첫번째 프로젝트, 탄생 배경과 앱 아이콘 만들기!
Swift를 공부하며 가장 필요하다고 느꼈던 것은 실제로 무언가를 만들어보는 것이었습니다.
포트폴리오를 채움과 동시에 가장 처음 프로그래밍을 배우고자 했던 이유가
실생활에 작지만 도움이 되는 것을 만드는 것 이기 때문입니다.
그렇기 때문에 가장 먼저 만들어 보았던 것은 서버도, DB도 필요없는 간단한 의사결정 어플입니다.
어플이라 하기도 민망한 결과물이지만, 배운 것을 조금씩 더 추가해서 계속 업데이트 하는 것이 목표입니다.
탄생 배경
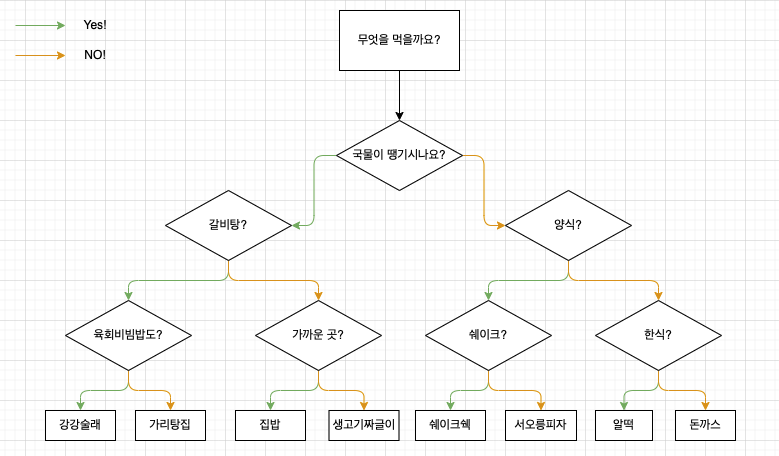
여자친구와 저는 행동 반경이 겹쳐서 종종 저녁식사를 같이 하곤 하는데, 매번 먹는 비슷한 몇 군데에서만 식사함에도 불구하고 "뭐 먹을까?"라는 질문을 서로에게 주고받곤 합니다,, 누군가가 뭘 먹을지 결정해주면 좋겠다! 라는 생각에 이 프로젝트를 구상하게 되었습니다. 처음에는 버튼을 누르면 랜덤으로 자주 가는 식당 중 하나가 나오는 방식을 생각했으나, 진짜 무엇을 먹고싶은가에 대한 답이 되지는 않는다고 판단하여, 자주 가는 식당 8곳을 공통점이 있는 곳끼리 4개로, 그 네개의 공통 조합을 또 다른 두개의 조합으로 나누었습니다! 예를 들어, 국물이 있는 식당과 그렇지 않은 식당 네 곳으로 나눈 후, 국물이 있는 식당 중 찌개류와 탕류 각 두군데씩으로 나누어주었습니다. 아래 이미지는 해당 분류를 확인하는 질문과 대답에 따른 식당 결과 순서도입니다. 순서도 작성 페이지 링크
앱 아이콘 만들기
xcode 상에서 프로젝트를 실행하면, 앱 아이콘이 없는 경우 대충 이렇게 생긴 앱 아이콘이 기본으로 적용되는데, 아무래도 최종 목표가 여자친구의 아이폰에 설치하는 것이기 때문에 간략하게나마 앱 아이콘을 만들기로 결정했습니다.
제가 앱 아이콘을 만드는데 사용한 페이지는 두군데로, Canva(png 제작)과 App Icon Generator 입니다. 가장 먼저 Canva에 접속하여, 간단하게 회원가입 절차를 진행한 후에, 우측 상단의 Create a design을 클릭하고, Size를 1024 x 1024 px로 지정한 후에, 마음에 드는 배경과 Element를 배치하면 끝!

