웹 접근성의 개념과 필요성을 이해한다.
국내에서의 웹 접근성 실태를 기억한다.
웹 콘텐츠 접근성 지침을 기억한다.
웹 콘텐츠 접근성 지침을 충족시키는 방법을 기억한다.
WAI-ARIA의 사용법을 기억한다.

양이 많다... 스압주의... 근데 내용은 쉬워서 읽다보면 재밌음! 아 진짜임~
🍎웹 접근성이란?
화면을 볼 수 없거나, 소리를 들을 수 없거나, 마우스 없이 키보드밖에 사용할 수 없는 등 정보 접근에 제한을 받을 수 있는 상황을 해결하고자 노력하는 것이 바로 웹 접근성(Web Accessibility)
일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다.
(but 비장애인도 정보 접근의 제한을 받을 때가 있음)
웹 접근성을 갖추면 웹에 접근했을 때 그 어떤 상황에서도 항상 동등한 수준의 정보를 제공받도록 보장받을 수 있다.
결국 웹 접근성의 궁극적인 목적은 어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록 하는 것이다.
🍎웹 접근성 실태
우리나라의 웹 접근성 수준은 높은 정보화 수준에도 불구하고 높지 않다.
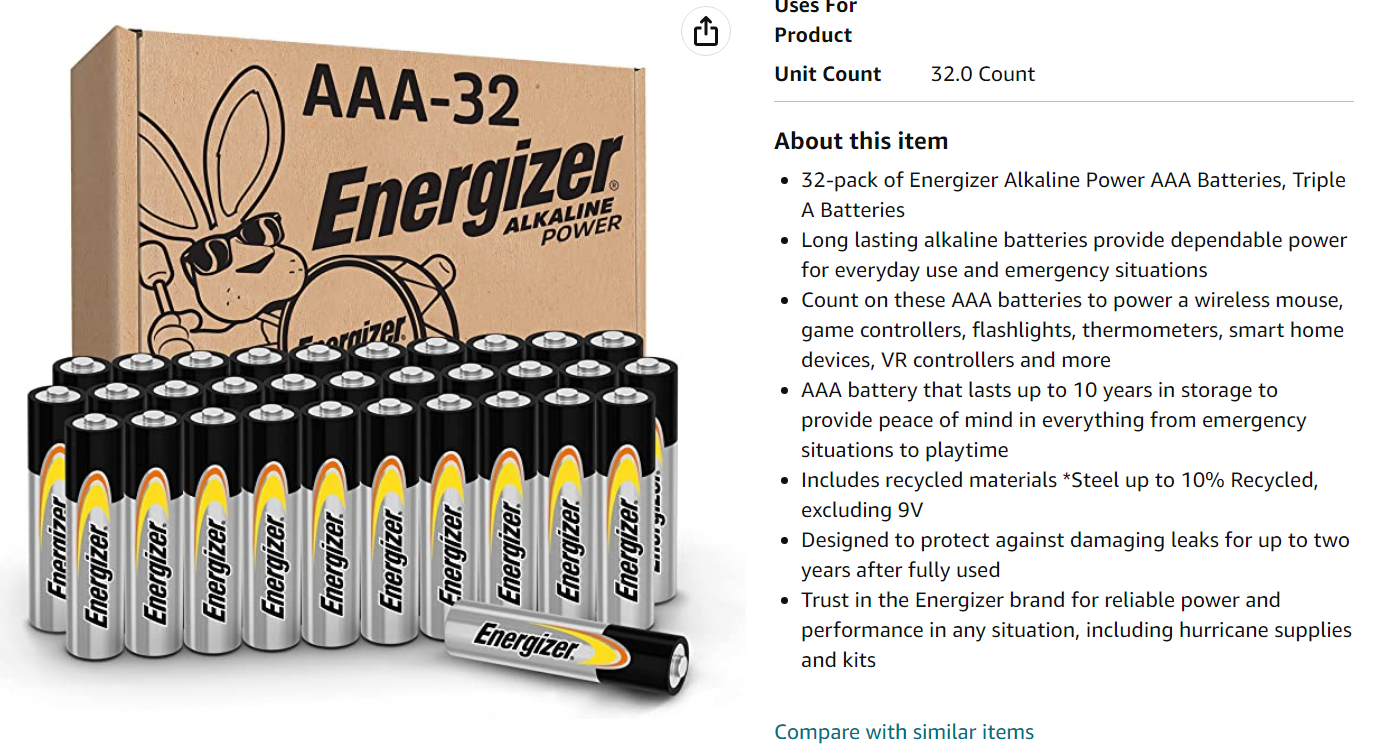
국내 온라인 쇼핑몰 사이트를 보면 상품의 상세 정보가 이미지로 올라와 있는 경우가 많고, 텍스트로 표시된 정보는 굉장히 제한적인 것을 볼 수 있는데, 이 경우에는 스크린 리더기가 상품의 상세 정보를 읽어줄 수 없기 때문에 웹 접근성이 떨어진다.
