.png)
Background Image 지정하기
지금까지 만들어진 momentum은 시계, To Do List의 저장과 삭제, 사용자의 이름을 저장할 수 있는 기능을 갖고있다. chrome의 첫 화면으로서 필요한 것은 갖추어졌고, 이제는 이 페이지의 Background Image를 지정하는 연습을 해보았다. 이미지들의 출처는 Unflash라는 무료 이미지 공유 사이트이다.
Divide & Conquer
새로운 기능을 추가한다면 습관처럼 Divide! bg.js라는 파일을 생성해주고, index.html에 <script src="bg.js"></script>를 작성해줌으로서 하나의 기능을 또 추가했다.
Math
javascript의 전역 객체 Math는 다른 javascript 전역 객체들과 달리 생성자가 아니다. Math.PI같은 객체들은 정적으로 표현되기 때문에 상수로서 사용할 수 있는 특징이 있다.
Background Image를 여러장 Image폴더에 저장하여, 파일명을 1~9의 숫자로 지정, 페이지가 새로 고침 될 때마다 1부터 9 사이의 난수를 생성하고, 해당 파일을 배경으로 사용하는 방식으로 Background Image를 불러오는 방법을 사용하도록 하겠다.
Math.random()
기능 구현을 위해 필요한 메서드 중 첫번째는 Math.random()이다. 해당 메서드는 0부터 1까지의 실수 중에서 한가지를 return하는 메서드이다.
Math.floor()
Math.floor()은 수학에서의 버림과 같은 기능을 하는 메서드로, 실수를 인자로 하여 버림을 통해 정수값을 반환하는 메서드이다.
const IMG_NUM = 9;
function genRandom() {
const number = Math.floor(Math.random() * IMG_NUM);
return number;
}따라서 다음과 같은 genRandom() 함수를 만들어 0~8사이의 정수를 return하도록 했다.
prepend()
이후 genRandom()을 통해 생성된 randomnumber를 paintImage() 함수의 인자로 넘겨주고, paintImage()를 통해 Background Image를 설정해주었다.
function paintImage(imgnumber) {
const image = new Image();
image.src = `images/${imgnumber+1}.jpg`;
image.classList.add("bgImage");
body.prepend(image);
}paintImage()의 내용은 다음과 같고, prepend()를 통해 body에 추가해주었다. prepend()는 Node 객체 또는 DOMstring 객체를 첫번째 자식 Node로 삽입해주는 메서드이다. Image는 Element이므로 Node 객체에 포함된다.
약간의 CSS
paintImage()에서 image.classList.add("bgImage")를 통해 class를 지정해주었는데, CSS를 통해 image의 특성을 다음과 같이 지정해주었다.
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.bgImage {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
animation: fadeIn 0.5s linear;
}아래의 내용은 그 중 기록할만한 내용들의 일부이다.
z-index
z-index란 position이 지정된 Element 사이의 z축 값을 지정할 수 있는 CSS 속성을 말한다. 이 z축의 시작점을 이해하기 쉽게 말하자면 0이 모니터이고, 값이 양으로 점점 커질수록 나의 눈에 가까워지고, 음수로 점점 작아진다면 모니터 속으로 깊이 들어간다고 이해하면 이해가 편하다.
animation
javascript의 도움 없이도 동적인 페이지를 구현할 수 있는데, css의 animation속성이 바로 그 속성이다. animation의 값 fadeIn 0.5s linear는 각각 animation-name animation-duration animation-timing-function에 해당한다.
@keyframes
@keyframes는 animation-name에 속하는 속성을 선언하는 규칙으로, 이 코드에서는 fadeIn에 대한 세부적인 설정을 @keyframes를 통해 선언하고 사용했다.
