
서론
flutter 를 공부하면서 알게된 정보들에 대해 포스팅해볼려고 한다.
앞으로 코딩하다가 현타가 오면 TMI에 대해서 쓸 예정이다.
(사실은 TMI이다.)
button들의 onPressed()
flutter는 다양한 Button Widget들을 지원해준다.
FlatButton, MaterialButton, IconButton 등등 많은 버튼 종류들이 있는데 이 버튼들에는 당연하게도 onPressed() 메서드를 정해 줄 수 있다.
(TMI : Inkwell 위젯을 써서 Text나 Container 에도 터치관련 이벤트를 지정할 수 있다.)
그런데 이러한 Button들의 onPressed() 메서드를 입력하지 않거나 null로 둔다면 어떻게 될까?

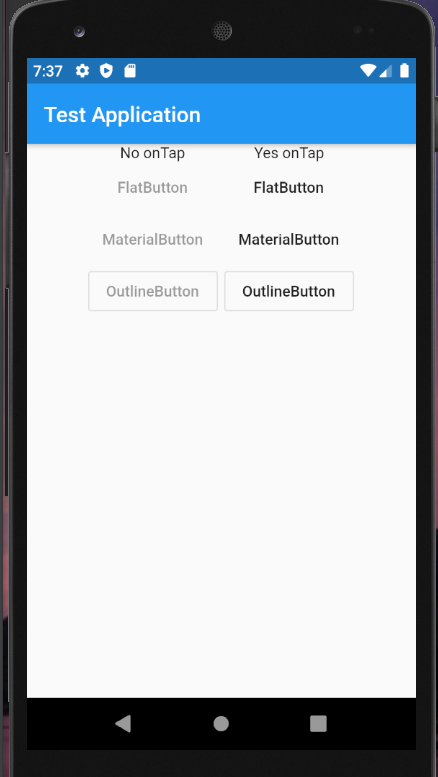
왼쪽의 버튼들은 onPressed를 적용시키지 않은 버튼들이고 오른쪽은 적용시킨 버튼들이다. onPressed를 비워두거나 null로 해둔다면 사진과 같이 disabled 상태로 보이게 된다.
그러니 이점 유의 하면서 코딩하기 바란다.
참고로 disabled 일때는 color나 elevation 속성이 보이지 않으니 당황하지 말자
(내 경험이다.)
Widget의 테두리를 둥글게 하는 방법들
이 내용은 꽤 도움이 될 만한 내용일 것이다.
내가 생각했을 때 flutter는 속성들만 잘 알아두면 custom widget을 쉽게 만들 수 있다.
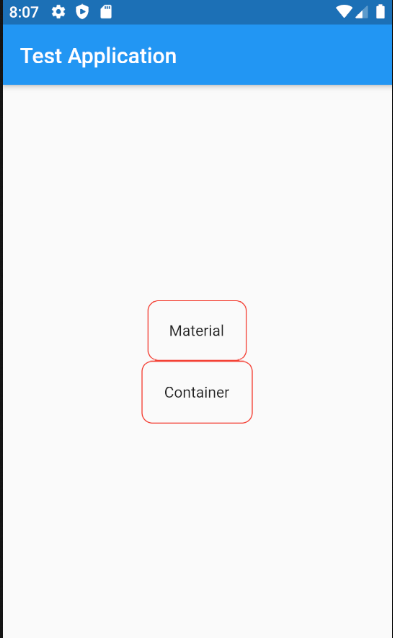
예를 들어 테두리가 둥글고 빨간색인 사각형을 만들고 싶다면 어떻게 해야 할까?
1) Material Widget 이용하기
첫번째로는 Material 위젯을 이용하는 방법이 있다.
Material(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
side: BorderSide(
color: Colors.red,
)
),
child: Padding(
padding: EdgeInsets.all(20.0),
child: Text(
'Material'
),
)
),위와 같이 Material의 shape의 RoundedRectangleBorder를 이용해 만드는 방법이 있다.
2) Container Widget 이용하기
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
border: Border.all(
color: Colors.red
)
),
child: Padding(
padding: EdgeInsets.all(20.0),
child: Text(
'Container'
),
)
)3) ClipOval Widget 이용하기
안해봐서 모르겠다...ㅎㅎ 해보신 분이 계시면 답글 남겨 주세용~~
4) 결론
나는 주로 Container를 이용해서 커스텀 위젯을 만든다.
Container를 이용했을 때 그라데이션 적용하기가 쉬워서 그렇게 한다.
사실상 자기가 편한거나 더 꼴리는거 쓰는게 맞다고 생각한다.
나는 보통 테두리 색깔이 필요 없으면 Material, 그렇지 않으면 Container를 쓴다.
이유는 묻지 말아주세요 ㅎㅎ

화면전환 Navigator에 대해서
이 파트는 TMI이라기 보다는 기본적인 내용을 설명하갰다.
Navigator는 다양하게 활용이 가능하다.
그 중에서 Replacement, Pop and Push 그리고 argument 대해 이야기해 보자 한다.
Pop and Push
Navigator는 기본적으로 Stack 알고리즘을 기반으로 동작한다. 즉,
Navigator.of(context).push(~~~) 를 통해 새로운 화면을 추가한 후 이동하고 Navigator.of(context).pop 을 통해 현재 화면을 닫고 이전 화면으로 넘어가는 원리이다.
대부분 flutter에서 화면전환을 할때 push와 pop을 자주 쓸 것이다.
Replacement
이 아이는 어떤 아이냐면 현재 화면을 그냥 바꿔버리는 것이다.
예를 들어 내가 지금 MyApp() 페이지에서 MySecondApp() 페이지로 바꾸고 싶을때
push가 아닌 Navigator.of(context).pushReplacement(~)를 사용하면 하고 종료가 된다.
그냥 말그대로 화면이 추가되는것이 아닌 바뀌게 되는것이다.
즉 화면이 2개밖에 없는 앱에서 pushReplacement를 사용 후 pop을 쓰면 앱은
따라
argument
Navigator를 통해 다른 화면의 생성자를 정의한뒤 넘겨 줄 수 있다.
이를 argument를 통해 관리하게 되는데
나만 그런지 모르겠는데 pushNamed를 통해서 argument를 넘겨주게 되면
이상하게도 인자값이 제대로 받아지지 않는 오류가 있다.
그래서 만약 이 글을 읽고 있는 분들도 만약 이러한 오류가 발생한다면
pushNamed가 아닌 그냥 push를 쓰고 MaterialPageRoute의 builder에 이동하고 싶은 클래스를 적어주자
