1. 배경
리액트는 웹개발 시 DOM이 다양해지면서, 이에 따라 업데이트를 하는 규칙 역시 같이 복잡해지는 문제를 해결하기 위해 어떠한 상태가 바뀌었을 때, 그 상태에 따라 DOM을 아예 날리고 처음부터 다시 새로 만들어서 보여줌으로써 "업데이트를 어떻게 해야 할 지" 에 대한 고민을 전혀 안하고 개발을 쉽게 할 수 있지 않을까 하는 아이디어에서 시작되었다.
2. 문제점
하지만, 정말로 동적인 UI 를 보여주기 위해서 모든걸 다 날려버리고 모든걸 새로 만들게 된다면, 작은 웹애플리케이션이라면 상관없겠지만 규모가 큰 웹애플리케이션이라면 속도가 굉장히 느려질 것이 당연하다.
3. 작동 방식
하지만, 리액트에서는 Virtual DOM 이라는 것을 사용해서 이를 가능케 했다. Virtual DOM 은 브라우저에 실제로 보여지는 DOM 이 아닌 메모리에 가상으로 존재하는 DOM 으로서 그냥 JavaScript 객체이기 때문에 작동 성능이 실제로 브라우저에서 DOM 을 보여주는 것보다 좋다.
리액트는 상태가 업데이트 되면, 업데이트가 필요한 곳의 UI 를 Virtual DOM 을 통해서 렌더링을 한 뒤 비교 알고리즘을 통하여 실제 브라우저에 보여지고 있는 DOM 과 비교를 한 후, 차이가 있는 곳을 감지하여 이를 실제 DOM 에 패치시켜준다. 이를 통하여, "업데이트를 어떻게 할 지" 에 대한 고민을 하지 않으면서, 빠른 성능도 지켜낼 수 있게 되었다.
4. JSX
1) JSX 란?
JSX 는 리액트에서 생김새를 정의할 때 사용하는 문법으로 얼핏보면 HTML 같이 생겼지만 실제로는 JavaScript이다.
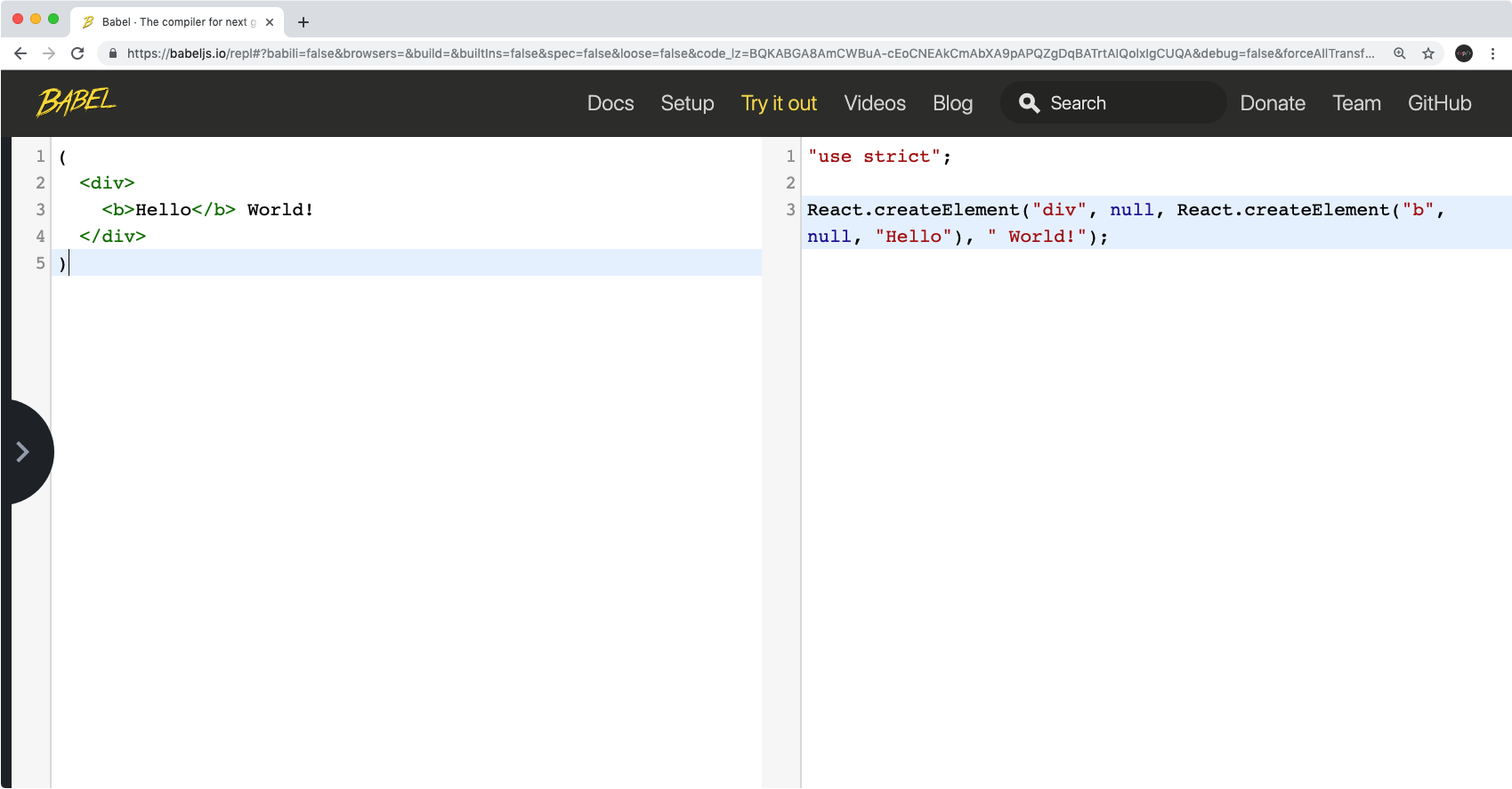
리액트 컴포넌트 파일에서 XML 형태로 코드를 작성하면 babel이 JSX 를 JavaScript 로 변환을 해준다.

