소셜로그인의 전체적인 틀

window.location.assign(URL)
window.location.assign => window에서 해당URL의 document를 받아오고 출력해준다
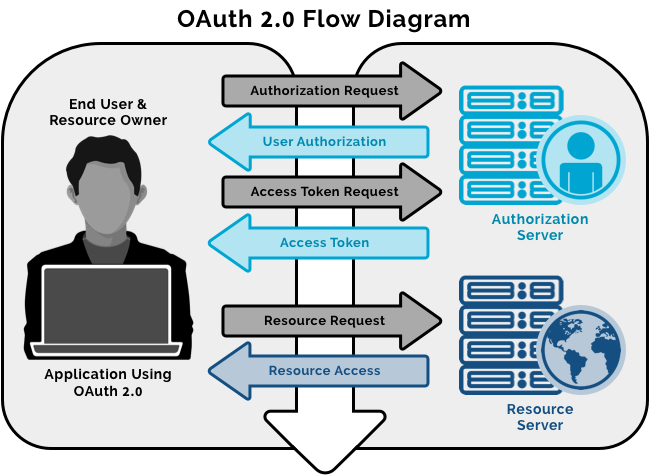
유저가 서비스를 이용하기 위해 사이트에 요청하게 되는데
사이트는 인증을 위해 해당인증서버에 인증요청을 하게 됩니다.
인증서버에서는 사용자에게 이 요청을 한게 맞는지 다시 묻게되고 사용자가 수락시
Authorization코드를 주게 됩니다.
이 Autorization코드로 accesstoken을 요청하게 되고 인증서버에서는 Authorization코드를 확인후 accesstoken을 발급한다.
보안성을 강화하기 위해서 Client에서는 authorization코드만 받아오고 나머지 토큰발급은 server에서 이루어져야 한다
refreshtoken과 accesstoken을 받아오게 되는데 보통 refreshtoken의 만료기간이 accesstoken보다 길다
accesstoken을 보여줌으로써 해당 사이트에 원하는 정보를 얻어 올 수 있게 되는데
refresh토큰을 보여줄때 시간이 얼마 남지 않았다면 자동으로 재발급해준다거나 재발급의 조건은 각 사이트 마다 다르다
구글
구글을 Authorization코드로 토큰발급을 받는 최초의 순간에만 Accesstoken과 Refreshtoken값을 전달해준다는 점
따라서 DB에 Refreshtoken값을 저장하여 추후에 Accesstoken을 재발급 받을때 꺼내쓰는 식으로 해결.
카카오
카카오는 매번 정보를 요청할때마다 refreshtoken과 accesstoken을 함께 넘겨준다.
토큰 관리
accesstoken과 refreshtoken을 관리하기 위해서는 어딘가에 저장해야 하는데 여러가지 방법이 있다.
accesstoken을 cookie에 담아 DB의 accesstoken과 비교해 접근허가등을 주어 관리할 수 있다. 또한 로그아웃시 cookie를 삭제함으로써 간단히 token정보를 삭제할 수 있다.
