회고
오늘 드디어 본격적인 데브코스 강의를 듣는 첫날🔥🔥🔥이었다.
첫날이니까 어렵진 않겠지? 라는 생각으로 강의를 들었는데 새로 알게된 내용과 부족한 부분들이 많이 보여서 바로 반성하게 됐다😱😱😱 그래도 메모리 관련 정보는 원리 중심으로 그림을 그려가며 이해하려 노력한점을 스스로에게 칭찬해주고 싶다. 또, 이선협강사님의 FE개발자의 역할에 대한 내용을 듣고 그동안 내가 해온 공부나 경험들은 개발자로서가 아니라 코더였던걸 뼈저리게 깨닫게 되었다. 교육 기간동안 코더가 아닌 개발자로서 열심히 기록하고 고민해보려 한다.
새롭게 배운 것
1. FE 개발자의 역할
2. 비트 연산자
3. 메모리
4. Javascript 엔진의 구성 및 로직
5. 클로저
1. 프론트엔드 개발자의 역할
프론트엔드 개발자의 가장 큰 역할이자 기본은 무엇일까?
👉바로 브라우저에서 동작하는 UI를 개발하는 것이다.
모든 직업이 소통능력이 중요하지만 FE 개발자는 다른 직군과 협업을 위한 소통 능력이 매우 중요하다. 그 이유는 FE는 디자인팀의 목업, 와이어프레임, 스토리보드를 기반으로 개발하며 백엔드팀과 데이터를 주고받기 위해 API, 통신 인터페이스 등에 대해 많이 의존하기 때문이다.
그렇다면 핵심 역량과 해서는 안되는 것으로 무엇이 있을까?
핵심역량
- 커뮤니케이션
- UI에 대한 기본적인 지식 + 기술적 역량
- 네트워크 지식
- 보안
- 브라우저 지식
👉다양한 브라우저를 대응할 수 있어야 더 많은 고객을 유입 할 수 있다 - 디자인
해서는 안되는 것
- 컴퓨터 과학 무시
- CSS 안하기
- 코더가 되는것
코더 = 오로지 프레임워크나 라이브러리의 기능을 가져다 쓰기만 하는 것
2. 비트 연산자
2진법으로 나타냈을 때 각 비트를 직접 조작하는 연산자를 말하고 주로 코딩테스트에서 쓰인다.
- & (AND 논리 연산자)
- | (OR 논리 연산자)
- ^ (XOR 논리 연산자)
비교하는 두개의 비트가 같으면 0, 다르면 1 - ~ (부정 논리 연산자)
- << (왼쪽 시프트 연산자)
- >> (오른쪽 시프트 연산자)
const a = 10; // 1010
const b = 12; // 1100
a & b; // 8 (즉 1000)
a | b; // 14 (즉 1110)
a ^ b; // 6 (즉 0110)
~ a; //-11 (2의 보수 방식 사용 0101 -(2+8+1))
a << 1; //20 (즉 10100)
a >> 1; //5 (즉 101)3. 메모리
메모리의 과정 3단계
1. 할당 : 변수를 생성하면 메모리 한 구역에 공간이 할당된다.
2. 사용 : 할당된 메모리에 값을 넣어 사용한다
3. 해제 : 최종적으로 사용을 마치면 해제해서 메모리를 제거할 수 있다
그렇다면 메모리는 개발자가 직접 해제하고 정리해야하는 것인가?
❌NO❌ JS 엔진은 Garbage Collector을 통해 메모리를 정리한다
Garbage Collector
= Garbage Collection이라는 자동 메모리 관리 알고리즘(Mark and Sweep)을 통해 만들어진 객체로, 사용하지 않는 메모리를 해제하는 역할을 한다.
