시면 감사하겠습니다!
testflight에서만 작동되지 않는 정확한 원인을 찾지 못하였기 때문에, 구조적으로 더 안정적으로 코드를 수정하고, 결과를 확인하는 방식으로 디버깅을 하기로 했습니다.
기존의 코드에서는 OnboardingView 의 present를 담당하는 @Appstorage Bool 변수를 MainView에서 선언 및 true로 초기화 해주었습니다. 따라서 처음 실행때 OnboardingView가 보이도록 하고, 닫히는 경우 @Appstorage 변수를 false로 변경하도록 했었는데, 이 부분을 안정화 하도록 했습니다. 
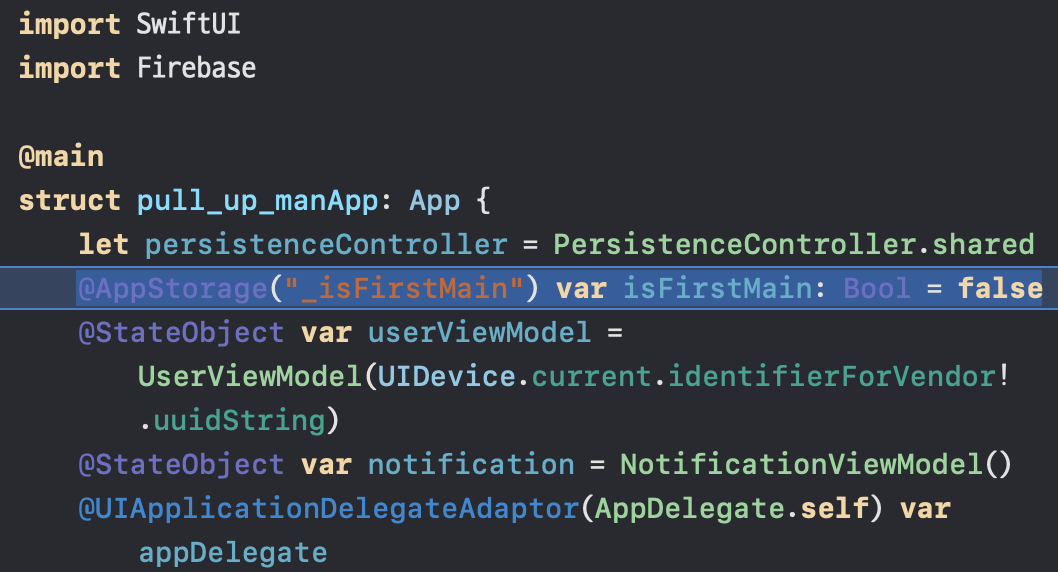
위 사진처럼 App에 @AppStorage 변수를 선언하고, false로 초기화해주었습니다. 이후, FirstView 이후에 OnboardingView가 나타난다는 점을 토대로, FirstView가 없어지는 순간(사용자의 정보를 입력하고 submit 버튼을 탭하고, 정상적인 입력이었던 경우) @AppStorage 변수를 true로 변경하도록 했습니다. 이와 같이 수정한 이후에 역시 시뮬레이터에서는 정상 작동함을 확인하고, testflight를 다시 배포한 결과, 의도대로 작동하는 것을 확인했습니다!
원인의 추측
문제가 해결되기 전까지는 원인에 대해 전혀 갈피를 잡지 못하였지만, 해결이 되자 조금은 원인에 대한 갈피를 잡기 시작했습니다. 100% 뇌피셜로 추측해보자면, 어떤 알 수 없는 이유로 처음 어플을 시작했을때 FirstView 대신 MainView가 잠깐 등장하게 되고, 이후 FirstView가 보이게 되면서 OnboardingView의 present를 따르는 @Appstorage 변수가 false로 변하게 되고, 그에 따라 FirstView가 닫힌 이후에 OnboardingView가 present 되지 않는 것이라고 생각합니다.
이렇게 생각한 이유는 @Appstorage 변수를 FirstView가 닫히는 순간에 선언 및 초기화 하는 경우에는 해당 문제가 발생하지 않기 때문입니다. 정확한 이유에 대해 알고 계시는 분은 댓글 남겨주시면 감사하겠습니다. 또한 비슷한 오류를 디버깅 하는 방법에 대해서 알고 계신 분도 댓글 남겨주시면 감사하겠습니다! ㅎㅎ
