저번시간에
Bootstrap에 대해 알아봤을 때는 컴포넌트에 대해서만 알아보았는데 오늘은 Bootstrap 레이아웃의Breakpoint와Container그리고Grid대해 알아보고 실습하는 시간을 가져보자!
1. Bootstrap 레이아웃 종류

Bootstrap의 공식홈페이지에 들어가보면 레이아웃 종류가 이렇게 있음을 알 수 있다!
이 중 오늘은Breakpoint와Container그리고Grid에 대해 알아보자 :)
2. Breakpoint (중단점)
① 정의
-
반응형 레이아웃이 뷰포트 크기별로 어떻게 작동할 지 결정하는 기준이 되는 뷰포트 너비
-
Sass 소스 파일을 사용할 경우 사용자가 지정 가능
② 종류
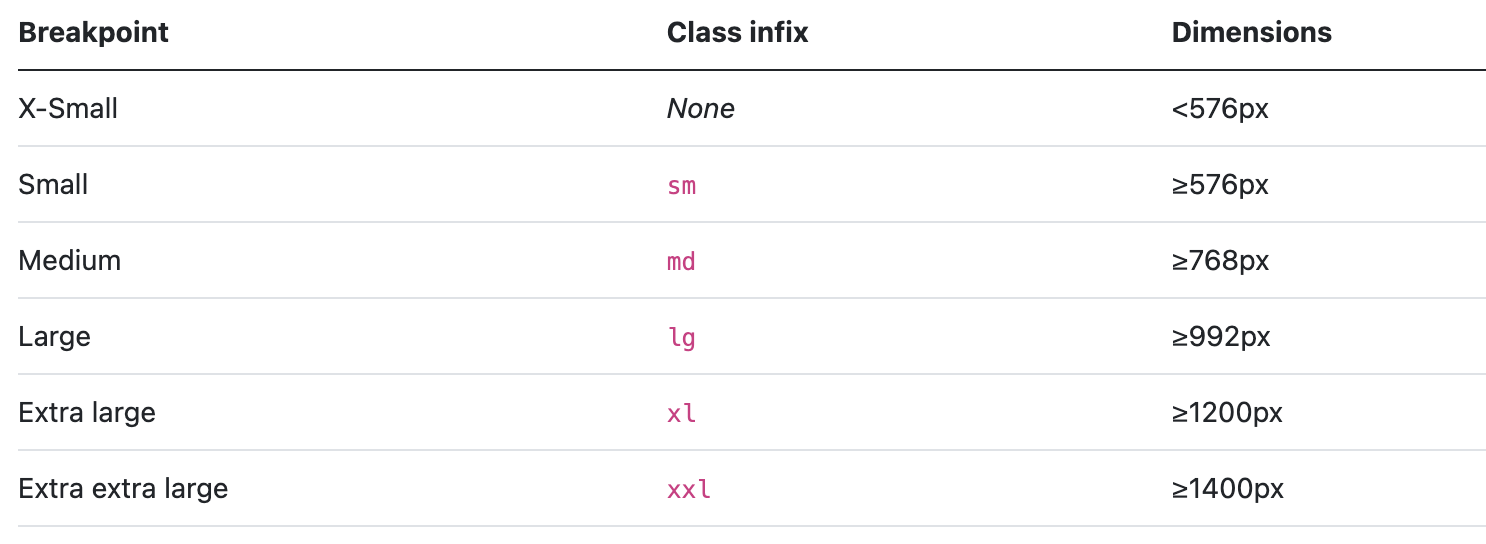