Mark and Sweep 알고리즘
= 브라우저 최상위 객체 window에서 시작해 닿을 수 없는 곳은 필요없는 주소라고 생각해 지우는 알고리즘
메모리 상황 예시
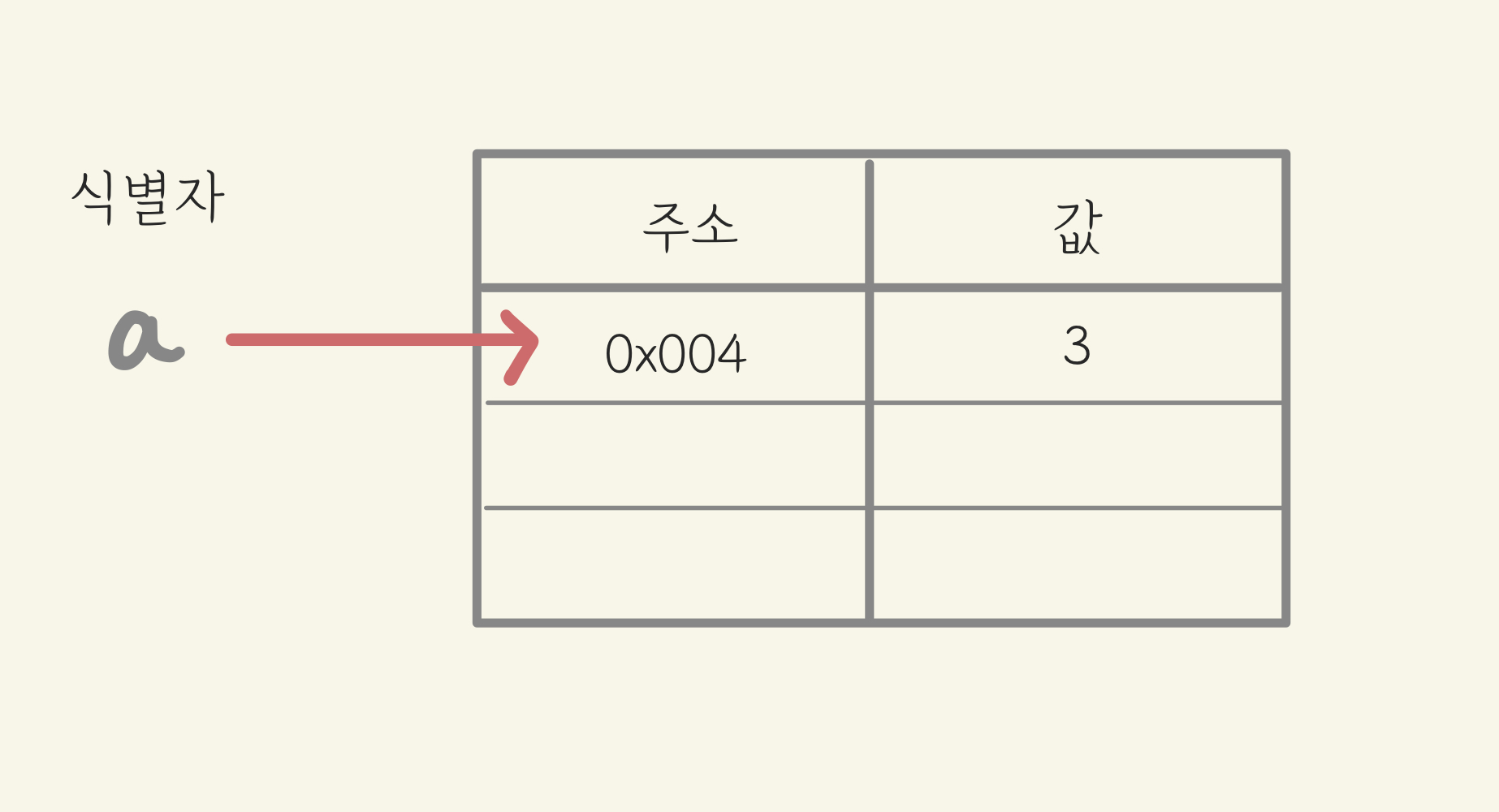
let a = 3;이라고 변수 선언 시 메모리 상황
1. 변수의 고유 식별자를 생성한다
2. 메모리에 주소를 할당한다
3. 생성한 주소에 값을 넣는다
🔔주의할점
변수 또는 상수 즉 식별자는 값을 바라보고 있는 것이 아니라 주소를 가리킨다

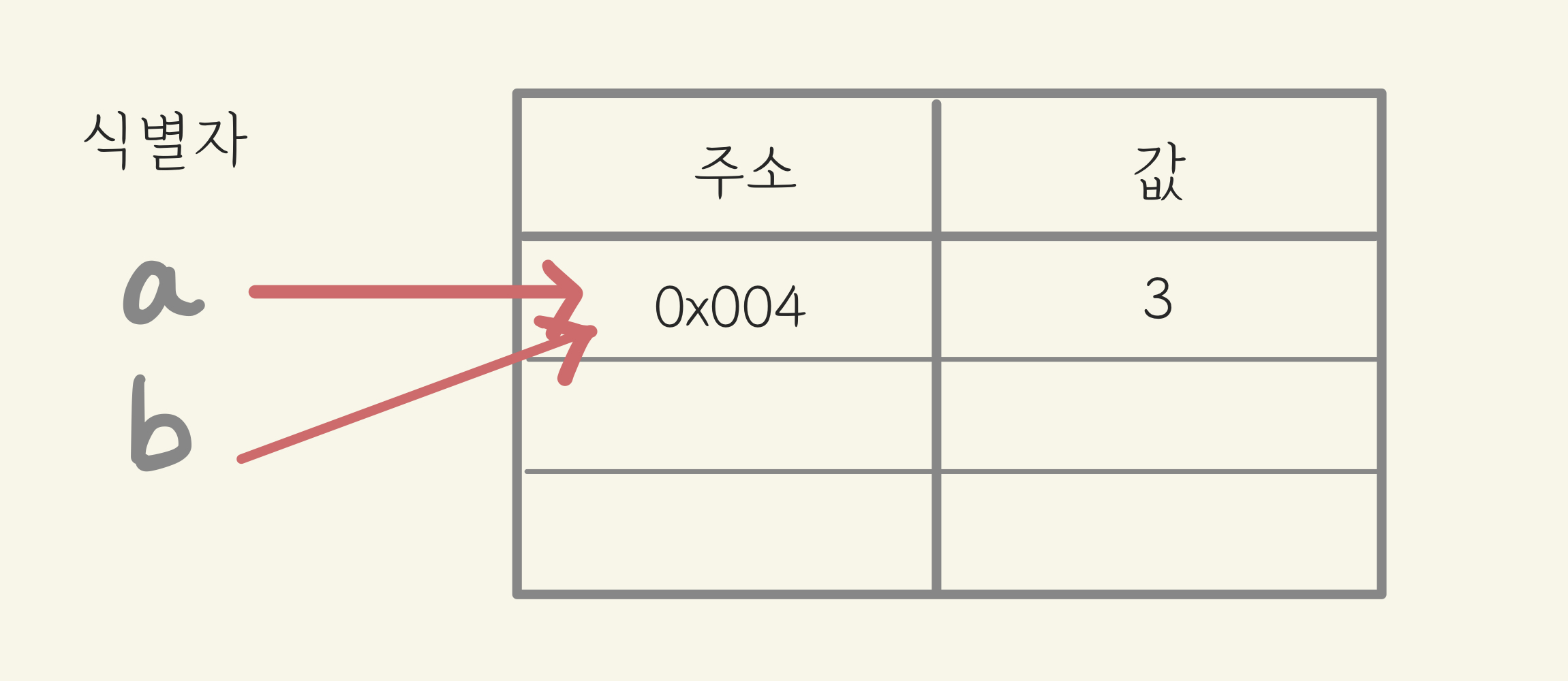
4.만약 새로운 변수에 기존 변수를 대입하면? let b = a;

기존 변수의 메모리 주소를 참조한다!
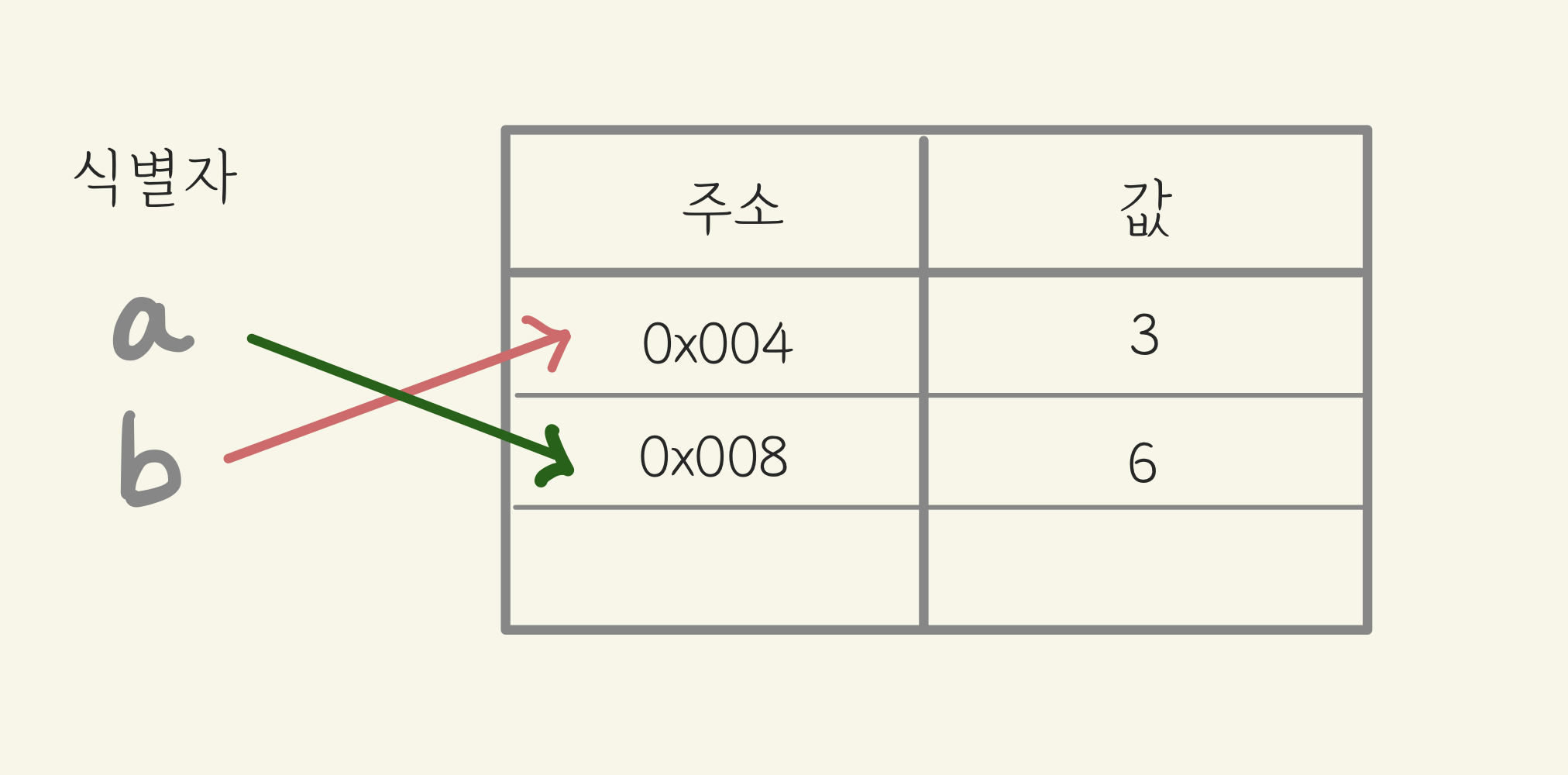
5.추가로 기존 변수가 조작 된다면? let a = a+3;

새로운 메모리 주소를 할당받고 그곳에 값을 넣는다. 그 이유는 JS에서 원시타입은 변경이 불가능하기 때문이다. 그래서 원시타입의 값이 변경될 때는 항상 메모리가 새로 할당된다.
