사용자(여자친구 한명이지만)에게 더 나은 사용 경험을 제공하기 위해 어떤 것이 필요할까 고민했던 결과 중 하나였던, Modal View에 대한 적용을 진행해봤습니다.
또한, Modal View의 적용에 의해 발생했던 작은 이슈를 Dispatch Queue를 통해 해결한 내용에 대해서도 기록해보았습니다.
Modal View 적용
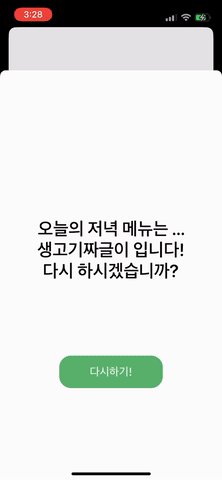
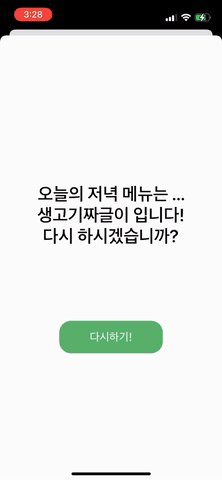
결과 화면을 질문이 등장하는 Label의 내용을 수정해서 보여주는 방법이 사용자에게 질문이 새로 등장하는 것 같은 느낌이 들도록 한다고 판단하여 새로운 화면을 보여주도록 처리해보았습니다.
