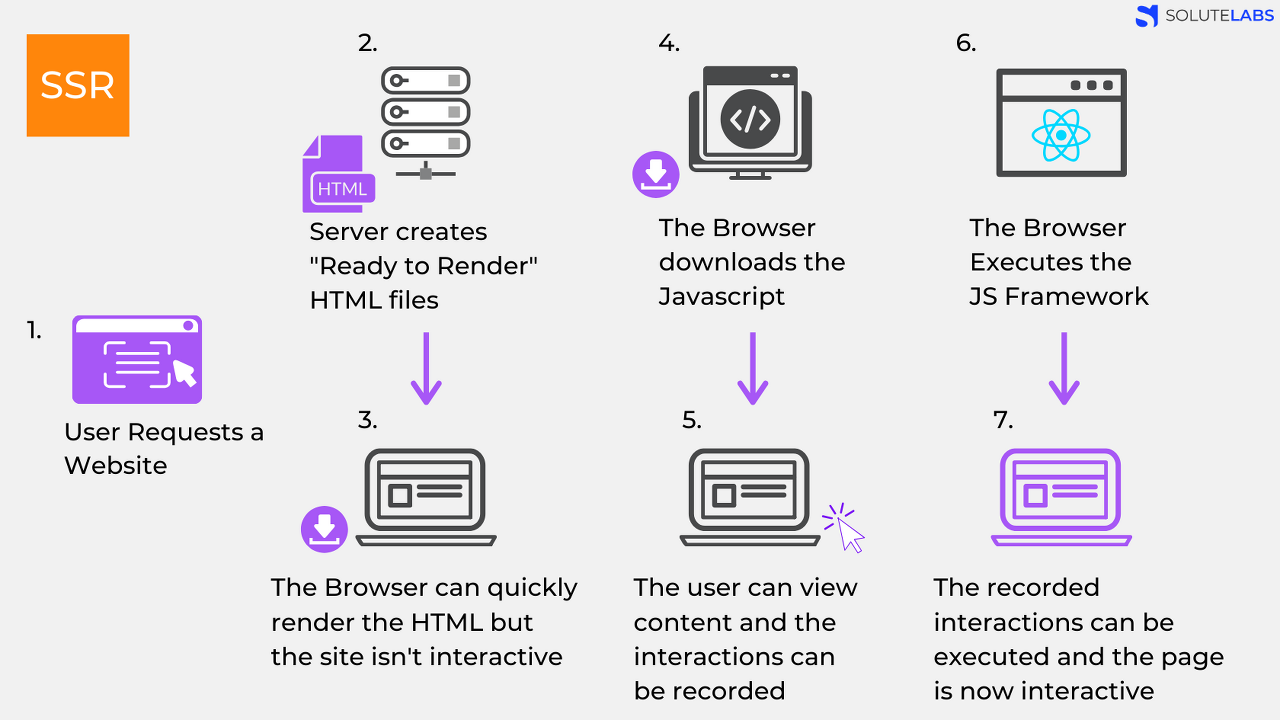
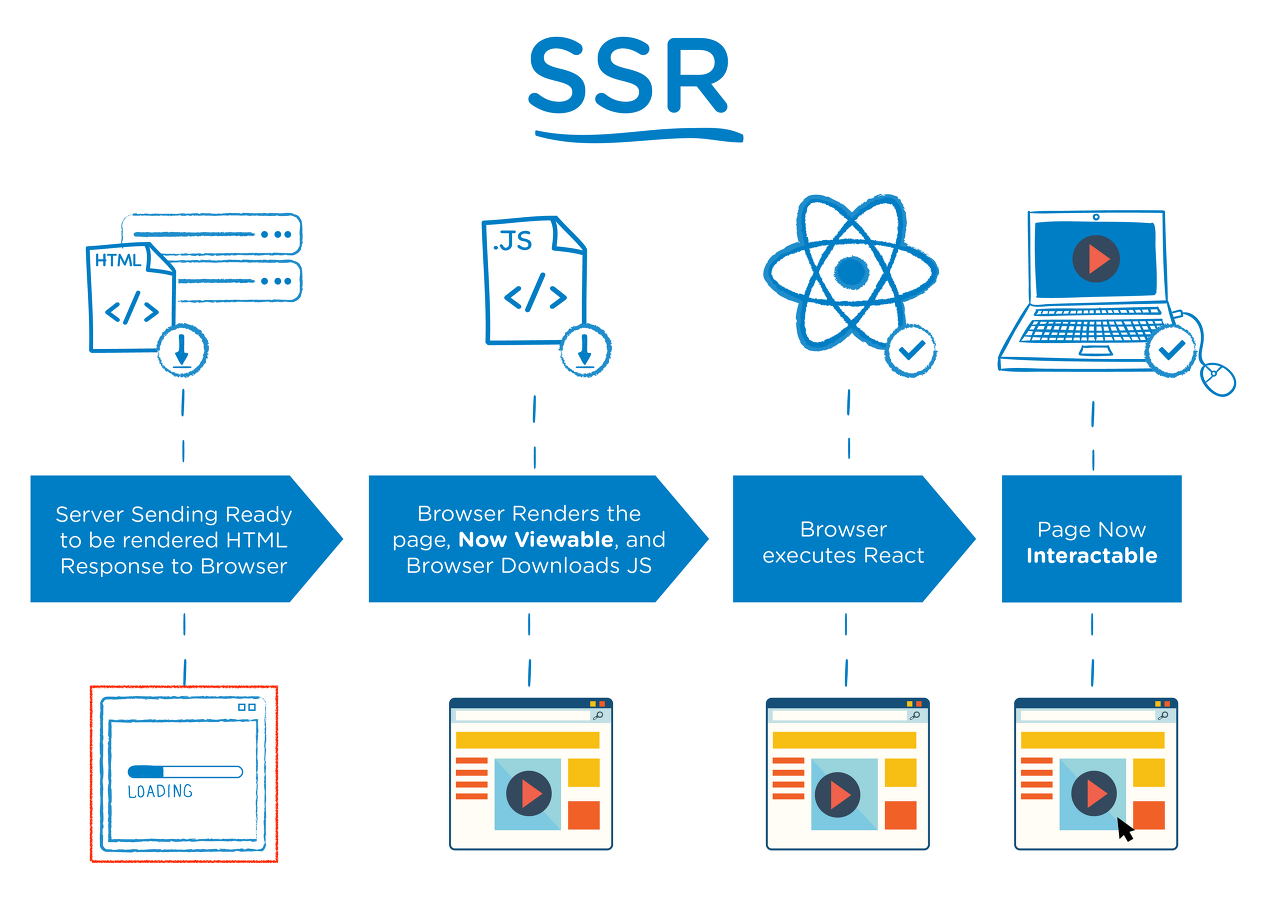
1. SSR (Server Side Rendering)
: 서버 측에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식

- User가 Website 요청 보냄
- Server는'Ready to Render', 즉시 렌더링 가능한 html 파일 생성
- Client에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 (JS가 읽히기 전이므로 사이트 자체 조작은 불가능)
- Client가 JS 다운로드 (이 동안 user는 contents를 볼 수 있지만 조작 할 수는 없고, 만약 조작한다면 기억하고 있음)
- 브라우저가 JS 프레임워크 실행
- JS까지 성공적으로 컴파일 끝나면, 기억하고 있던 사용자 조작이 실행되고 웹 페이지가 상호작용 가능해짐

