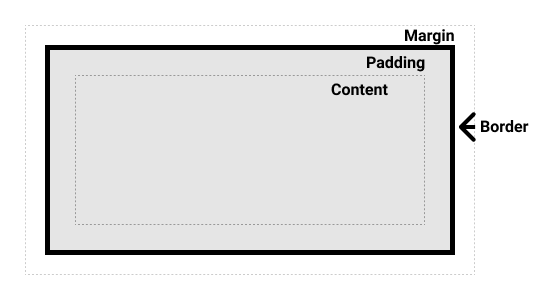
1. Box Model
: 그림이나 텍스트처럼 사각 영역을 갖는 요소를 통칭하는 의미

- content -> padding -> border -> margin
- 박스 모델의 전체 너비 = content + 양쪽 padding + 양쪽 border
- 해당 실제 크기 계산이 불편하다면?
box-sizing: border-box사용하기
-> content = width - 양쪽 padding - 양쪽 border
2. Block box와 Inline box
2-1. Block box
<div><p><h1>등- 개행 포함 (혼자 한 줄 차지)
- width, height, margin, padding 모두 적용 가능
2-2. Inline box
<span><a><em>등- 개행 미포함 (한 줄에 다른 요소들과 나란히 배치)
- width, height 속성 무시
- margin, padding 속성은 좌우에만 반영 가능
+) 2-3. inline-block
<button><input><select>등
display: inline-block으로 지정 가능
- inline 요소처럼 개행 없이 나란히 배치되면서, width/height/margin/padding 전부 적용 가능
-> 위처럼 브라우저의 내장 스타일은 user agent stylesheet 키워드로 공부해볼 수 있음!
+) 3. display 속성 요약
: block, inline, inline-block, none, inherit, table, inline-table, table-row, table-row-group, table-header-group, table-footer-group, table-column, table-column-group, table-cell, table-caption, list-item
참고자료
https://www.daleseo.com/css-display-inline-block/
https://pridiot.tistory.com/14
https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/The_box_model