Story Board
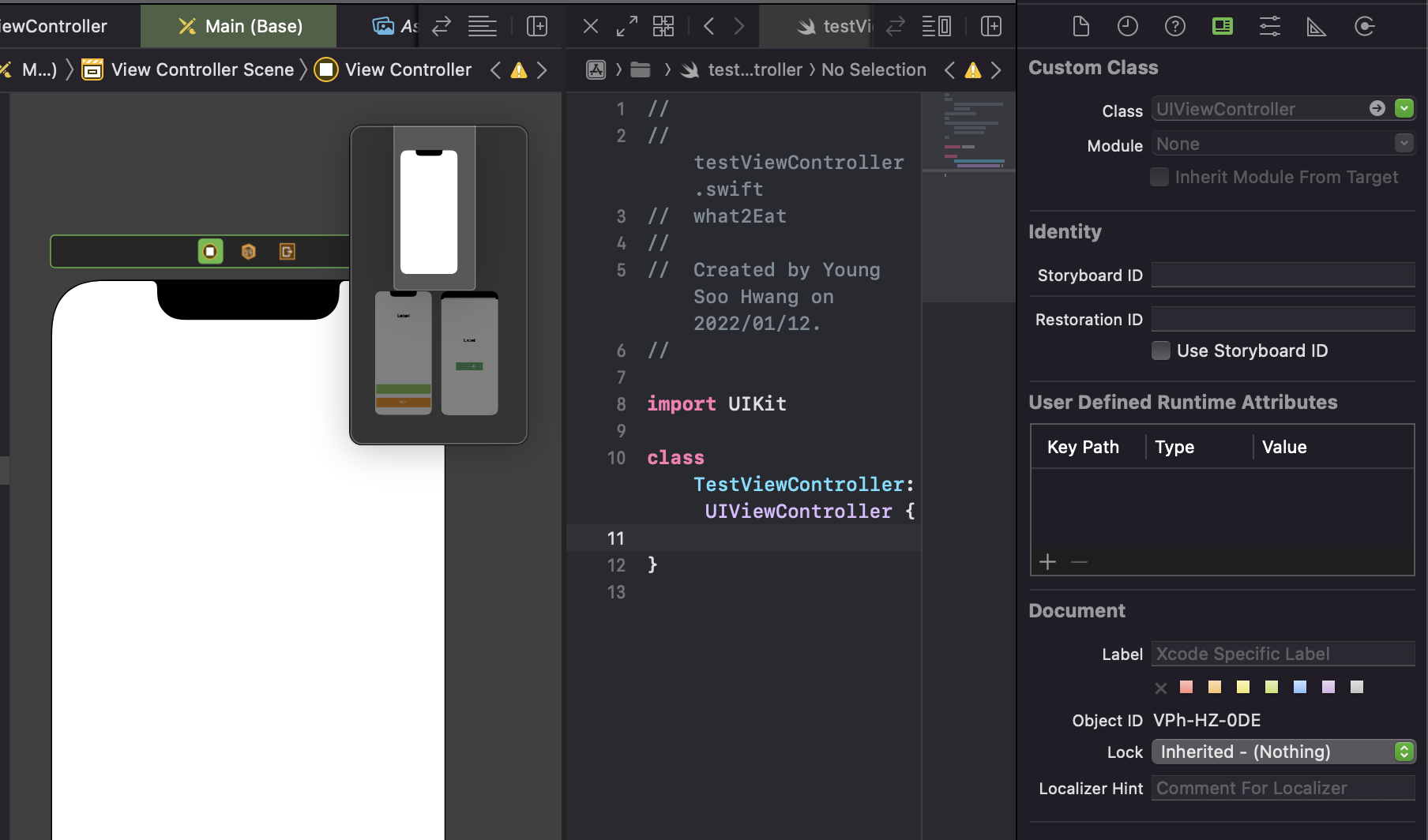
스토리보드에서 가장 먼저 View Controller를 하나 더 생성해주고, 기존의 프로젝트의 Controller 폴더 안에 Swift 파일을 새로 생성하여, import Foundation을 import UIKit으로 수정해주고, 사용하고자 하는 controller의 이름으로 UIViewController class를 생성해줍니다. 이후 다시 스토리 보드로 돌아와서, 새로운 View Controller의 Identity Inspector의 Custom Class 부분에 방금 지어준 class의 이름을 입력하면 정상적으로 연결됨을 확인할 수 있습니다!