(해외 사이트의 경우, 대부분 상세 정보가 텍스트의 형태로 적혀 있다)
- 해외 사이트 아마존의 경우, 위와 같이 아이템에 대한 상세 설명이 text 이다.
이처럼 국내에서는 대부분의 경우 웹 접근성에 대한 인식이 낮은 편이고, 잘 지켜지지 않는 경우가 많다.
(참고로, 장애인 차별 금지 및 권리 구제 등에 관한 법률에 의해 모든 공공기관과 법인의 웹 사이트는 웹 접근성을 의무적으로 갖춰야 한다)
실제로 법으로 정해져 있어도 단속이 이루어지지는 않는다.
그럼에도 웹 접근성을 갖추기 위해서 노력하면 정보의 평등에 다가갈 수 있는 것은 물론이고, 그 외에도 여러 가지 효과를 기대할 수 있을 것이다.
🍎웹 접근성을 갖추면 얻을 수 있는 효과
🍒 1. 사용자층 확대
웹 접근성을 확보하면 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있게 됨으로써 그만큼 사이트의 이용자를 늘릴 수 있고, 새로운 고객층을 확보할 수 있게 될 것이다.
🍒 2. 다양한 환경 지원
운전 중이라 화면을 보기 어렵거나, 마우스를 사용할 수 없는 상황 등,
정보 소외 계층이 아니더라도 정보에 접근하기 어려운 상황에 처할 수 있다.
웹 접근성을 향상 시키면 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대될 것이고, 자연스럽게 서비스의 이용자 수 증가를 기대할 수 있다.
🍒 3. 사회적 이미지 향상
기업의 사회적 책임에 대한 중요성이 점점 증가하고 있는 상황에서, 웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있다.
기업의 사회적 이미지가 향상되면 그만큼 이용자 수의 증가는 물론 충성 고객을 확보할 수 있는 가능성이 늘어나게 될 것이다.
🍎한국형 웹 콘텐츠 접근성 지침 2.1
웹 접근성을 잘 확보했는지 판단할 기준이 될 수 있는 웹 콘텐츠 접근성 지침으로, W3C의 웹 접근성 권고안인 ‘WCAG(Web Content Accessibility Guidelines) 2.0’을 기반으로 한국 실정에 맞게 조금 수정한 것.
🍒 인식의 용이성(Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1. 적절한 대체 텍스트
텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
<img>에alt속성 사용하기
<img src="이미지 주소" alt="대체 텍스트" />-
배경 이미지와 같이 정보를 인식할 필요가 없는 경우에는
alt값으로 빈 문자열을 주어 스크린 리더가 인식하지 않도록 한다.- 🚨주의🚨 : 정보 전달이 필요한 콘텐츠에 빈 문자열을 입력할 경우 해당 콘텐츠의 존재 자체도 인식하지 못하게 된다.
-
인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에도
alt값으로 빈 문자열을 주는 것이 좋다.
2. 자막 제공
멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 자막을 포함한 동영상 사용하기
- 자막을 지원하는 멀티미디어 플랫폼 사용하기
- 비디오 요소 안쪽에 track 요소를 사용하여 자막 파일 불러오기
- WebVTT(Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language(TTML) 형식을 사용해야 한다.
<video ... >
<track src="자막.vtt" kind="captions" />
</video>- 자막을 제공하기 어려운 경우 대본 또는 수어를 제공하기
3. 색에 무관한 콘텐츠 인식
콘텐츠는 색에 관계없이 인식될 수 있어야 한다.
색약, 색맹 등의 색을 인지하는데 어려움이 있는 사용자의 경우 색으로 구분되는 콘텐츠를 제대로 파악하지 못할 수도 있다.