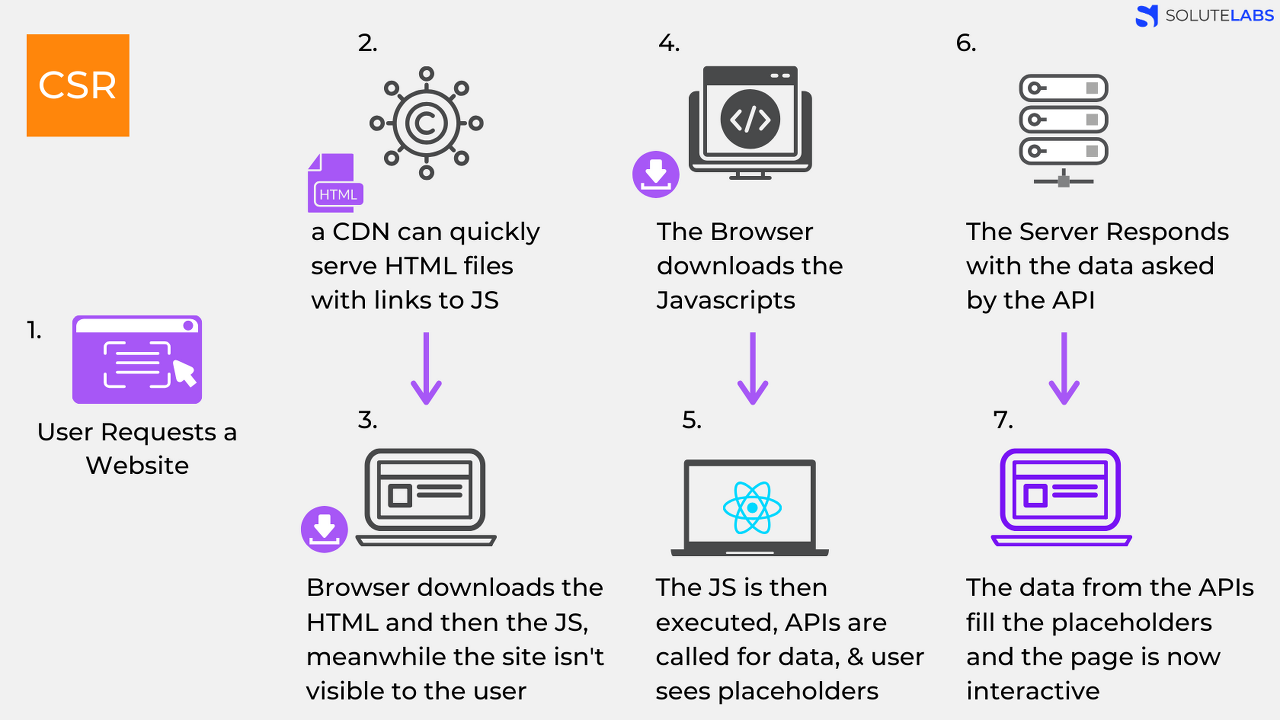
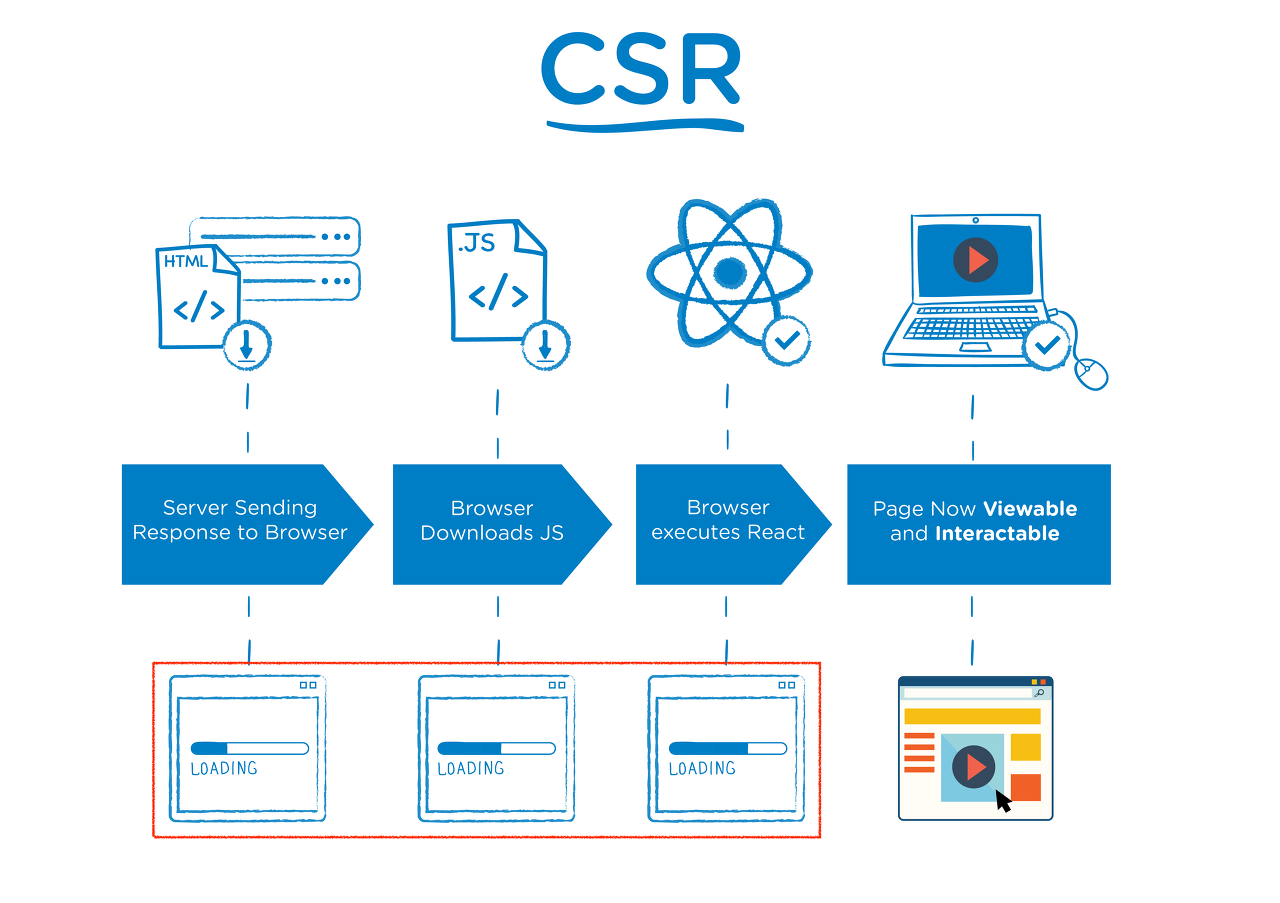
2. CSR (Client Side Rendering)
: 서버가 요청을 받으면 클라이언트에 HTML과 JS를 보내주고, 클라이언트는 그것을 받아 렌더링 시작

- User가 Website 요청 보냄
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 Client로 보냄
(CDN: 엔드 유저의 요청에 물리적으로 가까운 서버에서 응답하는 방식) - Client는 HTML과 JS를 다운로드 (SSR과 달리 이 동안 유저는 아무것도 볼 수 없다)
- 다운이 완료된 JS 실행, 데이터를 위한 API 호출 (이 동안 유저는 placeholder를 보게됨)
- Server가 API 요청에 응답
- API로부터 받아온 데이터를 placeholder 자리에 넣어주고, 이제 페이지 상호작용 가능