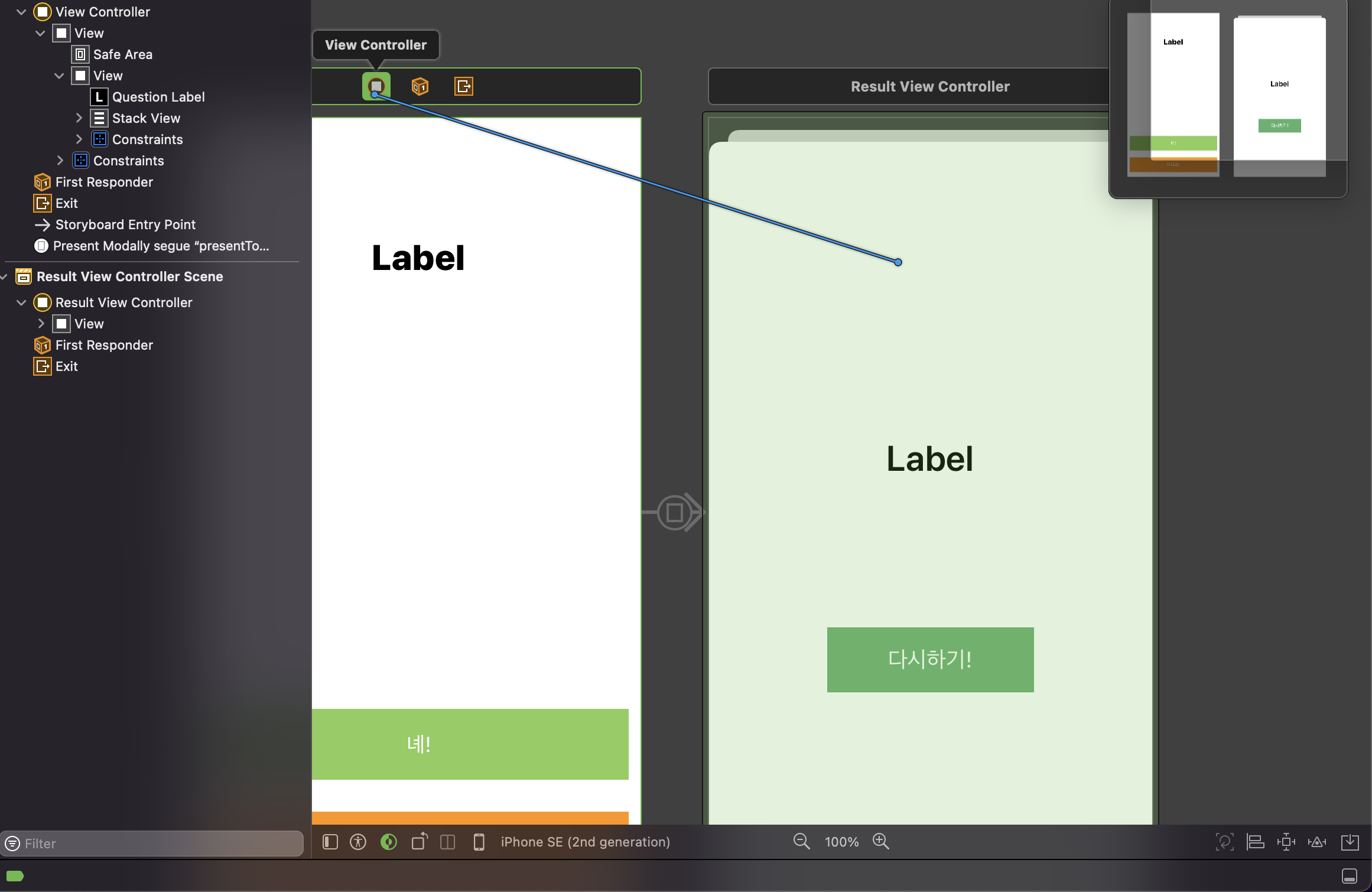
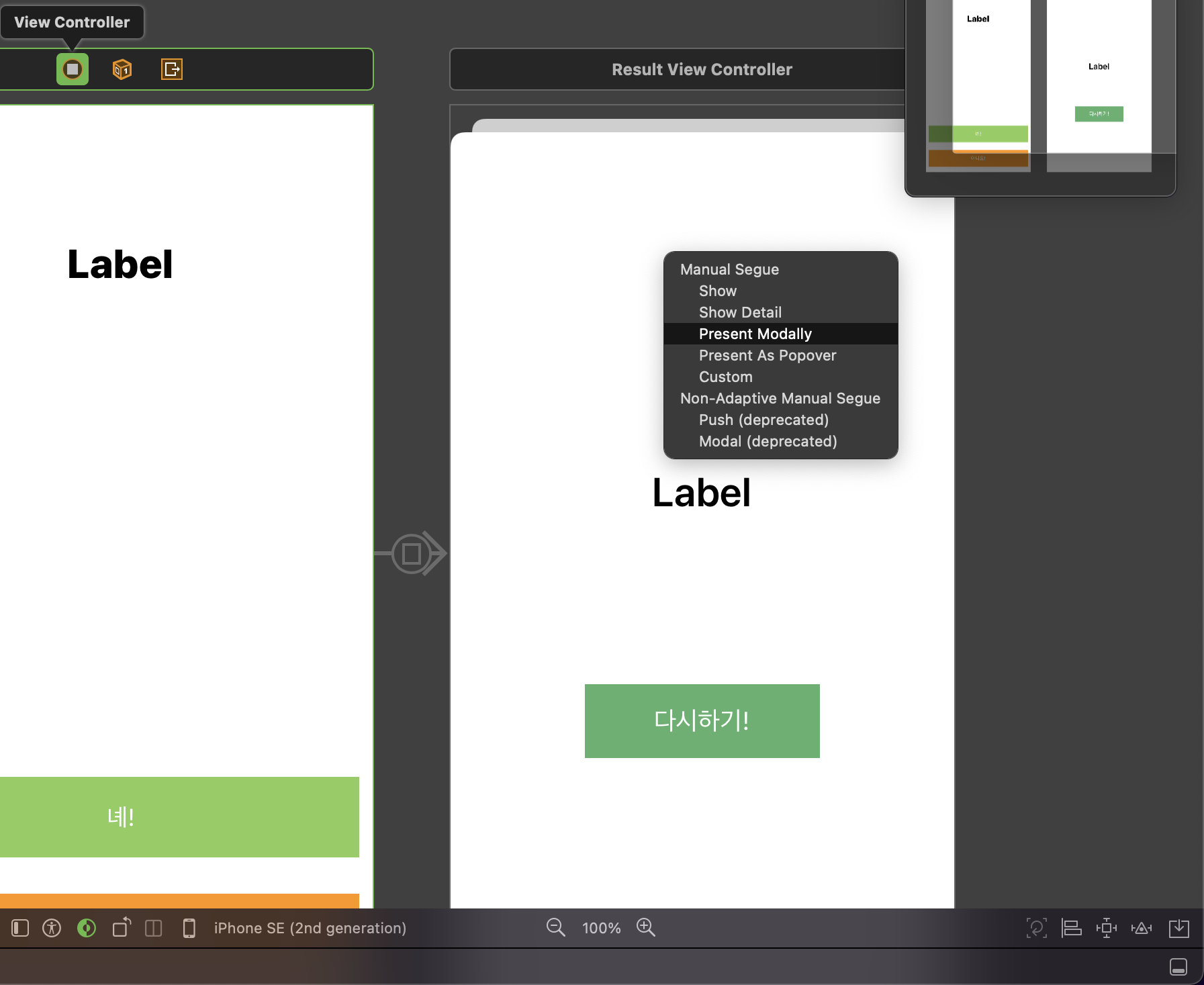
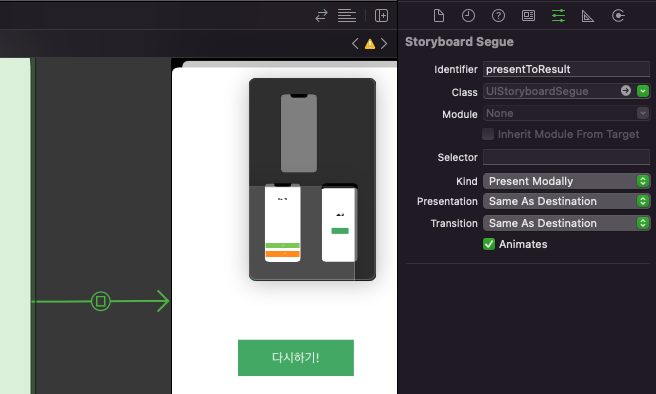
해당 View Controller의 아래 사진들과 같은 과정으로 Present Modally Segue를 생성해주고, 내부의 Label과 Button을 생성해주었습니다.


performSegue(withIdentifier:sender:)
초기의 View Controller에서 새로운 Modal View로의 전환을 위해서 performSegue 