- 콘텐츠에 테두리 설정하기
- 콘텐츠에 레이블 달기
4. 명확한 지시사항 제공
지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
동그란 버튼(모양)
가장 큰 버튼(크기)
오른쪽에 있는 버튼(위치, 방향)
빨간색 버튼(색)
을 클릭해 주세요.
이 경우, 시각 장애 사용자는 이 지시사항이 어떤 버튼을 가리키는 것인지 알 수 없다.
- 따라서 해당 버튼을 설명하는 대체 텍스트를 작성해야 한다.
마찬가지로, 소리로 지시사항을 제공하는 경우 청각 장애를 가진 사용자는 지시사항을 제대로 인지할 수 없다.
- 이런 상황을 대비하여 시각적 피드백도 함께 제공해야 한다.
5. 텍스트 콘텐츠 명도 대비
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.

-
명도 대비가 충분히 확보되지 않는 경우 텍스트를 읽기 어려우므로 꼭 지키자.
-
다음 상황에서는 콘텐츠와 배경 간의 명도 대비가 3 대 1까지 허용된다.
- 텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우
6. 자동 재생 금지
자동으로 소리가 재생되지 않아야 한다.
-
동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리
-
스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어려워 진다.
-
불가피하게 제공해야 하는 경우에는 다음과 같이 해결한다.
- 가장 먼저 위치시켜 정지할 수 있게 구현하기
- ESC를 눌러 정지
- 3초 내에 정지
7. 콘텐츠 간 구분
이웃한 콘텐츠는 구별될 수 있어야 한다.
-
웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있어야 한다.
-
테두리, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있는 방법 사용
🍒 운용의 용이성(Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
8. 키보드 사용 보장
모든 기능은 키보드만으로도 사용할 수 있어야 한다.
-
키보드로도 웹 페이지에서 제공하는 기능을 사용할 수 있도록 제공하는 것이 좋다.
-
키보드 조작 시 빠져나오지 못하는 경우가 없도록 주의
9. 초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
-
초점은 일반적으로 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 이동
-
따라서 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성해야 한다.
10. 조작 가능
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
-
미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 해야 한다.
- 컨트롤의 대각선 길이는 6mm 이상
: 버튼 등 컨트롤이 너무 작은 경우 제대로 선택하기 힘들다. - 컨트롤 간 1픽셀 이상의 여백
컨트롤이 연달아 있는 경우에는 여백을 주어 구분해주어야 한다.
- 컨트롤의 대각선 길이는 6mm 이상
11. 응답 시간 조절
시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
가능하면 시간제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는 아래 세가지를 제공해야 한다.
(1) 충분한 시간,
(2) 종료 안내,
(3) 조절 수단
-
은행 사이트의 자동 로그아웃을 예시로 살펴보자. 이때,
(1) 충분한 시간을 제공하면서
(2) 종료까지 남은 시간을 알려주고,
(3) 시간을 연장할 수 있는 버튼과 바로 로그아웃할 수 있는 버튼을 제공한다. -
페이지를 자동 전환하는 경우에도 전환되기까지 시간을 연장하거나 정지할 수 있는 수단을 제공해야 한다. 특히 스크린 리더나 키보드 사용자도 이 수단을 인지할 수 있는 충분한 시간을 제공해야 한다.
12. 정지 기능 제공
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
-
자동 변경 슬라이드 (캐러셀 슬라이드)
: 이전, 다음, 정지 기능을 제공해야 하며, 정지 버튼이 없더라도 마우스 호버 혹은 키보드 접근 시에 정지되도록 구현 -
자동 변경 콘텐츠
: 실시간 검색어와 같이 자동으로 변경되는 콘텐츠는 이전, 다음, 정지 기능이 없더라도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현
13. 깜빡임과 번쩍임 사용 제한
초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있다.
만약 이런 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 충족해야 한다.
- 번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만이어야 함
- 사전에 경고하고 중단할 수 있는 수단을 제공해야 함
- 시간을 3초 미만으로 제한해야 함
14. 반복 영역 건너뛰기
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소는 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 한다.
- 가장 앞에 건너뛰기 링크 제공하기
- 메뉴를 필요할 때만 열 수 있도록 만들기
그 외에도 건너뛰기 목적을 달성할 수 있는 방법이 있으면 OK!
15. 제목 제공
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
적절한 제목을 제공함으로써 원하는 내용에 빠르게 접근할 수 있도록 도울 수 있다.
- 특수 문자는 1개까지만 사용하자.
