.png)
paintJS

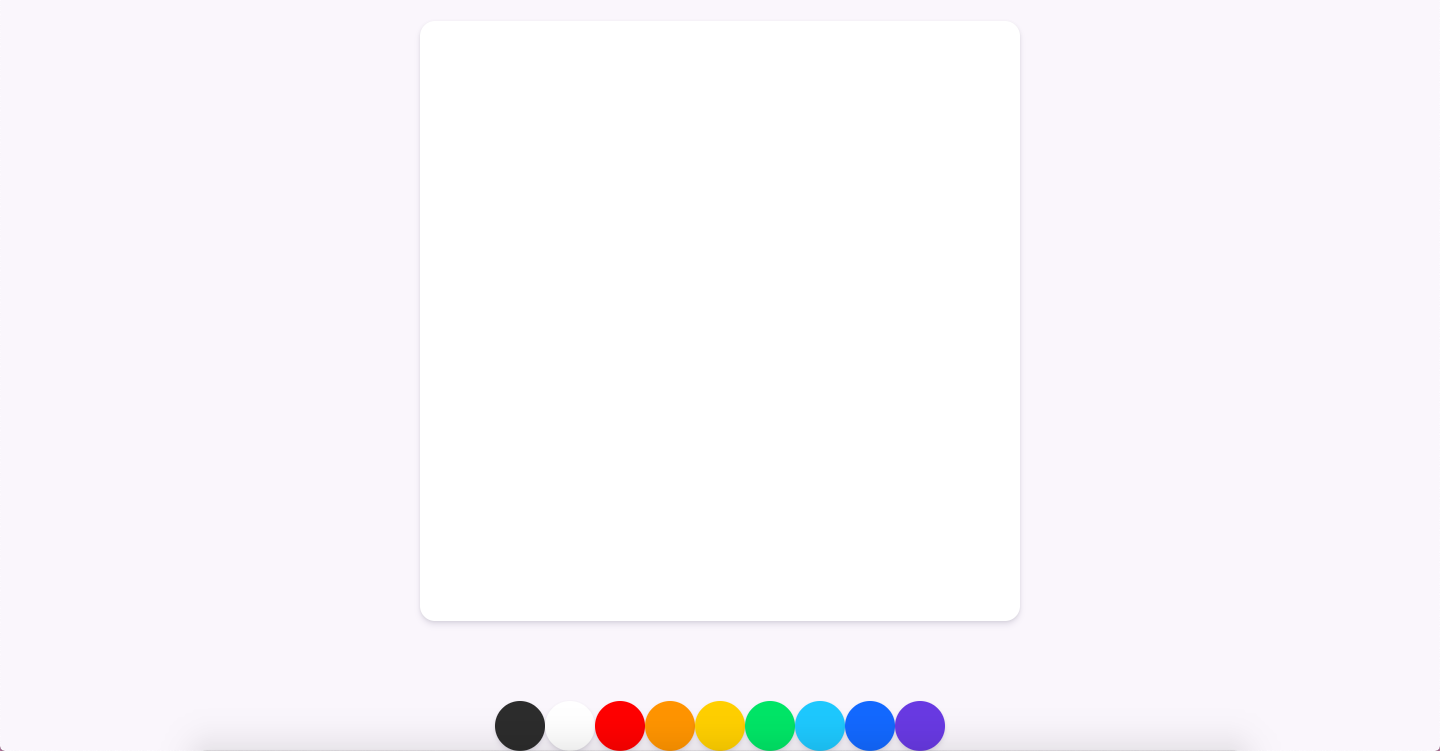
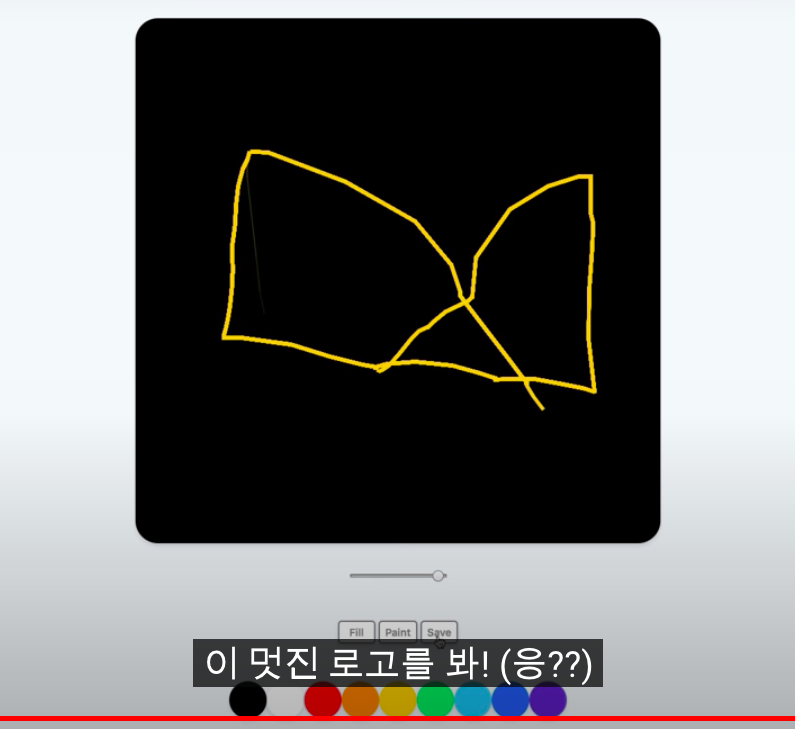
다음과 같이 사용자가 마우스로 색상을 정하고, canvas 위에 드래그를 통하여 그림을 그릴 수 있고, fill을 통해 원하는 색상으로 채워넣고, 그린 그림을 파일로 저장할 수 있는 페이지를 vanilla JS를 통해 구현할 수 있도록 하겠다.
index.html
html 파일의 세팅은 간단하게 구성되어있다. <canvas id="jsCanvas" class="canvas">를 통해 사용자가 그림을 그릴 수 있는 canvas를 구현하고, id인 "jsCanvas"를 통해 Javascript로 해당 element에 접근하고, class인 "canvas"를 통해 css를 제어하였다. 이후에는 선택을 하도록 하는 <div class="controls"> 안에 색상을 선택하도록 하는 <div class="controls__colors" id="jsColors">를 생성해주고, 그 안에 9개의 <div class="controls__color" style="background-color: #2c2c2c"></div>를 각각의 color를 주어 지정할 수 있게 해주었다.
이후에는 <link rel="stylesheet" href="styles.css" />을 통해 css 파일을 연결해주었고, <script src="app.js"></script>을 통해 javascript 파일을 연결하였다.
reset.css