3. SSR과 CSR의 차이
3-1. 웹 페이지 로딩 시간
- 첫 페이지 로딩
: CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러오고, SSR은 필요한 부분의 HTML과 스크립트 부분만 불러오므로, 평균적으로 SSR이 더 빠름 - 나머지 로딩
: CSR은 이미 첫 페이지 로딩 시 나머지를 받아왔기 때문에 빠르고, SSR은 첫 페이지 로딩 과정을 정확히 다시 실행하므로 더 느림
👉🏻 처음엔 SSR이, 나머지는 SSR이 더 좋다!
3-2. SEO 대응
: 검색 엔진은 자동화된 로봇인 크롤러로 웹사이트를 읽는데, CSR은 JS를 실행시켜 동적으로 컨텐츠가 새성되기 때문에 JS가 실행되어야 metadata가 바뀌고, SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
👉🏻 SSR이 용이하다!
3-3. 서버 자원 사용
: SSR이 매번 서버에 요청을 하므로 서버 자원을 더 많이 사용한다. 반면 CSR은 클라이언트에게 일감을 몰아주므로 당연히 서버에 부하가 적다.
👉🏻 CSR이 서버 부하가 적다!
4. 사용 권장 예시
4-1. SSR 사용
- 네트워크가 느릴 때(각 페이지를 나눠 불러오므로)
- SEO(Search Engine Optimization; 검색 엔진 최적화)가 필요할 때
- 최초 로딩이 빨라야할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때(한 번의 요청에 아예 렌더 가능한 페이지가 돌아오므로)
- 웹 사이트에 상호작용이 별로 없을 때
4-2. CSR 사용
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터 양이 많을 때(로딩창 띄울 수 있으므로)
- 메인 스크립트가 가벼울 때
- SEO 관심 없을 때
- 웹 어플리케이션에 사용자와 상호작용이 많을 때(아예 렌더링 되지 않아 행동을 막는 것이 경험에 오히려 유리)