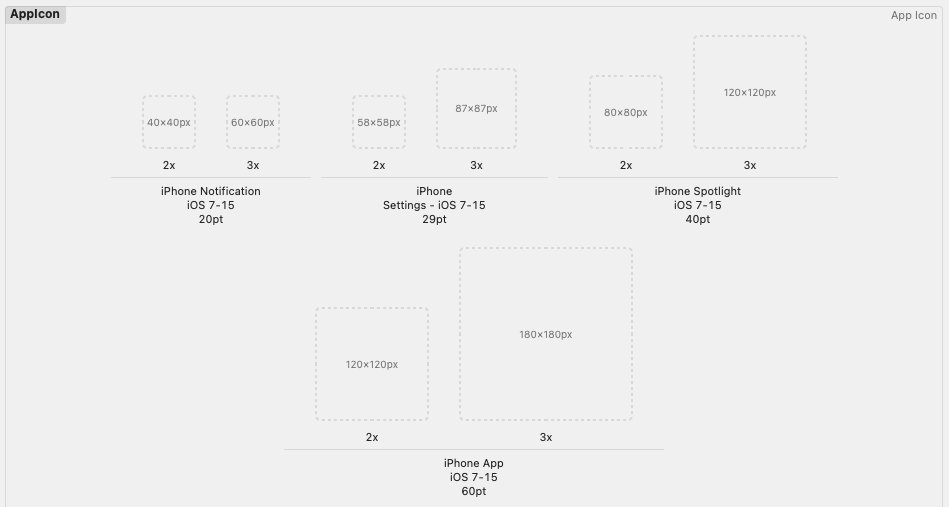
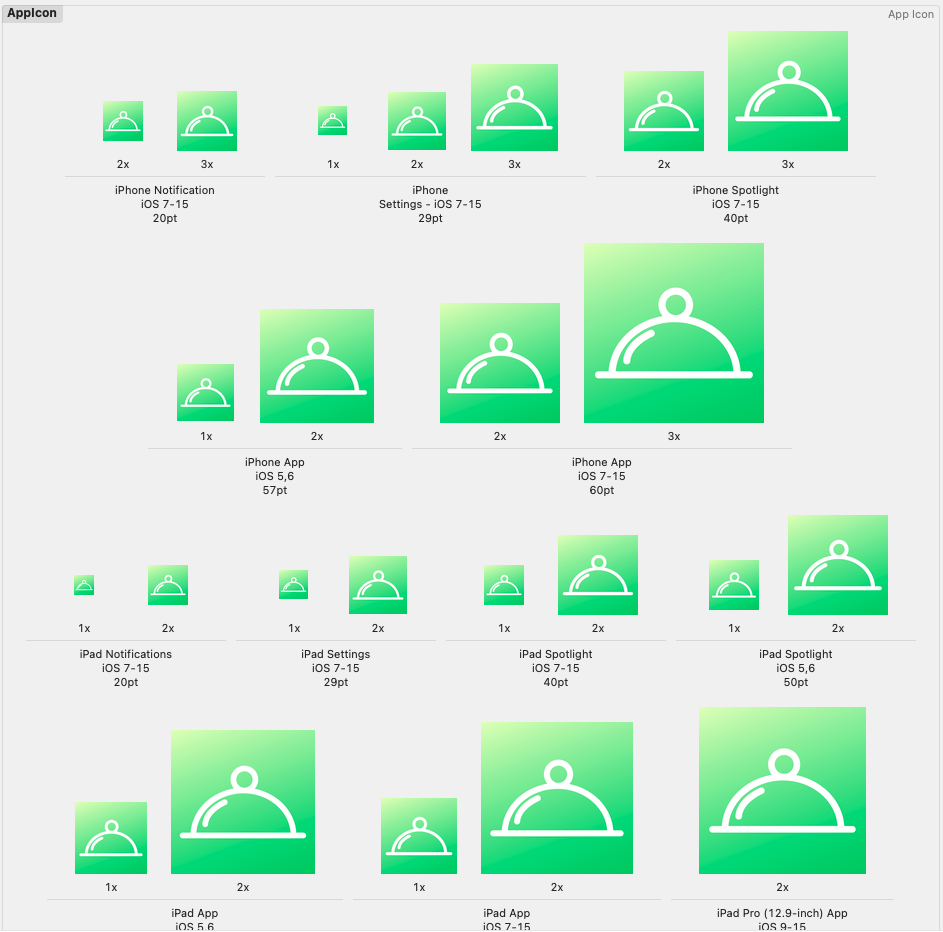
하지만 문제는 xcode 프로젝트의 AppIcon에 해당하는 부분은 위 사진처럼 다양한 규격의 png를 요구하는데, App Icon Generator에 접속해서 Canva에서 만든 이미지를 드래그해서 올려놓기만 하면, AppIcons.zip이라는 파일을 다운받게 되고, 압축을 해제하여 그 안에 있는 ./AppIcons/Assets.xcassets/AppIcon.appiconset을 프로젝트의 Assets에 드래그하면 아래와 같이 모든 규격에 대해 적용된 모습을 확인할 수 있다! 감사합니다 감사합니다
확인을 위해 빌드해본 결과는 아래와 같이 정상적이다! 들인 시간에 비해 예쁘다