종류는 아래 표와 같이 6개가 있다

-
Breakpoint: 각Breakpoint를 칭하는 이름 -
Class infix:Bootstrap에서 사용하는 클래스명 뒤에 붙이는 접미사 -
Dimensions: 해당Breakpoint가 작동할 기준이 되는 뷰포트 너비
3. Container (컨테이너)
① 정의
-
Bootstrap의 가장 기본적인 레이아웃 요소 -
Grid시스템을 사용할 때 필요
: 다양한 기기에서 그리드 열의 너비가 자동으로 조절되어 반응형 사이트를 만들 수 있음
② 종류
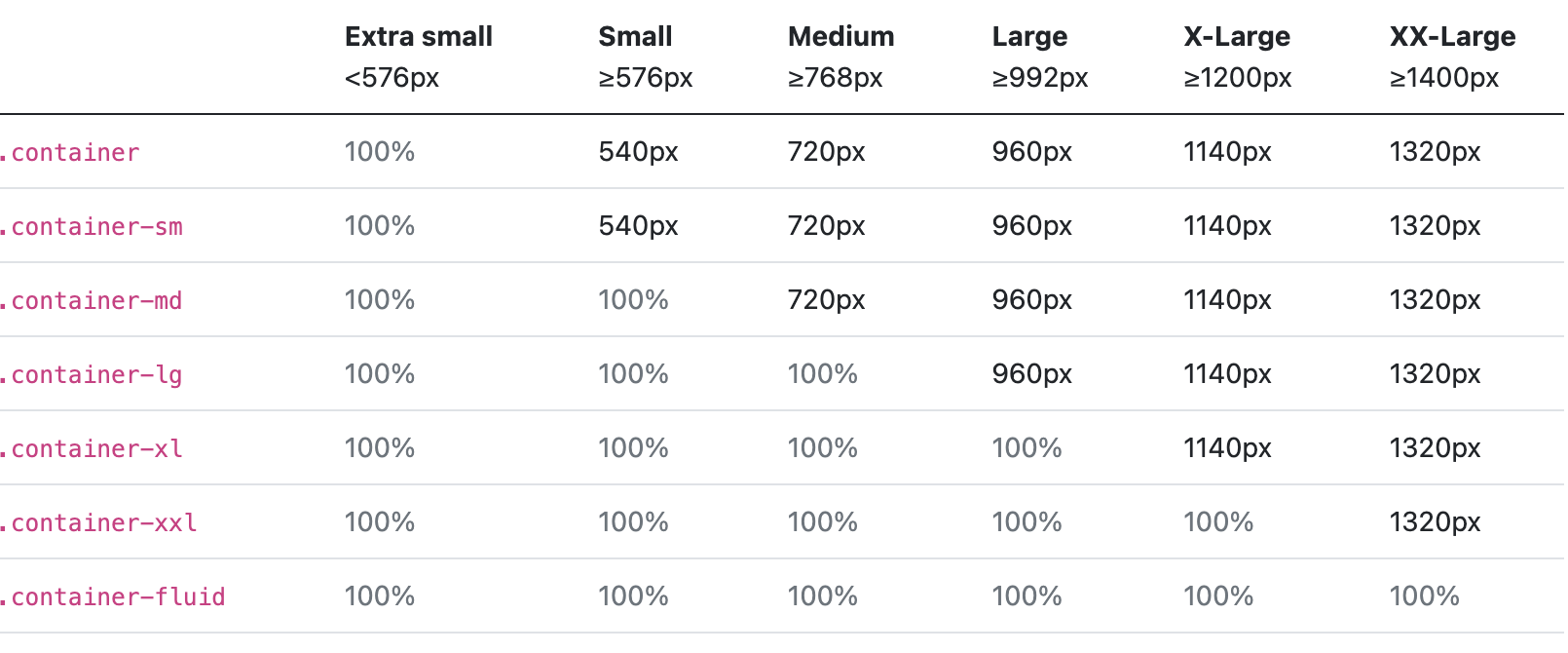
아래 표에 따라 내가 필요한 컨테이너 클래스명을 사용하면 된다!