특히 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 되므로 넣지 않도록 하자.
16. 적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 이미지에 링크가 걸려있는 경우 링크를 설명해 주는 대체 텍스트를 작성
- 비어있는 링크가 없어야 한다.
🍒 이해의 용이성(Understandable)
콘텐츠는 이해할 수 있어야 한다.
17. 기본 언어 표시
주로 사용하는 언어를 명시해야 한다.
- HTML 요소에 lang 속성을 사용하여 제공
<html lang="ko">- 페이지 내에 다른 언어가 존재하는 경우에는 해당 요소에 lang 속성을 표기
18. 사용자 요구에 따른 실행
사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
-
페이지 진입 시에 팝업이 뜨지 않게 해야 하며, 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 한다.
-
스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못하고 기존 페이지를 계속 보고 있다고 생각할 수 있기 때문에 새 창임을 알려줄 수 있어야 한다.
-
링크 요소 안에 보이지 않는 요소를 넣어 새 창에 접근하게 됨을 알려주기
<a href="...">페이지<span class="blind">새 창</span></a>- 링크 요소에 title 속성으로 새 창 작성하기
<a href="..." title="새 창">페이지</a>- 링크 요소에 target=”_blank” 속성을 넣기
<a href="..." target="_blank">페이지</a>19. 콘텐츠 선형 구조
콘텐츠는 논리적인 순서로 제공해야 한다.
- 글은 제목, 내용 순서로 제공되는 것이 논리적으로 올바르다
- 탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성해야 한다.
// 잘못 작성한 예시 : 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽음
<div>탭1</div>
<div>탭2</div>
<div>탭1 관련 내용</div>
<div>탭2 관련 내용</div>
// 해결 방법 : 탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽음
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>스크린 리더는 마크업 순서대로 내용을 읽어준다는 것을 항상 고려하도록 하자!
20. 표의 구성
표는 이해하기 쉽게 구성해야 한다.
-
비장애인은 표를 보면 그 구조를 인식할 수 있지만, 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악해야만 한다. 따라서 듣기만 해도 표의 구조, 내용을 이해하기 쉽도록 구성해야 한다.
-
테이블 요소 안에
caption요소를 사용해서 표에 제목을 제공하기- 표의 제목을 제공하는 것만으로도 무엇을 말하고자 하는 표인지 미리 파악할 수 있게 됨. 제목과 함께 표의 간단한 요약을 작성해도 좋다.
-
표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성해야 한다. 제목 셀은
<th>, 데이터 셀은<td>를 사용하면 된다. -
표의 구조가 복잡할 경우, 최대한 간소화하거나
scope혹은id와headers속성을 사용하여 작성한다.
21. 레이블 제공
사용자 입력에는 대응하는 레이블을 제공해야 한다.
사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능하다.
<input>요소에value나placeholder속성만 설정하는 것은 적합하지 않다.
placeholder만 있는 경우에는 꼭 레이블을 추가로 제공해주어야 한다.
(X) <input type="text" placeholder="아이디" /><input>요소에id를 설정하고<label>요소의for속성으로 연결해 주기
(O) <label for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" />title속성 사용하기
(O) <input type="text" title="아이디" placeholder="아이디" />- WAI-ARIA의
aria-label속성 사용하기
(O) <input type="text" aria-label="아이디" placeholder="아이디" />WAI-ARIA의 경우 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋다. 다른 HTML 속성이나 요소로 대체 가능한 경우에는 해당 속성이나 요소를 우선적으로 사용하도록 하자.
22. 오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
- 작성 중, 혹은 제출 시 오류가 발생했을 때 입력했던 내용이 사라지지 않고 유지되도록 한다
- 오류가 발생한 경우 사용자에게 오류 발생 원인을 알려준다
- 오류가 발생한 경우 오류가 발생한 위치로 초점이 이동한다
🍒 견고성(Robust)
웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23. 마크업 오류 방지
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
- 요소의 열고 닫음에 오류가 없어야 함
(X) <div><span></div></span>
(O) <div><span></span></div>- 요소의 속성을 중복 사용하지 않아야 함
(X) <div class="중복" class="사용"></div>
(O) <div class="안 돼요"></div>- id를 중복 사용하지 않아야 함
(X) <div id="아이디"><span id="아이디"></span></div>24. 웹 애플리케이션 접근성 준수
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
웹 콘텐츠에 포함된 웹 애플리케이션도 접근성을 갖춰야 한다.
