안녕하세요 c++공부하고있는 대학생입니다. 이번에는 과제로 시작했지만 디자인에 영혼을 태운 HTML 과 CSS의 계산기에 대해 정리 해 보겠습니다.
우선 HTML 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title> Calculator, 202024510 LEESANGHOON</title>
<h1>
<center> Calculator </center>
<link type="text/css" rel="stylesheet" href="stylesheet.css" />
</h1>
<style>
body {
background-color: cornsilk;
}
table {
border-collapse: collapse;
}
td {
background-color: lightgreen;
padding: 20px 105px;
}
input {
text-align: right;
border: none;
}
input:focus {
outline: none;
}
.button {
background-color: greenyellow;
padding: 20px 40px;
border-radius: 5px;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.button:hover {
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
background: tomato;
color: white;
box-shadow: 0 12px 16px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
}
</style>
</head>
<body>
<center>
<table border="1">
<tr>
<td colspan="10">
<input type="text" id="display">
</td>
</tr>
<tr>
<td colspan="10">
<input type="text" id="result">
</td>
</tr>
</table>
<table>
<tr>
<button class="button " style="width: 205pt; height: 47pt; " onclick="reset() ">AC</button>
<button class="button " onclick="cal('/') ">/</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="sin()" style="width: 90pt;">Sin</button>
<button class=" button " onclick="cos()" style="width: 90pt;">Cos</button>
<button class="button " onclick="tan()" style="width: 90pt;">Tan</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="abs()" style="width: 90pt;">Abs</button>
<button class=" button " onclick="pow()" style="width: 90pt;">Pow</button>
<button class="button " onclick="log()" style="width: 90pt;">Log</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="asin()" style="width: 90pt;">Asn</button>
<button class=" button " onclick="acos()" style="width: 90pt;">Aco</button>
<button class="button " onclick="atan()" style="width: 90pt;">Ata</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="cal(7) ">7</button>
<button class="button " onclick="cal(8) ">8</button>
<button class="button " onclick="cal(9) ">9</button>
<button class="button " onclick="cal('*') ">x</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="cal(4) ">4</button>
<button class="button " onclick="cal(5) ">5</button>
<button class="button " onclick="cal(6) ">6</button>
<button class="button " onclick="cal( '-') ">-</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="cal(1) ">1</button>
<button class="button " onclick="cal(2) ">2</button>
<button class="button " onclick="cal(3) ">3</button>
<button class="button " onclick="cal( '+') ">+</button>
</tr>
</table>
<table>
<tr>
<button class="button " style="width: 140pt; height: 47pt; " onclick="cal(0) ">0</button>
<button class="button " onclick="cal( '.') ">.</button>
<button class="button " onclick="resultCal() ">=</button>
</tr>
</table>간단하게 버튼으로 동작 가능하게 만들었습니다. 버튼간의 간격은 수동으로 맞추거나, TABLE로 나누어서 맞추었습니다.
더 좋은 div 로 그룹묶는 방법이 있었으나, 모든 버튼을 다 똑같이 맞추어야해서 (고칠부분이 몇개 없었습니다.) 그래서 일부만 수동으로 제가 조절하였습니다. 또한 css로 버튼 디자인이나 , 배경 등 여러부분의 디자인에 대한 도움을 받았습니다.
다음은 script 부분입니다.
<script>
function asin() {
var display = document.getElementById('display');
var result = Math.asin(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function acos() {
var display = document.getElementById('display');
var result = Math.acos(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function atan() {
var display = document.getElementById('display');
var result = Math.atan(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function log() {
var display = document.getElementById('display');
var result = Math.log(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function pow() {
var display = document.getElementById('display');
var result = display.value * display.value;
document.getElementById('result').value = result;
display.value = result;
}
function abs() {
var display = document.getElementById('display');
var result = Math.abs(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function sin() {
var display = document.getElementById('display');
var result = Math.sin((display.value * 3.14159265359) / 180)
document.getElementById('result').value = result;
display.value = result;
}
function cos() {
var display = document.getElementById('display');
var result = Math.cos((display.value * 3.14159265359) / 180)
document.getElementById('result').value = result;
display.value = result;
}
function tan() {
var display = document.getElementById('display');
var result = Math.tan((display.value * 3.14159265359) / 180)
document.getElementById('result').value = result;
display.value = result;
}
function cal(char) {
var display = document.getElementById('display');
display.value = display.value + char;
}
function resultCal(char) {
var display = document.getElementById('display');
var result = eval(display.value);
document.getElementById('result').value = result;
document.getElementById('display').value = " ";
display.value = result;
}
function reset() {
document.getElementById('display').value = " ";
document.getElementById('result').value = " ";
}
</script>사칙연산은 eval 함수를 이용해서 기능을 수행하였고, reset 기능은 display 부분의 화면 출력을 이용하였습니다. 또한 나머지 공학용 계산은 Math 헤더의 함수를 도움받아서 사용하였습니다. 제곱연산만 자기 자신의 수를 제곱하여 곱할 수 있도록 만들었습니다.