Babel?
자바스크립트의 문법을 확장해주는 도구로 아직 지원되지 않는 최신 문법이나, 편의상 사용하거나 실험적인 자바스크립트 문법들을 정식 자바스크립트 형태로 변환해줌으로서 구형 브라우저같은 환경에서도 제대로 실행 할 수 있게 해주는 역할을 해준다.
2) JSX 규칙
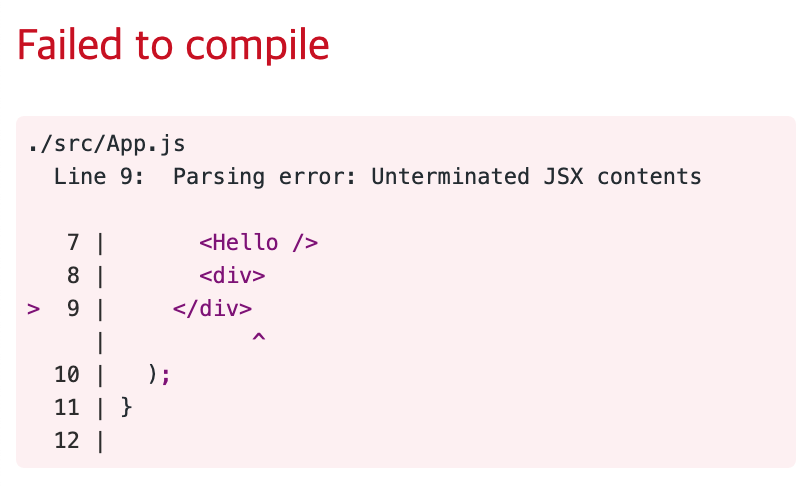
1. 태그는 항상 닫혀있어야 한다.
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<Hello />
<Hello />
<div>
</div>
);
}
export default App;위 코드의 경우 이러한 오류가 발생한다.

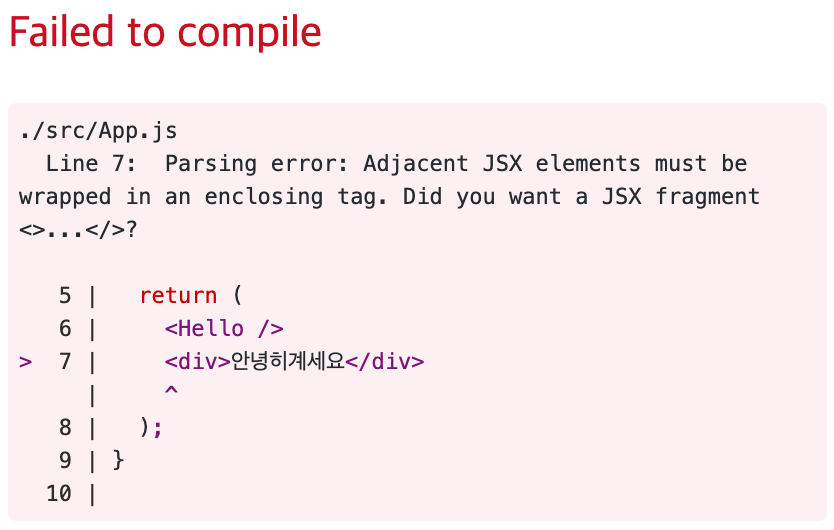
2. 최상단은 항상 하나의 태그로 닫혀있어야 한다.

3. JSX코드 내부에 자바스크립트 변수를 보여줘야 할 때에는 {} 으로 감싸서 보여줘야 한다.
function App() {
const name = 'react';
return (
<>
<Hello />
<div>{name}</div>
</>
);
}- JSX 내부의 주석은 {/ 이러한 형태로 /} 작성한다.