6.이후 아무도 참조하지 않는 메모리가 존재한다면 Garbage Collector에 의해 정리된다.
4. Javascript 엔진 구성 및 로직
- 가상머신으로 구성되어 있으며 이 가상머신에는 메모리 모델이 구현되어 있다
- Heap 영역 => 참조타입이 들어간다
- Call Stack 영역 => 원시타입이 들어간다
배열을 선언했을 경우
const arr = []
arr.push(1)
arr.push(2)- 배열은 Object 타입으로 참조타입으로 분류되어 Heap 배열에 영역이 생성된다.
- 이때 Call Stack에 생성된 배열 변수는 Heap에서 생성된 배열의 메모리 주소를 참조한다.
- 여기서 Heap 영역 메모리는 동적으로 크기가 변할 수 있으므로 배열의 값(1,2)를 추가하면 그대로 할당된다
👉이것이 배열을 상수로 선언했어도 동작하는 이유다!! 즉 상수여도 push가 동작하는 이유는 Call Stack에 할당된 메모리를 변경하는 것이 아닌 Heap 메모리를 변경하는 것이기 때문이다.
5. 클로저
함수가 선언된 환경의 스코프를 기억하여 함수가 스코프 밖에서 실행될 때에도 기억한 스코프에 접근할 수 있게 만드는 문법을 말한다.
function iceBreaking(name){
const greeting = 'Hi, '; // 지역 스코프 : 함수가 종료되면 메모리에서 사라짐
return function () {
console.log(greeting + name);
};
}
const loopy = iceBreaking('loopy');
loopy(); //But 실행 시점에 greeting이 살아있음. 클로저를 통해 접근
추가학습 해야할 것
- 호이스팅
- 클로저
두 개념 모두 원리중심으로 이해하려고 하니 렉시컬 환경, 실행 컨텍스트 등등 끝도 없이 더 많은 정보들이 나와서 추가학습이 너무 필요하다는걸 느꼈다😱😱😱 단순히 TIL이 아니라 호이스팅, 클로저는 따로 주제를 파서 공부하고 정리해서 글을 올리려한다.


썸네일 너무 이뻐요 👍🏻 TIL 열심히 써봅시다 ㅎㅎㅎ