ⓐ .container (기본 컨테이너)
- 뷰포트 width의 범위에 따라 고정된 너비(
max-width)를 가짐 (위 표 참고!)
ex) Small(576px ≦ 뷰포트 width < 768px)이면.container요소는 540px로 너비 고정
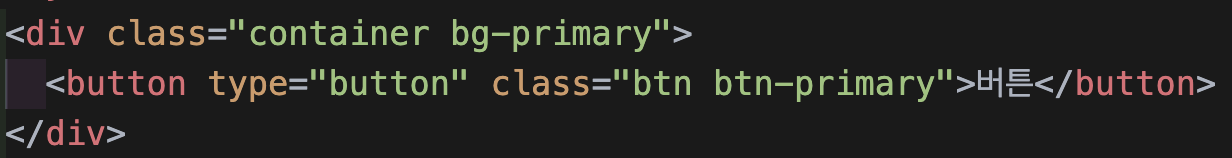
🤔 아래 사진처럼 코드를 짜고 한 번 탐구해보자!


위 영상처럼 각 뷰포트 width의 구간별로
.container요소가 고정 너비를 가지는 걸 알 수 있다!
ⓑ .container-{breakpoint} (반응형 컨테이너)
- 각각의
breakpoint에 따라 정해진 뷰포트 width까지만 100%의 너비를 가지고 일정 뷰포트 width를 넘어가면 고정 너비(max-width)를 가짐 (위 표 참고!)
ex).container-md인 경우
- Extra small ~ Small (뷰포트 width < 768px) :.container-md요소는 100%의 너비를 가짐
- Medium ~ XX-Large (768px ≦ 뷰포트 width) :.container-md요소는 각 뷰포트 width 구간별로 정해진 고정 너비(720px, 960px, 1140px, 1320px)를 가짐
🤔 아래 사진처럼 코드를 짜고 한 번 탐구해보자!


위 영상처럼 뷰포트 width가 767px 이하일 때는 너비가 100%, 767px 초과일 때 부터는 각 뷰포트 width 구간별로 정해진 고정 너비를 가지는 걸 볼 수 있다!
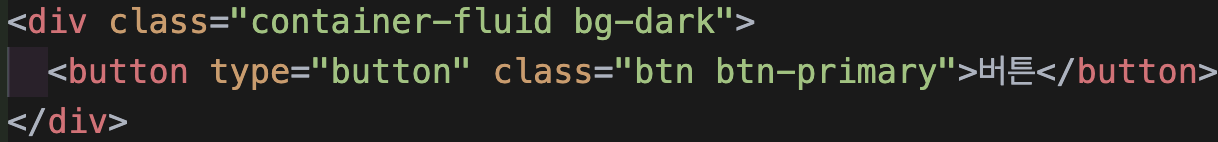
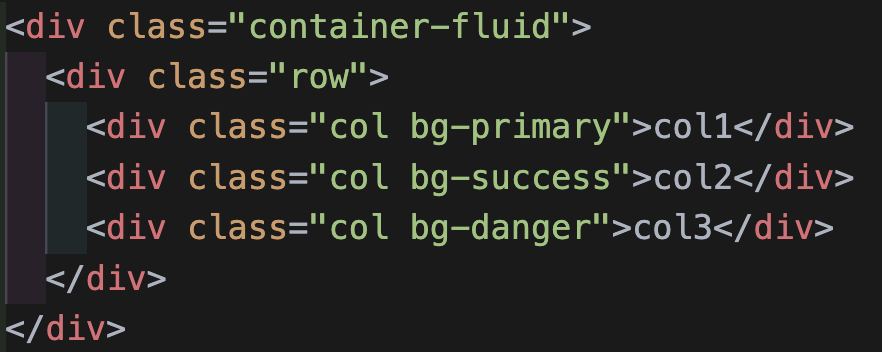
ⓒ .container-fluid (유동 컨테이너)
- 뷰포트 width에 상관없이 언제나 100%의 너비를 가짐 (위 표 참고!)
