HTML 그리고 CSS (feat.마크다운 작성법)
html과 css에 대해서 설명해주는 생활코딩 강의를 들었다
아래 링크를 클릭하면 호로록
비전공자, 비경험자도 알아들을 수 있도록
기술적인 부분을 최대한 쉽게 비유적으로 풀어서 설명해주는 강의라 처음 접하기에는 꽤 재미있었다!
원활한 이해를 위해 스토리가 종종 늘어질때가 있는데
중요한 배경지식이지만서도 조금은 가장자리 이야기들이라
빠른 진도나 오직 실무를 원하는 사람에게는 별로일수도
1.5배속으로하면 좀 괜찮으려나?
아무튼 재미있게 들은 강의다
정말 기초적이고 한주먹거리인, 코딱지만한
내가 습득한 지식들을 조오금 정리해보려고한다
근데 그전에.. 사담이지만 나는 아직 벨로그 마크다운 작성법에 서투르고
큰 불편함을 느낀다 그래서 글이 보기가 좀 이상할지도.
이거 뭐 대체 어떻게 하는거지?
코드블럭(?)인가 박스는 어떻게 만드는거지
코드를 보여주고싶은데 자꾸 잘 모르겠네 나는 구현되는걸 원치 않는데 왜 자꾸..
아!!!!!!!!!!!!!!!!!!!!!!! 검색하다 찾았다
마크다운작성법 상세히 기재해놓은 벨로그 글도 링크로 걸어놓는다
블럭 만드는 법
블럭 안에 쓸 말이 한줄이면 키보드 물결표시랑 같이있는 따옴표를 두 개 적고 가운데에 내용을 적으면된다.
블럭 안에 쓸 말이 여러줄이면 키보드 물결표시랑 같이있는 따옴표를 여섯 개 적고 가운데에 내용을 적으면된다.
그 물결표시 아래 따옴표는 이름이 '그레이브'라네.. 난생 첨듣
그래서 잠시 꺼내보는
키보드 특수문자 영문이름/한글이름

(사진 출처-오피스위즈)
HTML = 뼈
CSS = 피부껍데기, 머리털, 티셔츠, 액세서리 etc...


근데 자바스크립트 뭐야?
무섭다
html의 초특급기본 뼈대!
<!doctype html> <html> <head> <meta charset="utf-8"> <title>창 탭에 보여질 내용</title> </head> <body> <h1>글 제목 쓰삼</h1> <p>글 내용 쓰삼</p> </body> </html>
이것이 html의 기본 뼈대가 되는 코드다
css의 상단에 적어주는 내용!
*{ list-style: none; text-decoration: none; border-collapse: collapse; margin:0px; padding:0px; color:black; }
이것은 실무에서 css에 처음 넣는 코드란다
기본적으로 css 속성 디폴트상태가
글머리기호가 삽입된다거나 텍스트에 밑줄이 쳐 지는 둥 요란법석이기때문에..
이 코드를 넣어줌으로써 그 요상한 디폴트값을 없애준다고 보면 된다
html input type 태그
html input type은 사용자가 폼에 직접 입력할 수 있게끔 만들어주는 태그다.
로그인 폼 등에 사용된다.
html <input type="">은 <li></li>태그 사이에 들어가야한다!
input type 태그가 가진 몇가지 속성을 살펴보자
<input type="text">
-텍스트 적을 수 있음
<input type="password">
-비밀번호 적을 수 있음
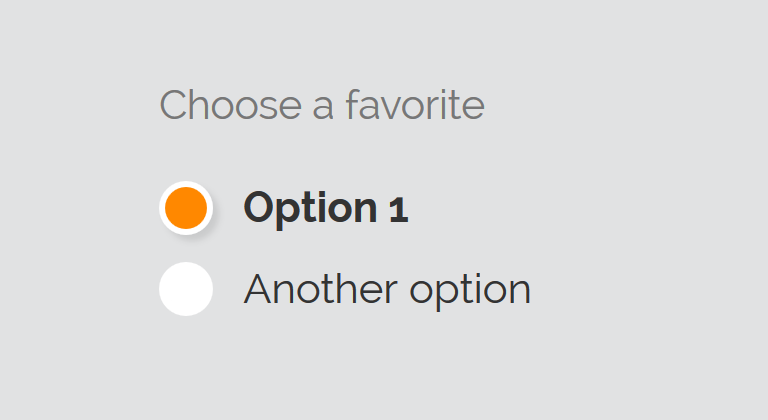
<input type="radio">
-클릭해서 선택이 가능한 동그라미 생성

이거 말하는 것임
<input type="checkbox">
-체크했다 풀었다 가능한 네모!
<input type="button">
-말그대로 버튼!
버튼에 이름 쓰고싶으면
"button"옆에 value="버튼이름" 써주고 꺽쇠 닫으면 됨
<input type="submit">
-저장하기버튼!
근데 submit은 브라우저마다 모습이 다르게 구현되어서 잘 사용하지않고 버튼을 직접 만들어서 쓴다고한다.
<li><div class="colorBtn">버튼입니다</div></li>
이렇게!
<input type="search" placeholder="search">
-검색창 만드는 속성!
아참 li의 기본
<ul>
<li>어쩌구</li>
<li>어쩌구</li>
</ul>li들은 이렇게 ul태그 사이에 들어가야한다
근데 li태그를 쓰면 항상 수직으로 컨텐츠가 배열되며, 컨텐츠 앞에 글머리기호까지 생긴다
그걸 방지하기위해서 아까 css 맨첫부분에 *{list-style: none;}이렇게 적어준다는것이었다.
css에 적기 싫으믄 html에 적어도 됨.
html에서는<ul>위에 <style></style>태그사이에 들어가서
li{ list-style:none; }이렇게 적어주면 글머리기호도 사라지고 수직배열도 사라지게된다.
휴.. 배운게 이것저것 다양하긴한데 이걸 하나하나 적으려면 정말 끝이 없을 것 같다.
새삼 코딩지식을 남에게 전수해주려는 교육자들이 대단해보인다
그 다양한걸 어떻게 선별하고 어떻게 정리해서 어떤 모양으로 방출해낼지 어떻게 정하는거지?
자바스크립트는 또 언제배우지
나는 왜 남들보다 느릴까?
할 마음은 있지만 두뇌학습능력이 그걸 안따라준다는 느낌을 삶의 전반에서 항상 느껴왔따
뇌의 어느부분이 문제인걸까?
그냥 더 생각하지 말고
그냥 좀 느린 사람이라고 치고
눈감고 달리다보면 결승선에 도달은 하지 않을까?
아니지 근데 도달까지 십년이 걸려도 세상이 완주를 인정 해주나?
도통 모르겄다
자바스크립트 배우다가 고개 들었는데
하늘에 날아다니는 자동차있고 뭐 그런거아닌가

심란하다