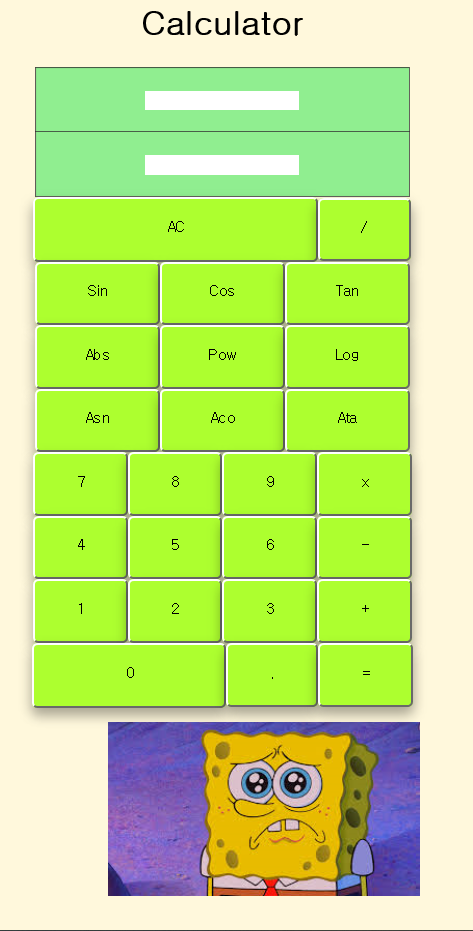
그래서 최종적으로 이렇게 결과가 나왔습니다.
마지막으로 소스코드를 올리며 마무리 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<title> Calculator, 202024510 LEESANGHOON</title>
<h1>
<center> Calculator </center>
<link type="text/css" rel="stylesheet" href="stylesheet.css" />
</h1>
<style>
body {
background-color: cornsilk;
}
table {
border-collapse: collapse;
}
td {
background-color: lightgreen;
padding: 20px 105px;
}
input {
text-align: right;
border: none;
}
input:focus {
outline: none;
}
.button {
background-color: greenyellow;
padding: 20px 40px;
border-radius: 5px;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.button:hover {
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
background: tomato;
color: white;
box-shadow: 0 12px 16px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
}
</style>
</head>
<body>
<center>
<table border="1">
<tr>
<td colspan="10">
<input type="text" id="display">
</td>
</tr>
<tr>
<td colspan="10">
<input type="text" id="result">
</td>
</tr>
</table>
<table>
<tr>
<button class="button " style="width: 205pt; height: 47pt; " onclick="reset() ">AC</button>
<button class="button " onclick="cal('/') ">/</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="sin()" style="width: 90pt;">Sin</button>
<button class=" button " onclick="cos()" style="width: 90pt;">Cos</button>
<button class="button " onclick="tan()" style="width: 90pt;">Tan</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="abs()" style="width: 90pt;">Abs</button>
<button class=" button " onclick="pow()" style="width: 90pt;">Pow</button>
<button class="button " onclick="log()" style="width: 90pt;">Log</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="asin()" style="width: 90pt;">Asn</button>
<button class=" button " onclick="acos()" style="width: 90pt;">Aco</button>
<button class="button " onclick="atan()" style="width: 90pt;">Ata</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="cal(7) ">7</button>
<button class="button " onclick="cal(8) ">8</button>
<button class="button " onclick="cal(9) ">9</button>
<button class="button " onclick="cal('*') ">x</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="cal(4) ">4</button>
<button class="button " onclick="cal(5) ">5</button>
<button class="button " onclick="cal(6) ">6</button>
<button class="button " onclick="cal( '-') ">-</button>
</tr>
</table>
<table>
<tr>
<button class="button " onclick="cal(1) ">1</button>
<button class="button " onclick="cal(2) ">2</button>
<button class="button " onclick="cal(3) ">3</button>
<button class="button " onclick="cal( '+') ">+</button>
</tr>
</table>
<table>
<tr>
<button class="button " style="width: 140pt; height: 47pt; " onclick="cal(0) ">0</button>
<button class="button " onclick="cal( '.') ">.</button>
<button class="button " onclick="resultCal() ">=</button>
</tr>
</table>
<pre>
<img src="pic.jpeg " alt="My Image ">
</pre>
<script>
function asin() {
var display = document.getElementById('display');
var result = Math.asin(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function acos() {
var display = document.getElementById('display');
var result = Math.acos(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function atan() {
var display = document.getElementById('display');
var result = Math.atan(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function log() {
var display = document.getElementById('display');
var result = Math.log(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function pow() {
var display = document.getElementById('display');
var result = display.value * display.value;
document.getElementById('result').value = result;
display.value = result;
}
function abs() {
var display = document.getElementById('display');
var result = Math.abs(display.value);
document.getElementById('result').value = result;
display.value = result;
}
function del() {
display.result.value =
display.result.value.substring(0, display.result.value.length - 1);
}
function sin() {
var display = document.getElementById('display');
var result = Math.sin((display.value * 3.14159265359) / 180)
document.getElementById('result').value = result;
display.value = result;
}
function cos() {
var display = document.getElementById('display');
var result = Math.cos((display.value * 3.14159265359) / 180)
document.getElementById('result').value = result;
display.value = result;
}
function tan() {
var display = document.getElementById('display');
var result = Math.tan((display.value * 3.14159265359) / 180)
document.getElementById('result').value = result;
display.value = result;
}
function cal(char) {
var display = document.getElementById('display');
display.value = display.value + char;
}
function resultCal(char) {
var display = document.getElementById('display');
var result = eval(display.value);
document.getElementById('result').value = result;
document.getElementById('display').value = " ";
display.value = result;
}
function reset() {
document.getElementById('display').value = " ";
document.getElementById('result').value = " ";
}
</script>
</center>
</body>
</html>