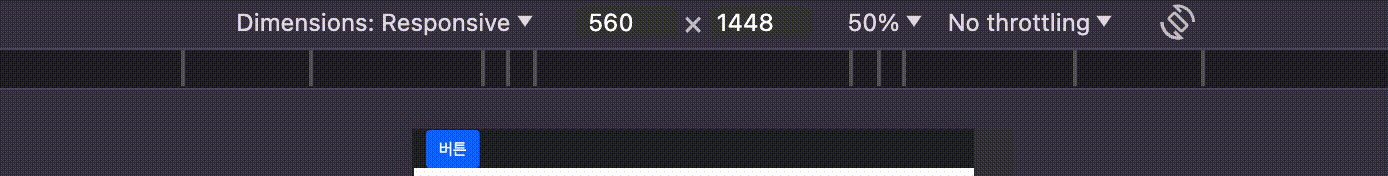
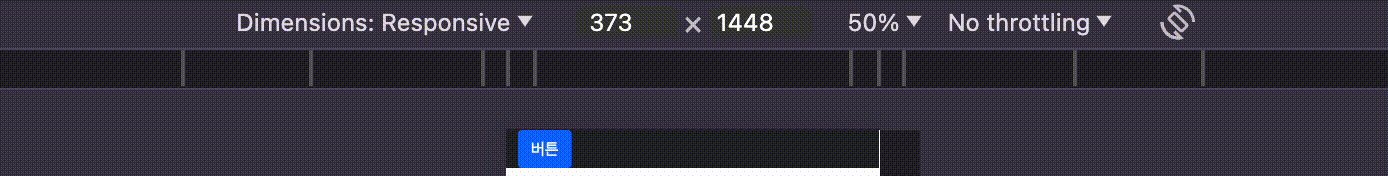
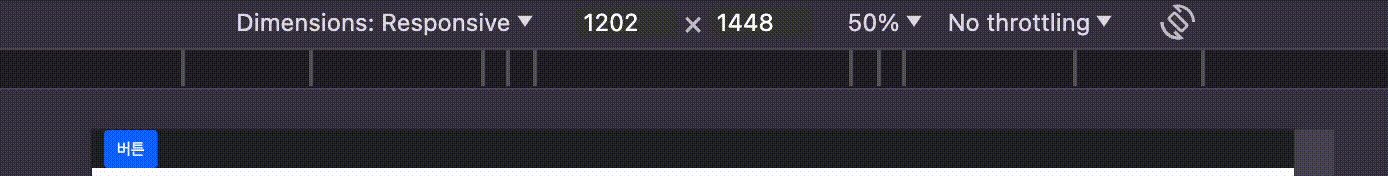
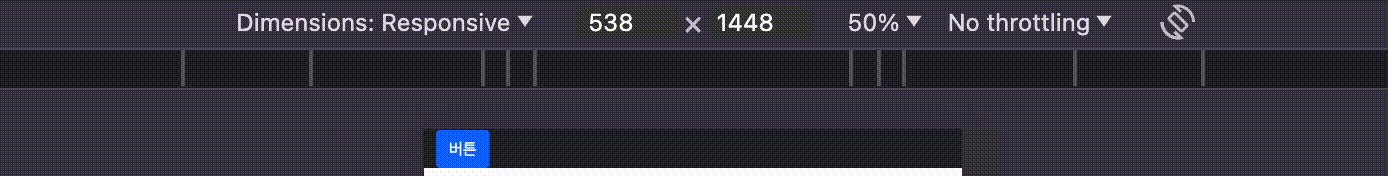
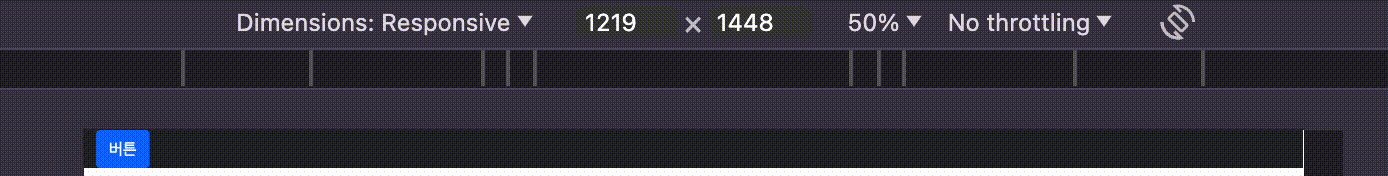
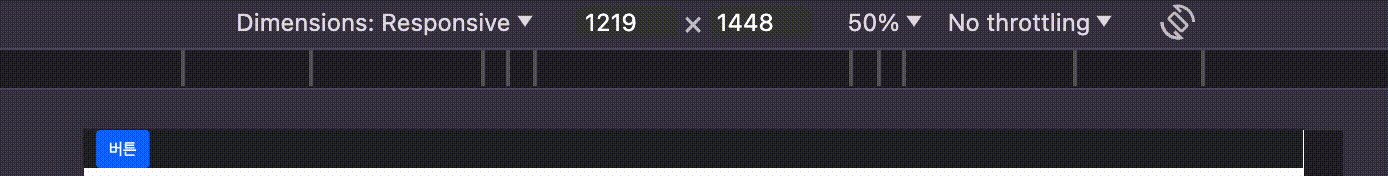
🤔 아래 사진처럼 코드를 짜고 한 번 탐구해보자!