함수를 사용했습니다. String을 받는 인자 withIdentifier는 segue의 Attribute Inspector에서 확인할 수 있는 식별자를 받고 (사진의 presentToResult), sender의 경우는 해당 segue가 시작되는 곳을 지정합니다.

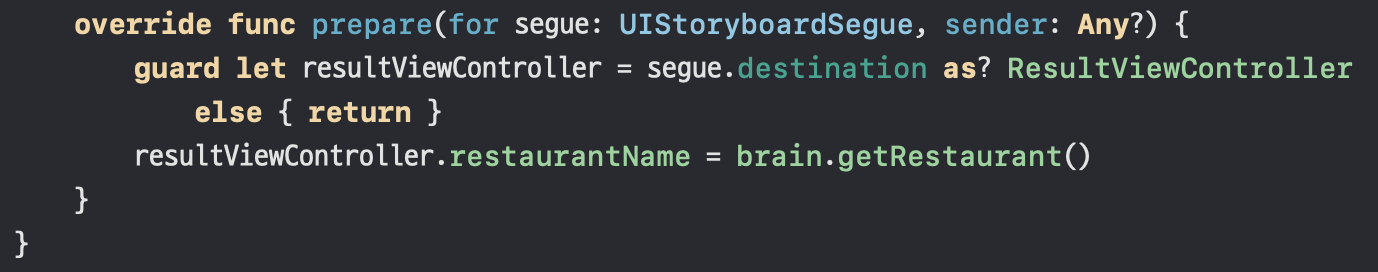
prepare(for:sender:)
performSegue로 특정 segue를 실행할 때, 실행되기전에 처리해야할 내용이 있다면 prepare 함수를 통해 처리할 수 있습니다. 결과 화면을 보여주는 Modal을 구현했기 때문에, 결과값을 해당 ViewController에 보내도록 했습니다.