linear
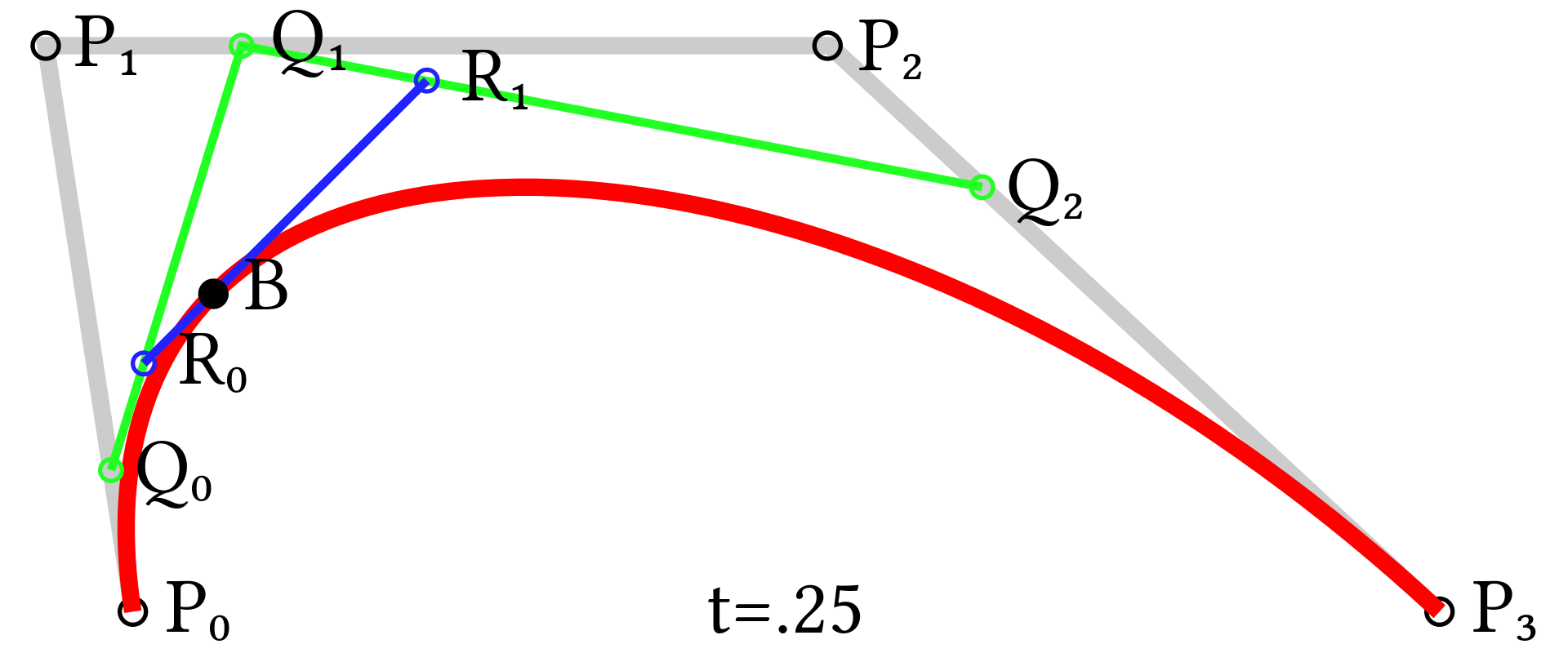
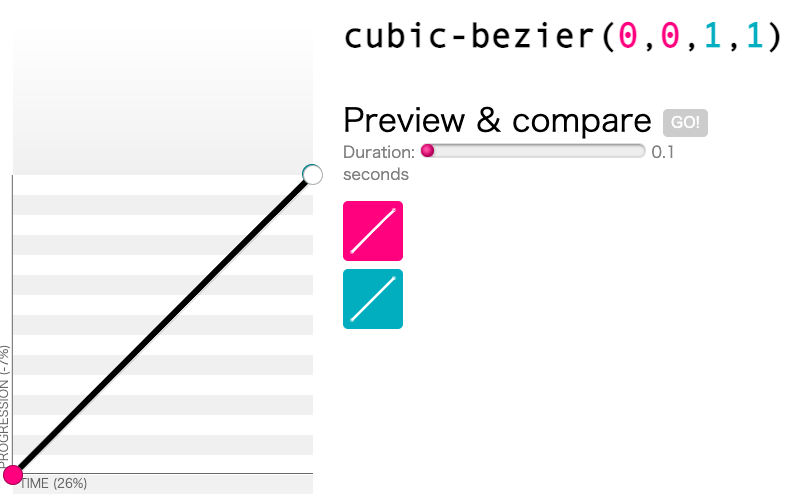
linear는 animation-timing-function의 일부로, animation을 등속으로 진행한다. 정확히는 cubic_bezier(0.0,0.0,1.0,1.0)으로 진행하고, cubic bezier란 컴퓨터 그래픽에서 곡선을 그리는 방식으로, cubic_bezier()의 네 실수 값은

순서대로 p0,p1,p2,p3의 값을 의미하고, cubic_bezier(0.0,0.0,1.0,1.0)는

이렇게 생겼기 때문에 animation의 시간당 진행 속도가 일정하다.