위 영상처럼 뷰포트 width에 상관없이 항상
.container-fluid요소는 100%의 너비를 가지는 걸 알 수 있다!
4. Grid (그리드)
① 정의
-
container,row(행),col(열)을 사용하여 컨텐츠를 레이아웃하고 정렬하는Bootstrap의 시스템 -
row은col의wrapper역할 -
1개의
row는 12분할 기준으로 구성됨
ex) 1개의row에 3개의col이 있다면 하나의col당 4분할의 너비를 가짐 -
만약 할당 될
col의 너비를 지정하고 싶다면?col-{할당하고 싶은 너비}로 클래스명 지정!
ex) col-8 -
뷰포트 width에 따라
col의 너비를 지정하고 싶다면?col-{breakpoint}-{할당하고 싶은 너비}로 클래스명 추가!
ex) col-lg-2
② 예
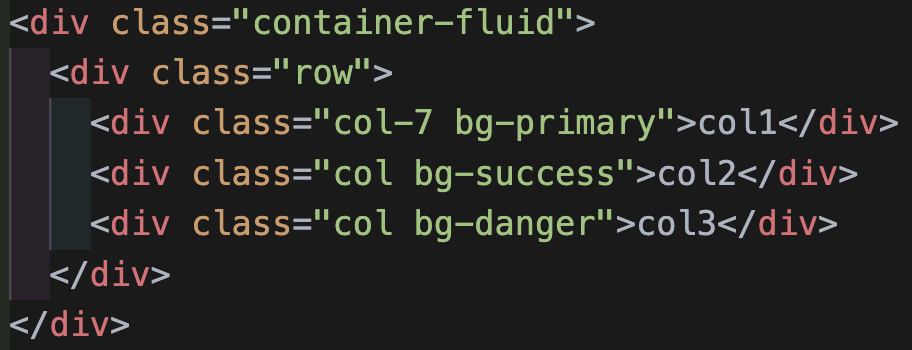
Grid는 실습해 보는 게 확실히 이해가 쉬울 것이다! 직접 코드를 짜보자!
 위와 같이 코드를 짜면 아래처럼
위와 같이 코드를 짜면 아래처럼 col 3개가 모두 같은 비율의 너비를 가지는 결과가 나온다!

이제
col1에 총 12개의 분할 중 7만큼을 할당해보자!


첫번째 col1에 12분할 중 7분할 만큼을 할당하고 남은 5분할은 2.5씩 col2, col3에 할당 된 것을 볼 수 있다!
