<HTML> CSS float 속성
CSS float 속성에 대해서

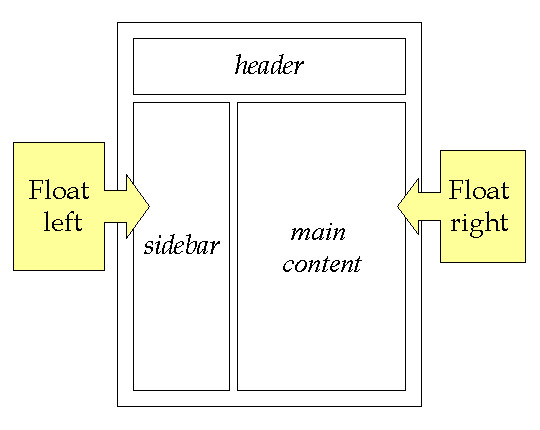
float은 원래 ‘뜨다’ 라는 의미이며, css에서는 웹페이지에서 레이아웃의 흐름과 별개로 컨텐츠의 위치를 지정하는데에 사용되는 속성이다. 예를 들어 이미지가 화면의 오른쪽에 부유하도록 설정 하고싶을때는 float: right 값을 사용하면 된다.
float속성은 다음의 속성값들과 함께 사용할 수 있다.
left - 요소가 왼쪽에 떠 있도록 설정
right - 요소가 오른쪽에 떠 있도록 설정
none- float속성의 기본값. 요소는 아무런 효과도 받지 않음
inherit - 요소는 부모의 float 값을 상속

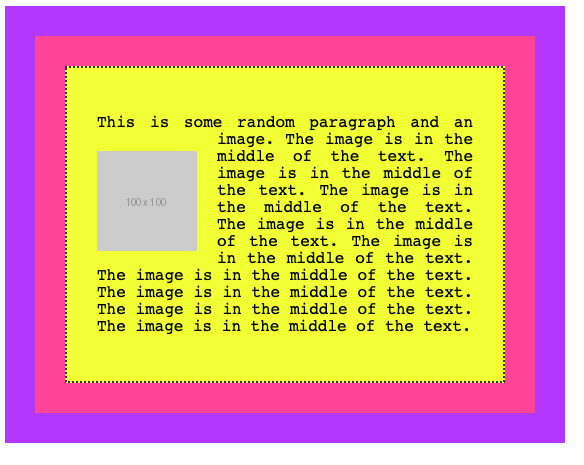
left, right 속성값을 준 이미지를 텍스트와 함께 배치하면 위처럼
텍스트가 이미지를 감싼 형태가 출력된다.
float속성에서 발생하는 문제점
float 속성을 가진 요소는 부모가 높이를 인지할 수 없어 부모의 영역을 벗어나곤 한다. 이러한 float의 문제점을 해결하려면 clear라는 속성이 필요하다. clear는 float 요소 옆에 채워지는 요소들에게 적용하는 속성이다.
문제 해결방법
1. 바깥 div에 overflow: hidden값을 준다.
2. 바깥 div도 float시킨다. 그러면 자식의 float 높이를 인지하여 그만큼 높이를 차지하게 된다. 하지만 이 방법을 사용하면 float이 되어버려 블럭 요소의 성질이 없어지게된다. 그렇다면 width를 100%로 추가해야한다.
이미지 출처
https://www.1keydata.com/css-tutorial/float.php
https://flaviocopes.com/css-floating-clearing/
