
- HTML과 CSS를 활용하여 만들고자 하는 웹 애플리케이션의 레이아웃을 구성할 수 있다.
- Flexbox속성을 이용하여 자식 요소를 정렬할 수 있다.
- 자식 요소에 flex 속성을 추가하여 부모 요소에서 각각의 자식 요소가 차지하는 비중을 조절할 수 있다.
Bare-minimum Requirements
- 계산기의 내부에는 계산 과정과 결과가 출력되는 display와 입력을 위한 button container가 있어야 합니다.
- display에는 기본값으로 숫자 0이 출력되어야 합니다.
- 버튼은
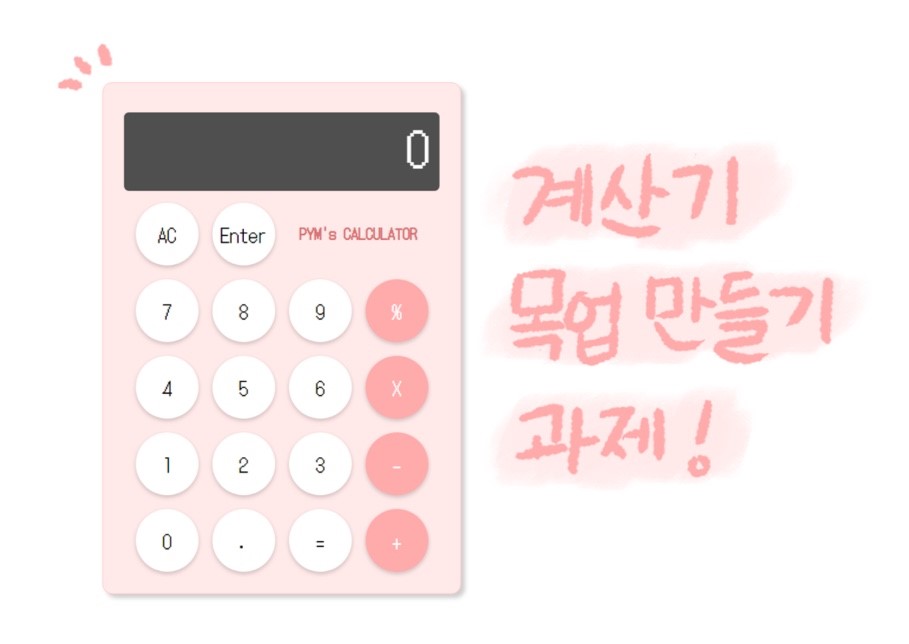
<button>요소로 작성하고, 내용은 텍스트로 작성합니다. - 아래 이미지는 Unit7의 <계산기 구현하기> 과제에서 사용할 계산기 목업입니다. 계산기에 필요한 버튼을 참고하여 계산기를 구성하세요. 또는 구글에서 이미지 검색을 통해 찾은 계산기를 참고하여 자유롭게 구성해도 괜찮습니다.
- 부모 자식 관계에 유의해서 계산기의 와이어프레임부터 작성해보세요.
- 프로토 타이핑 툴(파워포인트, figma 등)을 이용하면 좋습니다. 그림판도 괜찮아요.
- 버튼 요소를 정렬할 때 Flexbox 속성 사용을 권장합니다. 학습한 내용을 바탕으로 부모 요소에 적용해야 하는 속성과 자식 요소에 적용해야 하는 속성을 구분해서 사용해주세요.
- Flexbox는 처음부터 잘 다루기는 매우 어렵습니다. 포기하지 말고 여러 가지 시도를 하면서 익혀보세요.
일단, 와이어 프레임부터! (Feat. Figma)
졸업프로젝트때 UI를 구성한다고 이것 역시 맨땅의 헤딩으로 figma를 사용한 적이 있다. 그때의 기억을 떠올리면서... 이번 과제도 figma를 사용하여 와이어프레임을 구성해 봤다.
▼▼Figma로 구성한 내 계산기 목업 와이어 프레임▼▼

원하는 느낌의 글꼴이 Figma에는 없길래 일단 다른 깔끔한 걸로 설정했다.
이제 목업 작성 START!
▼▼🐣나의 계산기 목업 결과물🐣▼▼

사칙연산버튼은 색상을 바꿔줬다!! 글꼴도 맘에 드는걸로!
역시 난 CSS가 제일 재밌다... 아직 진짜 어려운 CSS문제를 겪어보지 않아서 그런걸까...? 초짜라서?...(또 강백호 톤)
BUT, 초짜의 좋은 점: 성장할 일만 남음! ^^
그리고 페어님이 hover속성을 준 걸 보고, 나도 따라했다
다음주엔 여기에 JS로 동적인 요소까지 부여해 주겠지!? JS는 조금 약해서 떨린다... 예전에 자바 수업시간에 계산기 한번 만들어 보긴 했는데...다 까먹었다😂
그리고 확실히 개발은 백문이 불여일견인거 같다...
오늘 이론 시간만해도 flex가 무진장 헷갈렸는데 계산기 목업 한번 짜보니 굉장히 많이 와닿았다. 눈으로만 읽지 맑로 자주자주 손으로 직접 개발해보자.