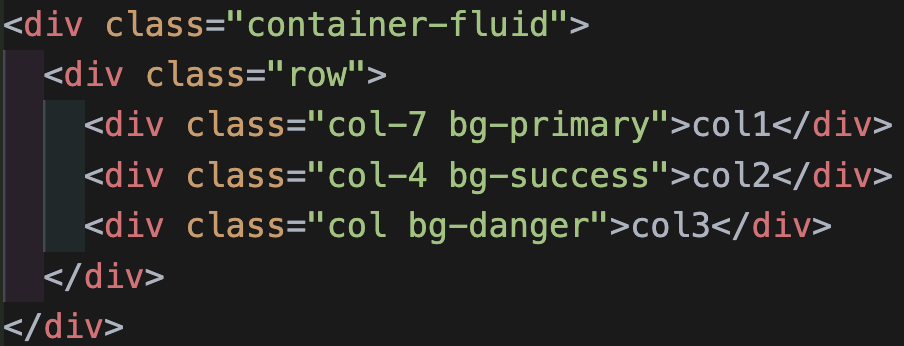
이제
col1에 총 12개의 분할 중 7만큼,col2에 4만큼을 할당해보자!


예상대로 col1은 7만큼, col2는 4만큼, col3는 남은 1만큼 할당 된 것을 볼 수 있다.
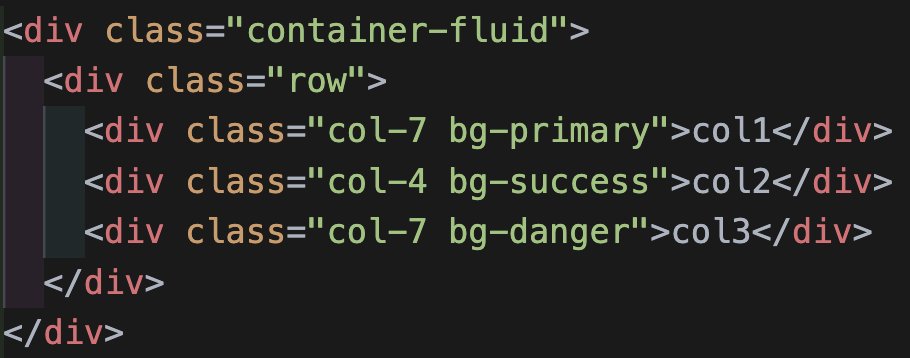
❓ 그럼 만약 한
row에 있는 각col의 할당의 합이 12가 넘는다면 어떻게 될까 궁금했다

 위 그림과 같이 코드 순서대로 7(
위 그림과 같이 코드 순서대로 7(col1)+4(col2)까지 하고 남은 1만큼은 비워두고 row를 넘어가 버린다! 내가 코딩한 진정한 의미의 row가 아니게 되었다.
