
🎈 시맨틱 태그 (Semantic Tag)
✅ 시맨틱 태그 (Semantic Tag)란?
-
문서 내용에는 영향을 주지 않지만, 문서 구조를 파악하는 데 중요한 역할
-
태그 안 내용(contents)을 파악할 수 있는가?
N => non-semantic elements :<div>, <span>, ...
Y => semantic elements :<form>, <table>, <article>, ... -
기존
<div id="header"> 내용 </div>으로 표현하던 것을<header> 내용 </header>와 같이 작성하여 더 쉽고 의미론적이게 나타낼 수 있게 되었다.
✅ Semantic tag 사용 이유
-
웹 접근성을 높일 수 있다.
(웹 접근성이란? 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것) -
웹페이지가 어떻게 구성되어있는지 파악할 수 있다.
: 가독성을 높이고 유지보수에 용이, 디자인 시에도 편리 -
검색엔진 최적화 (SEO: Search Engine Optimization)
: 시멘틱 태그 사용 시 어떤 부분이 메인인지 파악하기 용이, 검색엔진 로봇 / 크롤러가 사이트를 이해하고 웹 사이트의 정보를 수집하는 데 큰 도움이 됨, 검색 시 본문 영역 안에서만 검색 가능
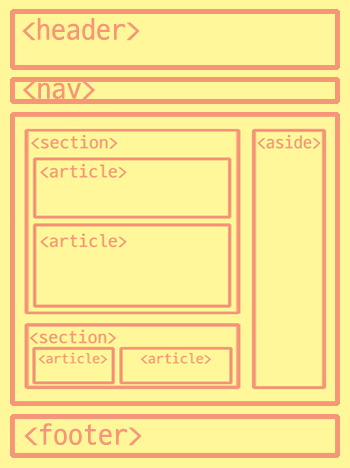
✅ Semantic tag 종류

header / nav / main / footer

-
<header></header>: 사이트 맨 위쪽이나 왼쪽에 위치하며 로고, 검색창, 사이트 메뉴 등이 들어간다. -
<nav></nav>: 네비게이션 역할 / 같은 사이트내 또는 다른 사이트로의 링크들의 모음 -
<main></main>: 메인콘텐츠 / 헤더,푸터,사이드바,메인네비게이션을 제외한 페이지의 body, 한 페이지당 한개만 존재 -
<footer></footer>: 사이트 하단에 위치, 주로 주소, 연락처, 저작권 등의 내용이 들어간다.
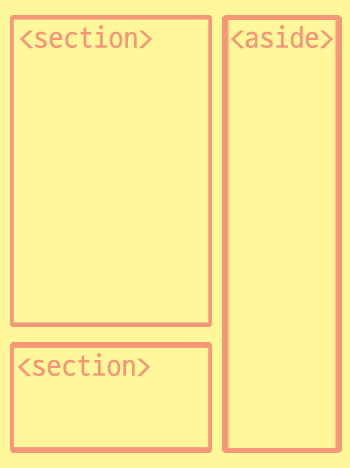
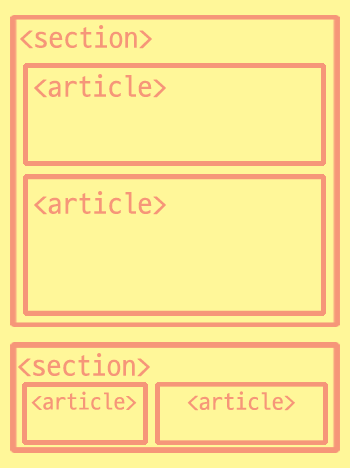
section / aside / article


-
<section></section>: 컨텐츠 영역, 컨텐츠를 주제별로 묶어서 사용 -
<aside></aside>: 본문 전체 내용과 직접적인 연관이 없는 분리된 내용 / 배너 광고, 사이드바 등 -
<article></article>: 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 컨텐츠 (뉴스 기사, 블로그 글, 매거진 등)