.png)
paintJS strokeStyle - color
paintJS에서 지금까지 만들어 온 9개의 div을 이용하여, 각 버튼을 클릭하였을 때 해당 버튼의 색상으로 펜의 색상이 변경되도록 하는 기능을 구현
선언 및 설정
기존의 html 파일에는 <div class="controls__color" style="background-color: #2c2c2c"></div>와 같은 div가 각각 다른 background-color를 갖고 9개가 생성되어있다. 또한, css상의 cursor: pointer로 설정되어있기 때문에 사용자가 클릭이 가능한 요소임을 확인할 수 있게 하였다. 이후 js 파일에서 const colors = document.getElementsByClassName("jsColor");를 통해 colors로 해당 객체들을 선언하여 자유롭게 사용이 가능하도록 하였다.
Array.from() & forEach()
Array.from MDN 문서를 참고하면, 다음과 같은 내용을 확인할 수 있다.
다음과 같은 경우에 Array.from()으로새Array를 만들 수 있습니다.
- 유사 배열 객체 (length 속성과 인덱싱된 요소를 가진 객체)
- 순회 가능한 객체 (Map, Set 등객체의 요소를 얻을 수 있는 객체)
document.getElementsByClassName()을 통해 얻어온 결과값은 length 속성과 인덱싱 된 요소를 가진 객체이기 때문에, Array.from()을 사용할 수 있고, 해당 메서드를 통해 return 된 Array를 forEach()를 통해 Array의 각각의 요소에 대해 인자로서 전달되는 콜백 함수를 적용하였다.
Array.from(colors).forEach(color =>
color.addEventListener("click", handleColorClick));다음과 같이 코드를 작성하였고, colors에 속한 요소들을 Array로 바꾼 후에, 각각의 요소인 color에 "click"이벤트 발생시 handleColorClick 함수가 발생하도록 하는 event listener를 추가해주었다.
handleColorClick()
각각의 color에 대하여 "click" 이벤트가 발생한 경우 해당 색상으로 펜의 색상을 바꾸게 하는 함수 handleColorClick의 내용은 간단하다.
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
}해당 div의 backgroundColor 속성을 color라는 이름의 지역변수로 선언해주고, CanvasRenderingContext2D의 속성에 해당하는 ctx의 strokeStyle을 앞서 선언한 color로 지정해주면 정상적으로 색상이 바뀜을 확인할 수 있다.
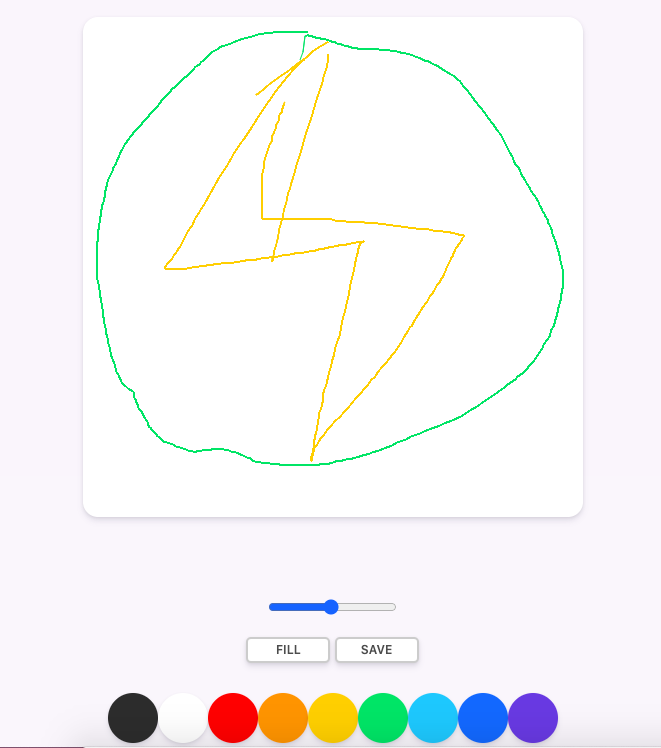
실행결과