❗️ 1개의
row내의col들에게 할당값을 줄 때는 그 합이 12가 넘지 않도록 주의할 것 ❗️
❓
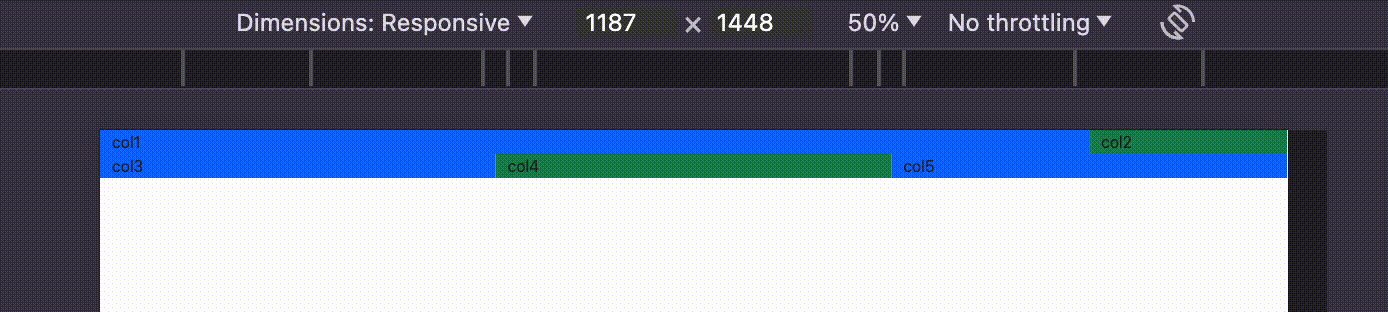
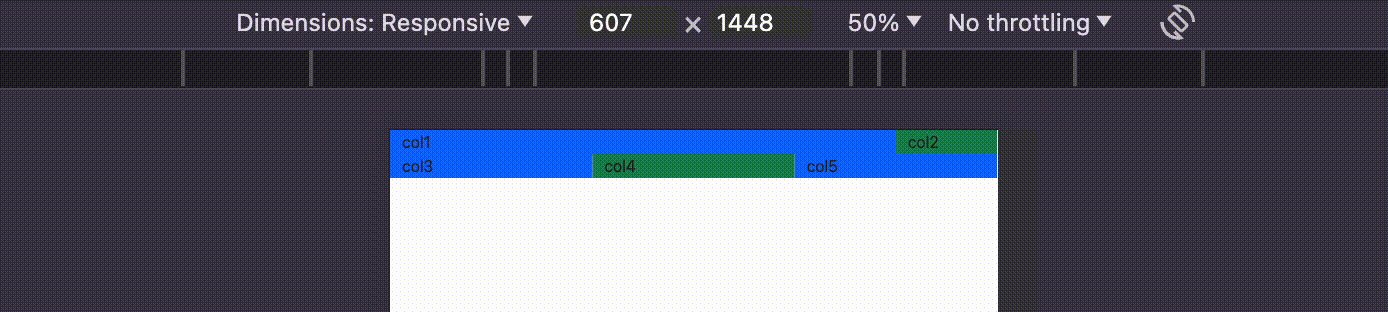
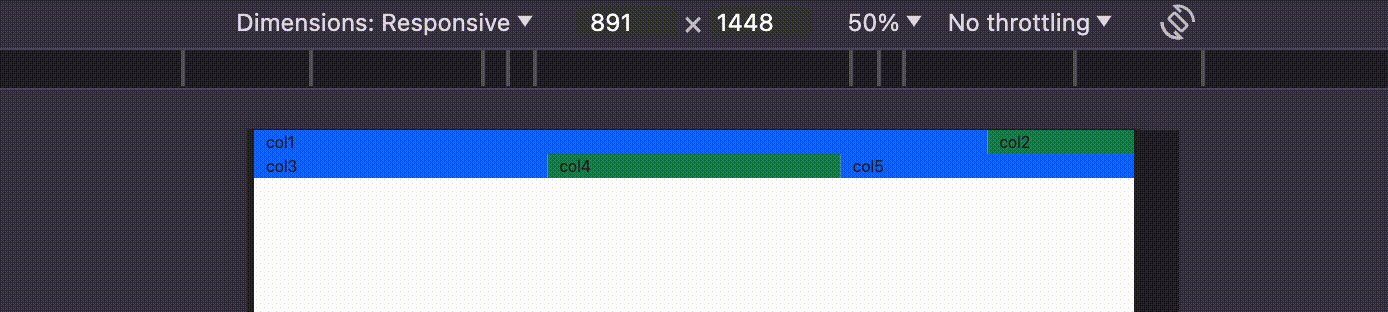
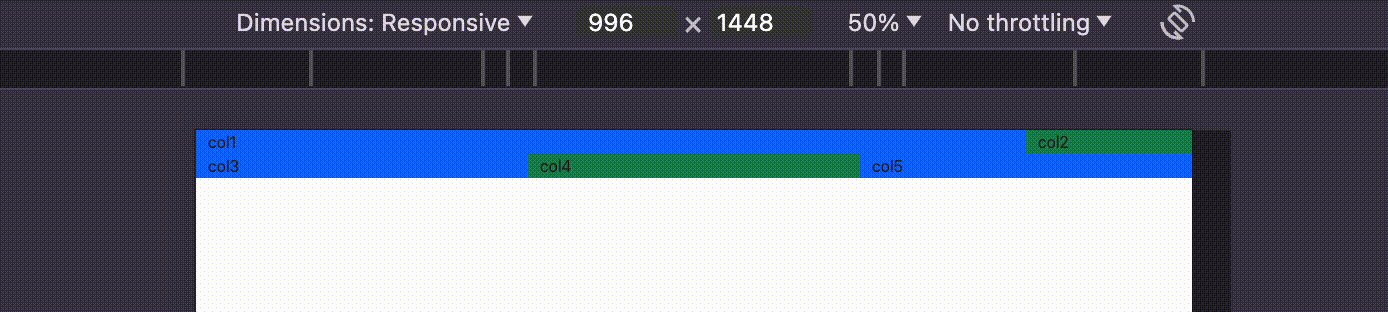
Breakpoint를 이용하여 일정 뷰포트 width 이상에서만Grid시스템이 적용되도록 해 볼 수도 있지 않을까?