본격적으로 css를 지정하기 전에, reset css를 생성하고 복사/붙여넣기 하여 추후에 작성할 css 파일에 @import 하도록 하였는데, 다음과 같은 과정을 거치는 이유는 각각의 브라우저마다 기본적으로 정해져있는 css 특성이 있는데, 그러한 특성을 초기화 시켜준 후 나의 css를 적용시키기 위해서 다음과 같은 과정을 진행한다. 다양한 버전의 css reset이 존재하지만, 앞선 링크로 연결된 css reset을 사용하였다.
styles.css
index.html의 세부적인 css를 지정하기 위해 생성한 styles.css의 첫번째 줄에는 앞서 작성한 reset.css를 @import "reset.css"; 를 통해 import 해주었다.
body {
background-color: #f9f6fc;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
}를 통해 body의 내용을 지정해주었고, column을 통해 세로로, center를 통해서 가운데에 아이템이 정렬되도록 하였다.
.canvas에서는 width와 height를 600px로 정해주고, border-rasdius는 15px로 지정하여 끝부분이 둥글둥글하게 지정되도록 하였다. box-shadow 특성을 통해서 기존의 body와 canvas를 구분할 수 있도록 하였다.
.controls와 .controls__colors에서는 display:flex;를 통해서 item들이 왼쪽에서 오른쪽으로 정렬되도록 하였고 (flex-direction의 기본값인 row) .control__colors와 .control__color의 크기는 width와 height 모두 50px로 정사각형 모양에,border-radius 값을 그 절반에 해당하는 25px로 주어 원형의 아이콘이 형성되도록 하였다.
실행결과