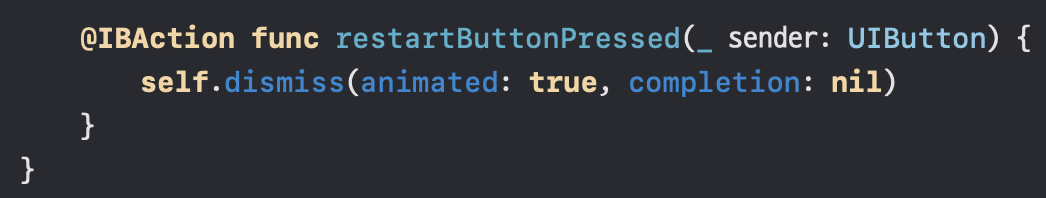
dismiss(animated:completion:)
생성한 ViewController를 segue를 통해 나타나게 했다면, 특정 처리를 통해 없어지게 해주어야 합니다. 기본적으로 Modal View는 드래그 다운을 통해 사라지게 할 수 있지만, 특정 액션에 해당 기능을 추가하고 싶다면, dismiss 함수를 통해 해당 기능을 처리해줄 수 있습니다. 저는 다시하기 버튼을 클릭하는 경우 해당 모달뷰가 사라지도록 처리해주었습니다.

Dispatch Queue
Dispatch Queue는 Swift에서 어플리케이션의 작업을 FIFO(선입선출) 방식으로 처리하는 구조체의 이름입니다. 작업 항목을 동기식으로 처리하는 경우, 이전의 작업이 끝난 이후에 다음 작업을 처리합니다. 작업 항목을 비동기식으로 처리하는 경우에는 이전의 작업을 처리하는 동안 다음 작업을 처리합니다.
문제 발생
신경쓰지 않는 사람도 있겠지만, 필자에게는 한번 거슬리니 방치할 수 없을만큼 신경이 쓰였던 문제였습니다. 결과창이 나오기 전 마지막 질문을 처리하면, 결과창이 올라오는 과정에서 뒷 화면에는 첫번째 질문이 다시 나오는 것을 확인할 수 있었습니다. 이 문제에 대한 해결 방법으로 저는 뒷 화면의 text가 바뀌는 것을 1초 뒤에 실행하도록 하여 해결하기로 했습니다.

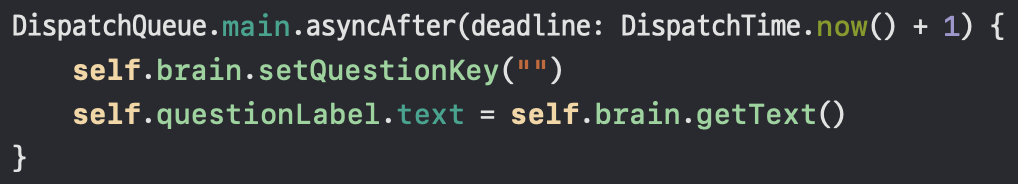
DispatchQueue.asyncAfter(deadline:execute:)
DispatchTime을 인자로 받는 deadline과 deadline 이후 실행될 execute를 통해, 아래와 같이 코드가 실행되도록 하였습니다.
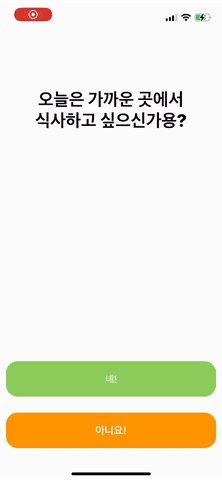
실행결과
.gif)
편--안합니다