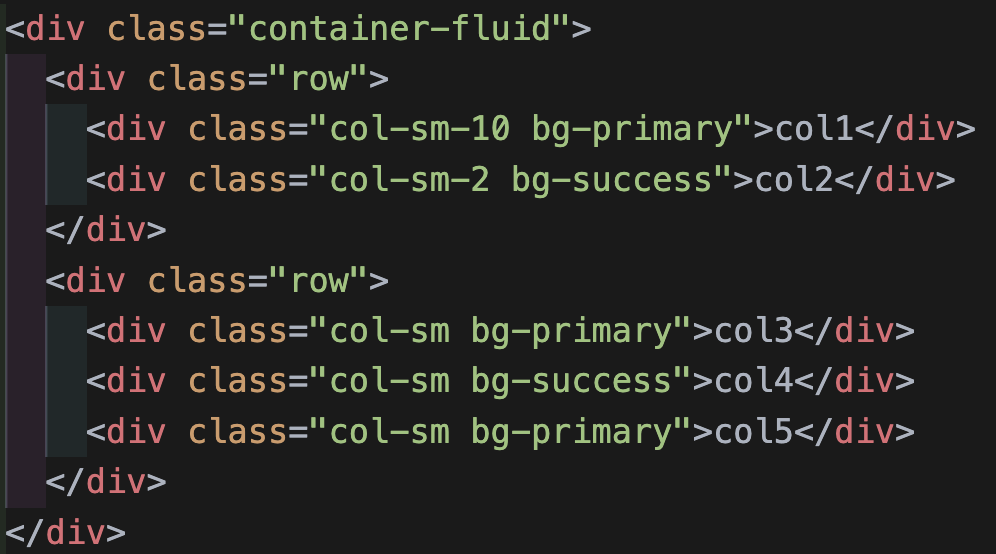
 위와 같은 코드를 짜 보았다.
위와 같은 코드를 짜 보았다.
-
첫번째
row:breakpoint : sm에서col1에게 10만큼col2에게 2만큼의 할당을 주면서 그리드 시스템 적용 예상 -
두번째
row:breakpoint : sm에서 지정된 할당없이 그리드 시스템 적용 예상
결과는 아래 영상과 같았다.

영상처럼 breakpoint : sm(576px ≦ 뷰포인트 width) 일 때 그리드가 적용되는 걸 볼 수 있고, 예상했던 아래 두 결과도 모두 잘 나오는 걸 볼 수 있다.
-
첫번째
row:breakpoint : sm에서col1에게 10만큼col2에게 2만큼의 할당을 주면서 그리드 시스템 적용 ⭕️ -
두번째
row:breakpoint : sm에서 지정된 할당없이 그리드 시스템 적용 ⭕️
5. 느낀점
저번시간에 컴포넌트에 대해서 알아보았을 때는 별로 어려운 게 없겠구나 하는 생각이었다. 하지만 오늘 Bootstrap의 핵심 기능인 반응형 레이아웃에 없어선 안 될 요소인 Breakpoint와 이를 이용한 Container 그리고 Grid에 대해 공부하니 정말 무궁무진하게 이용할 수 있겠다는 생각과 함께 알아야 할 것이 더 많겠구나 싶었다.
다음 포스팅에서는 다른 레이아웃 종류들에 대해 알아보고 실습해야지.