회고
오늘은 CS 지식과 관련한 수업들이 듣었다. 기술면접 대비를 하기 위해 간단하게 공부한 적이 있어서 익숙한 단어들도 있었지만 깊게 들어가면 갈수록 어려웠다. 특히 네트워크 기초에 대해 파면 팔수록 새로운 지식들이 뿜어져 나왔다🙄🙄. 네트워크 말고도 다양한 주제들의 CS를 배웠지만 자세한건 개인 노션에 작성하고 중요한 것만 velog에 간단하게 써보려한다. 모던 JS 딥 다이브 스터디가 끝나면 CS 스터디도 만들어서 다시 반복학습을 해야겠다.
네트워크 기초
❓ 브라우저에 URL을 입력하면 무슨일이 발생할까요?
1. URL 해석
scheme://<user>:<password>@<host>:<port>/<url-path>
예시) http://example.com:8761/members
- scheme = 프로토콜이 들어가는 영역
- 계정정보 - 인증이 요구되는 경우 id와 pw를 입력해 접속허가를 받는 것
- //는 생략 가능2. DNS 조회
-
DNS = 도메인과 IP 주소를 서로 변환해주는 시스템
-
브라우저에서 DNS로 요청을 보내기 전에 먼저 해당 도메인을 알고 있는지 브라우저 캐시를 찾아보고 없다면 로컬 컴퓨터에서 호스트 파일을 참조합니다.
-
이미 정의가 되어있다면 내부적으로 ip를 반환하고 위 과정에서 없다면 DNS를 호출해 RootServer-TLD Server - Authoritative Server 순으로 탐색한다.
-
DNS는 보통 통신사(ISP)에서 제공하는 것을 사용한다.
-
DNS를 운영하는 서버를 보통 Name Server라고 부른다.
💡 도메인과 호스트의 차이
도메인 : present.do
호스트(서브도메인): www.present.do, gateway.dev.present.do
3. 해당 IP가 존재하는 서버로 이동
= 정확히 해당 IP가 할당된 서버가 존재하는 대역으로 이동하는 것을 말한다.
- 네트워크 장비 라우터를 통해 이동한다.
- 동적 라우팅을 통해 이동한다.
💡 부산에서 서울로 택배를 보내야 할때 옥천 Hub, 군포 Hub등을 거치는데
이때 이 Hub들을 라우터라고 비유할 수 있다.
4. ARP를 이용하여 MAC 주소 변환
-
ARP = Address Resolution Protocol
-
논리 주소인 IP 주소를 물리 주소인 MAC 주소로 변환하는 프로토콜
-
실제 통신을 위해 변하지 않는 고유한 MAC 주소가 필요하다.
-
네트워크 내에 ARP를 Broadcasting하면 해당 IP 주소를 가지고 있는 기기가 MAC 주소를 반환한다.
MAC 주소가 필요한 이유
IP는 논리적인 주소고 MAC은 물리적인 주소인데 이때 기계의 실제 위치를 알기 위해서는 MAC주소가 필요하다. 그렇다면 논리적 주소와 물리적 주소로 왜 나눈걸까? 왜 IP주소만로는 왜 안되는걸까?용도가 다르기 때문이다.
예시를 들자면 어떤 주소가 있을 때 우리는 도로명 주소, 지번 주소로 나누어 표현할 수 있는데 실제 위치를 알기 위해서는 GPS가 필요한것 처럼 물리적 주소가 따로 필요하다
5. TCP 통신을 위해 Socket을 열어야 한다
= Socket을 열어 허락을 받아야 데이터를 전달 할 수 있다.
- TCP 연결을 허락받기 위해 3 way handshake가 실행된다.
- 요청이 수락되면 기기는 패킷을 받아 처리한다.
6. 서버는 응답을 반환한다
- HTTP 프로토콜로 들어온 패킷을 읽고 처리한다.
- 요청에 따른 적절한 응답 값을 반환한다.
7. 브라우저는 렌더링을 한다
- 브라우저는 HTML을 읽어 DOM Tree를 구축한다.
- 만들어진 DOM Tree를 이용하여 화면에 그린다.
- 스크립트를 실행한다.
암호화
- 해싱 알고리즘을 이용하여 평문을 복호화 할 수 없는 형태로 암호화한다
- 대표적으로 MD5와 SHA 알고리즘이 있다.
- 사용자 비밀번호 등을 저장할 때 자주 사용한다.
- MD5와 SHA-0, SHA-1은 해시 충돌이 발생할 수 있는 취약점이 있기에 사용을 권하지 않는다.
- 단방향 암호화에서 고려할점
- 복호화가 불가능하지만 Rainbow Table을 통해 원문을 알아낼 수 도 있다.