접근성을 갖추지 못한 경우에는 대체 수단이나 대체 텍스트를 제공해야 한다.
🍎WAI-ARIA
-
WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
-
ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는, 즉 웹 접근성을 갖추기 위한 기술
-
RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션
정리하자면, WAI-ARIA는 WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격
(웹 접근성을 향상할 수 있는 방법 중의 하나라고 간단하게 말할 수 있다)
🍎WAI-ARIA의 필요성
WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여할 수 있게 해 준다.
따라서 다음과 같은 상황에서 보조적으로 사용하면, 웹 접근성을 향상할 수 있다.
-
시멘틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색할 수 있게 도와준다.
- ‘시멘틱 요소만으로 의미를 충분히 부여할 수 없는 상황’이라는 것은 시멘틱 요소만으로 충분한 상황에서는 WAI-ARIA를 사용하지 않아야 한다는 의미! WAI-ARIA는 보조적인 역할로만 사용해야 한다. 남용해선 안 되며, 시멘틱한 HTML을 작성하는 것이 최우선이다.
-
SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에 대한 정보를 전달해 줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상할 수 있다.
🍎WAI-ARIA 사용법
WAI-ARIA는 HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여해 줄 수 있다.
WAI-ARIA의 속성에는 크게 세 가지 분류가 있다.
- 역할(role) : HTML 요소의 역할을 정의하는 속성
- 상태(state) : 요소의 현재 상태를 나타내는 속성
- 속성(property) : 요소의 특징을 정의하는 속성(attribute)
🍒 1. 역할(Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해 줄 때 사용할 수 있는 속성(attribute)
예를 들어, 버튼으로 사용되는 요소를 만들었는데 <div> 요소를 사용했다면, 이 요소가 버튼 역할을 하고 있음을 다음과 같이 표시해 줄 수 있다.
<div role="button">div이지만 button으로 사용되는 요소</div>
// WAI-ARIA의 잘못된 사용 예시
// 1. HTML 요소로 충분히 파악 가능한 내용을 WAI-ARIA로 또 설명해 줄 필요는 없다.
<button role="button">button인 요소</button>
// 2. 또한, 시멘틱 요소 본연의 의미를 임의로 바꾸지 않아야 한다.
<h1 role="button">h1인 요소</h1>TAB 컴포넌트 역시, WAI-ARIA를 사용하면 아래와 같이 표시해 줄 수 있다.
<ul role="tabList">
<li role="tab">Tab1</li>
<li role="tab">Tab2</li>
<li role="tab">Tab3</li>
</ul>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>🍒 2. 상태(State)
aria-selected
여러 개의 선택 가능한 요소 중에서 선택 상태인 요소를 표시할 수 있는 속성
// 3개의 탭 중에서 첫 번째 탭이 선택된 상태임을 알 수 있다.
<ul role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</ul>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>이 외에도
- 아코디언 UI가 펼쳐진 상태인지 표시해 주는
aria-expanded - 요소가 숨김 상태인지를 표시하는
aria-hidden
등의 속성이 있다.
🍒 3. 속성(Property)
aria-live
요소에 라벨을 붙여주는 기능
이따금 요소에 대한 정보를 전혀 얻을 수 없는 경우가 발생하기도 한다.
텍스트 콘텐츠 없이 이미지로만 만들어진 버튼이 대표적인 그 예시.

<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>aria-live 요소를 사용하면 위와 같이 의미를 부여해 줄 수 있다.
-
aria-live속성은 해당 요소가 실시간으로 내용을 변경하는 영역인지 표시해 준다.- 즉, 브라우징 도중에 내용을 띄우는
alert,modal,dialog와 같은 역할을 하는 요소이거나, AJAX 기술을 사용하여 실시간으로 내용을 변경하는 영역에 사용하는 속성이다.
- 즉, 브라우징 도중에 내용을 띄우는
-
속성 값으로는
polite,assertive,off(default)가 있다.polite: 스크린 리더가 현재 읽고 있는 내용을 모두 읽고 나서 변경된 내용을 사용자에게 전달 한다.assertive: 스크린 리더가 현재 읽고 있는 내용을 중단하고 변경된 내용을 바로 사용자에게 전달 한다.
WAI-ARIA에 대한 더 자세한 설명과 속성의 종류
MDN - Using ARIA: Roles, states, and properties
W3C - ARIA in HTML