웹스퀘어 SPA(Single Page Application)
SPA는 웹 사이트를 사용할 때 화면의 전환없이 로딩된 자원을 재활용하여 변경된 부분만 적용하는 방식을 말한다
전통적인 동적 웹 페이지는 서버에서 결과물을 만들어내는 반면, SPA 방식은 브라우저에서 자바스크립트에 의해 결과물이 만들어 진다
적용되는 영역은 크게 다음과 같이 나눌 수 있다
- 데이터 통신
- 페이지 변경
SPA를 적용할 때의 이점은 다음과 같다
- 사용자의 사이트 이용의 흐름 유지
- 서버의 트래픽 감소
- 페이지간 빠른 전환
SPA를 적용할 때의 고려 사항은 다음과 같다
- 초기자원의 로딩 속도
- 페이지 전환 시 불필요한 자바스크립트 자원 해제
웹스퀘어에서 SPA가 적용된 부분은 IFRAME에서 적용이 되어 있다

화면 내에서 사용하고자 하는 IFRAME의 개수만큼의 자원을 메인 화면의 페이지 로드 시점에 모두 내려받고 IFRAME 사용할 때 미리 내려받은 자원을 활용하는 형태로 사용

웹스퀘어 화면 파일 호출 방식
- 기본 방식
쿼리 스트링(query string)을 통해 화면 파일의 경로를 받아 처리한다. 이 때 사용하는 키(key)명은 "w2xPath"이다
ex) http://domain.com/websquare/websquare.html?w2xPath=/MA/MA01M01.xml
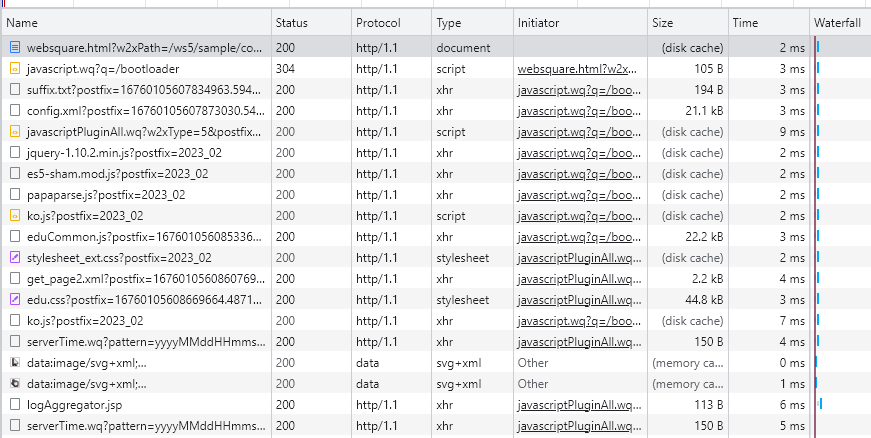
페이지 호출 후 Network 구간을 확인하면 페이지가 로딩 될 때 웹스퀘어 엔진을 포함한 그 밖의 모든 resource에 대해 내려 받고 있음을 알 수 있다
- SPA 방식(Hash 방식)
해시(hash) 방식으로 화면 파일의 경로를 전달한다. 해시값은 기본 방식과 동일한 패턴으로 "w2xPath="뒤에 파일의 경로를 작성한다
ex) http://domain.com/websquare/websquare.html#w2xPath=/MA/MA01M01.xml
호출되는 페이지 이외에 웹스퀘어 엔진 및 js, css 등에 대해서는 내려받고 있지 않음을 알 수 있다
=> query string 방식에 비해 spa 방식을 적용하면, 훨씬 자원을 덜 내려 받기에 보다 빠른 페이지 전환을 적용 할 수 있다
SPA를 적용하는 방법
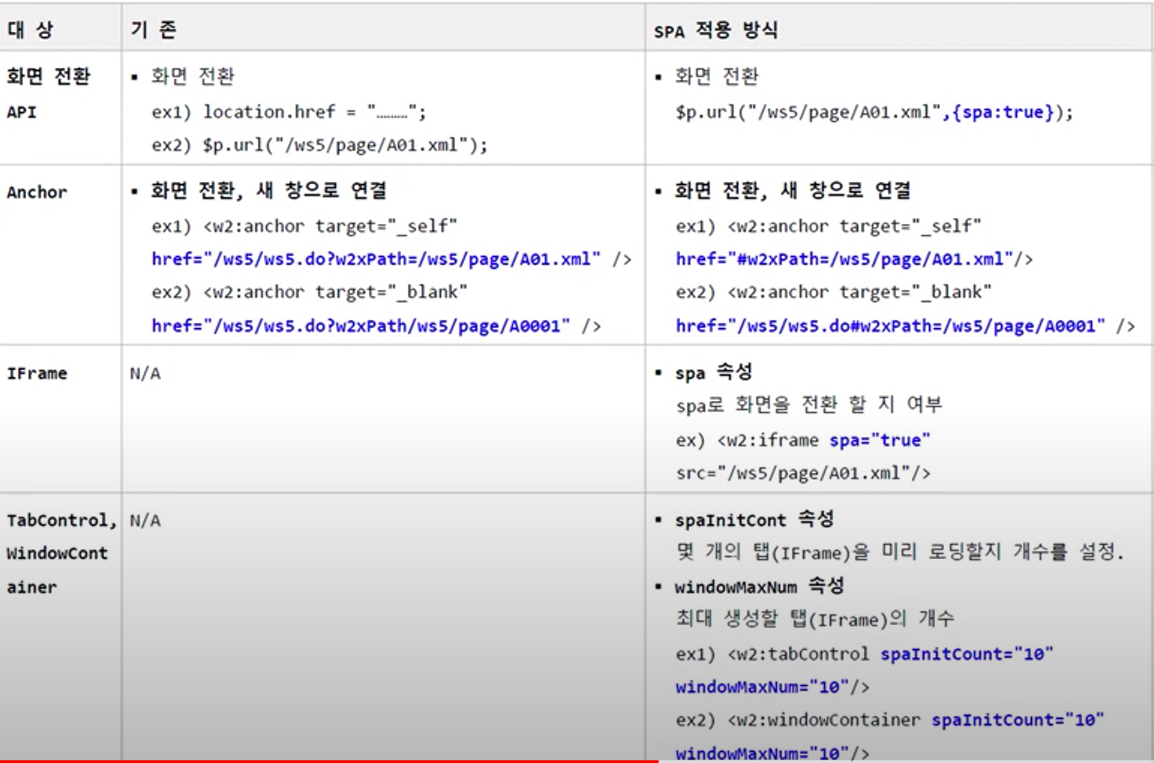
- 단순호출 => {spa:true} 옵션 사용
- iframe => 속성 중 spa 라는 속성을 'true' 사용
- tablControl, windowContainer => 속성 중 spaInitCount, spaAuto 사용