- Rainbow Table = 평문과 해시함수로 만든 문자열을 모두 저장시켜 놓은 표
- 따라서 불의의 사고로 암호화된 데이터를 탈취당하더라도 원문을 알아 낼 수 없도록 조치 해야한다.
- Salt, Key Stretching을 이용하여 해결 가능하다.
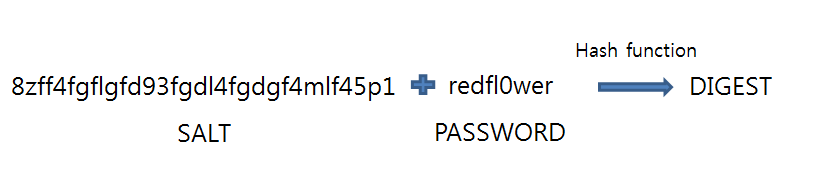
- Salt: 평문에 임의의 문자열을 추가하여 암호화하는 방법(128bit 이상 권장)

참고 이미지: https://d2.naver.com/helloworld/318732
- Key Stretching: 해시를 여러번 반복하여 원문을 알기 힘들게 만드는 방법
- Salt 와 Key Stretching을 이용하는 알고리즘 - PBKDF2, bcrypt
함수형 프로그래밍
프로그램은 순차, 분기, 반복, 참조로 구성된다
프로그래밍 패러다임 분류
- 명령형 프로그래밍 = 문제를 어떻게 해결해야 하는지 컴퓨터에게 명령하는 방법
let a = [1,2,3,4,5,6,7]; for (let i = 0; i< 5; i+= 1){ if(a[i]%2 === 0 ){ console.log(a[i]); } }- 절차지향 프로그래밍
- 객체지향 프로그래밍
- 선언형 프로그래밍 = 어떻게 보단 무엇을 해결해야 할지에 집중하고 해결방법은 컴퓨터에게 위임하는 방법
[1,2,3,4,5,6,7] .filter((item) => item % 2 === 0 ) .forEach((item) => console.log(item));- 함수형 프로그래밍
함수형 패러다임(프로그래밍)
-
객체지향 추상화의 최소 단위가 객체인 것처럼 함수형은 함수가 최소 단위다.
-
함수 단위로 나눠지므로 재사용성이 매우 높다
👉 재사용을 위해 함수를 잘게 쪼개야 한다는것이 단점이 될 수 있다.
-
데이터의 불변성을 지향하기에 동작을 예측하기 쉽고 이펙트를 방지한다.
👉 스레드를 통해 동시성 문제를 해결해준다.
-
객체 지향은 순차,분기,반복,참조 네가지 제어 흐름에 전환을 객체를 통해 간접적으로 통제하고
함수는 변수 할당을 통제하여 네가지 제어 흐름을 통제한다 -
상태가 없기 때문에 사이드 이펙트가 없다.
👉 변수 조작을 하기 위해 메모리와 성능을 사용하는 단점이 될 수 있다.
-
코드가 짧고 간결하다
👉 많은 숙련도를 요구한다.
멀티 패러다임
- JS는 멀티 패러다임이 가능하다. 객체지향, 함수형 다 사용하자!
프로토타입
프로트타입이란 기존의 객체를 복사하여 새로운 객체를 생성하는 방식을 말한다.
💡 프로토타입이 필요한 이유?
객체를 생성하고 인스턴스들을 여러개 만들 때 메모리 낭비가 생길 수 있다.
이를 보완하기 위해 프로토타입을 사용하면 된다!
프로토타입 사용 전 후 비교
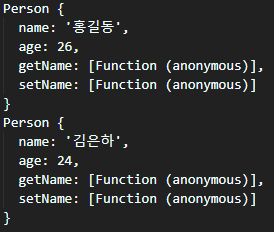
- 사용 전
function Person(name, age) {
this.name = name;
this.age = age;
this.getName = function () {
return this.name;
};
this.setName = function (name) {
this.name = name;
};
}
const Park = new Person("홍길동", 26);
const Kim = new Person("김은하", 24);
console.log(Park);
console.log(Kim);
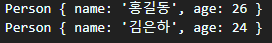
- 프로토타입 사용 후
function Person(name, age) {
this.name = name;
this.age = age;
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.setName = function (name) {
this.name = name;
};
}
const Park = new Person("홍길동", 26);
const Kim = new Person("김은하", 24);
console.log(Park);
console.log(Kim);
이렇게 생성하면 하위 객체들은 상위객체를 바라보게 되고 객체들은 각자 proto라는 객체를 내부적으로 갖게 되는데 이 내부에서 상위 객체를 링크한다.
