- text-align은 inline 요소에만 사용할 수 있다, 라고 배웠다.
- 그런데 block 요소로 바꾼 span 태그에 text-align이 먹히는 것을 보고 혼란이 왔다. (해당 코드)
- https://www.codeit.kr/community/threads/10663
- 위의 글을 읽어보니, 부모 태그가 가지고 있는 inline 컨텐츠들(자식 포함)을 정렬시킨다, 라고 기억하고 있는 게 더 정확해보였다.
(부모가 block인지 inline인지는 상관 없는 듯함)
- 코드로 확인해보았다.
<html lang="ko">
<head>
<style>
.parent {
text-align: center;
background-color: #eee;
}
.child2 {
background-color: green;
}
.child3 {
background-color: red;
}
</style>
</head>
<body>
<span class="parent">
가나다라
<span class="child2">ABCD</span>
<div class="child3">1234</div>
</span>
<br /><br /><br /><br />
<div class="parent">
가나다라
<span class="child2">ABCD</span>
<div class="child3">1234</div>
</div>
</body>
</html>
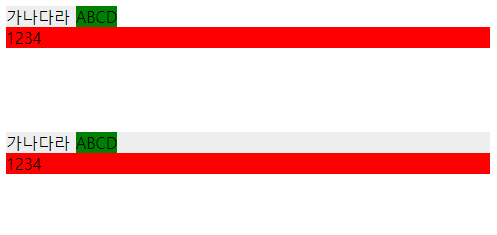
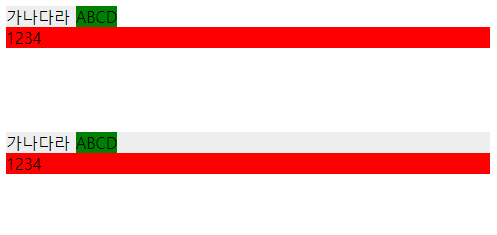
- text-align: center 적용 전

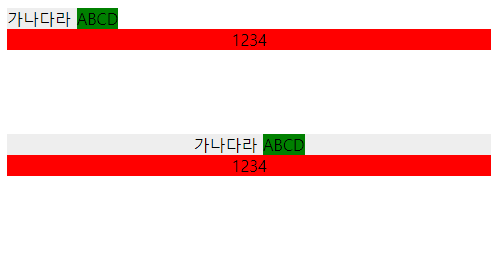
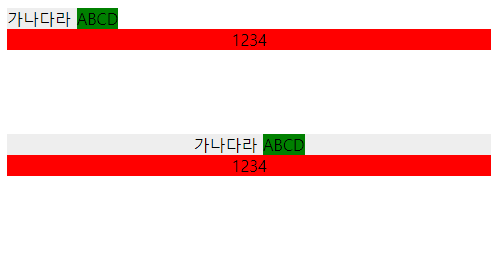
- text-align: center 적용 후

- 고로 부모의 text-align은 모든 inline을 정렬시키는데, span .parent의 경우에는 '가나다라'와 'ABCD'가 inline 이라, 이미 자기 영역 안에서는 center인 것이다.
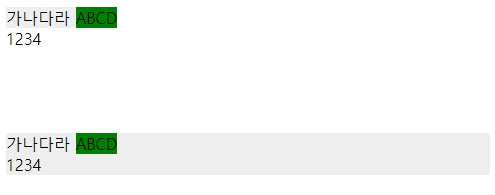
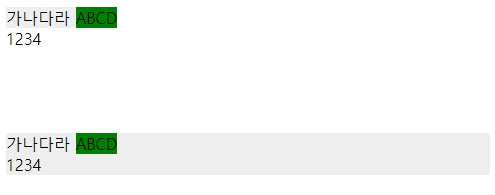
- 참고로 child3 의 배경색을 없애면 이렇다.
- text-align: center 적용 전

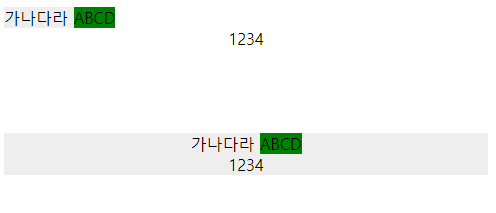
이 경우는 child3이 부모를 빠져나갔다고 생각하면 되려나?
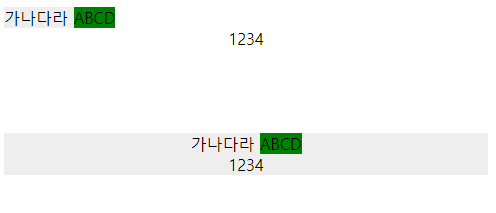
- text-align: center 적용 후

- 결론: 부모에 text-align: center을 적용시키면, 자식들은 각자 자신의 고유한 공간에서 가운데 정렬한다.