tabControl 컴포넌트의 속성을 보면
spaInitCount 라는 부분을 확인 할 수 있는데, 이 속성에 숫자만 입력 할 수 있고, 입력하면 해당 tabControl 에서 입력된 숫자 만큼의 필요 자원들을 최초 로딩시 미리 다운받는 기능을 제공한다.
이 때 함께 사용하는 속성이 windowMaxNum 이라는 속성이며, 이 속성을 통해서 몇 개 까지의 tab을 보여줄지 제한 할 수 있다
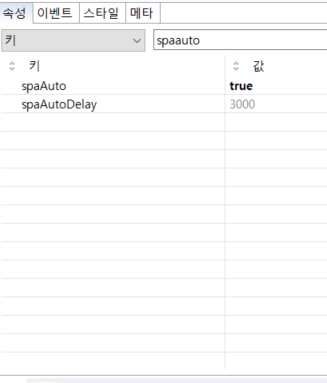
spaInitCount 라는 속성 이외에 다른 속성으로 spaAuto 라는 기능이 있다
spaAuto는 spaInitCount 보다 더 발전된 기능으로서 차이점은 다음과 같다
- spaInitCount : 지정된 숫자 만큼의 자원을 미리 load 한다
- spaAuto : 첫 페이지가 load 된 이후 다음에 열릴 페이지를 위한 하나의 자원만을 추가적으로 load 한다
=> spaAuto 기능은 불필요한 자원 낭비를 방지 할 수 있고, spaInitCount보다 우선 순위가 더 높으며 spaInitCount 속성보다 더 권장하는 기능이다

spaAutoDelay을 통해 최초 화면 load 후 얼마의 시간 후에 다음 번 화면을 위한 자원들을 로딩 받을지 설정 할 수 있다
이와 같이 iframe을 사용시에 spa 기능을 적용하면 보다 빠른 페이지 전환을 할 수 있으며, 불필요한 자원의 낭비를 막기 위해 spaAuto 기능을 더 권장한다는 점을 확인 할 수 있다
그런데도 이와 같은 설정에도 불구하고 iframe의 spa 기능보다는 wframe의 scope 기능을 더 권장하고 있다
그 이유는 iframe의 빈번한 사용이 browser의 메모리를 과도하게 많이 사용하기 때문이다
