싱글벙글 Xcode Template 만들기
회사 프로젝트에 ReactorKit을 도입하면서 하나의 뷰에 만들어야할 파일 갯수가 늘어나서 매번 만들기 귀찮아 Xcode Template 을 만들어 보았다.
싱글벙글 만들고 간단히 기록용으로 만드는 글이므로 크게 기대는 하지 마세요🙃
참고로 Template 이란

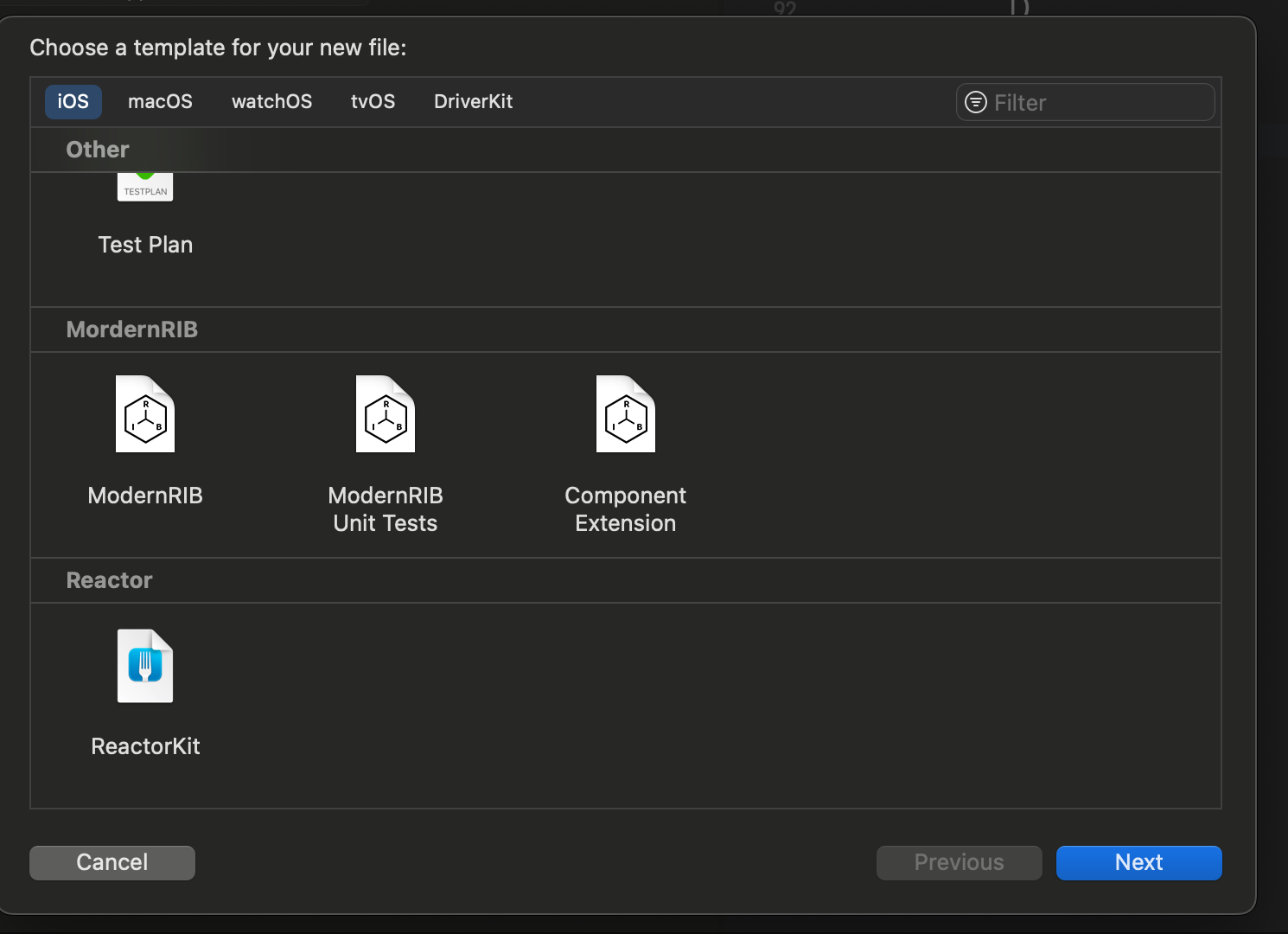
이런식으로 xcode에서 ViewController등의 파일을 만들때 이름만 넣으면
class 클래스이름: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}이런식으로 .swift 클래스 파일이 만들어 지는것이 Template이다.
1. Xcode 디렉토리 찾기
Xcode Template을 만들기 때문에 프로젝트 디렉토리가 아닌 pc의 Xcode 루트 디렉토리를 찾아야한다.
일반적으로 Appstore에서 Xcode를 설치했다면
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode위와같이 Applications 하위에 Xcode 프로젝트가 있지만
본인처럼 웹사이트에서 다운 받았으면,
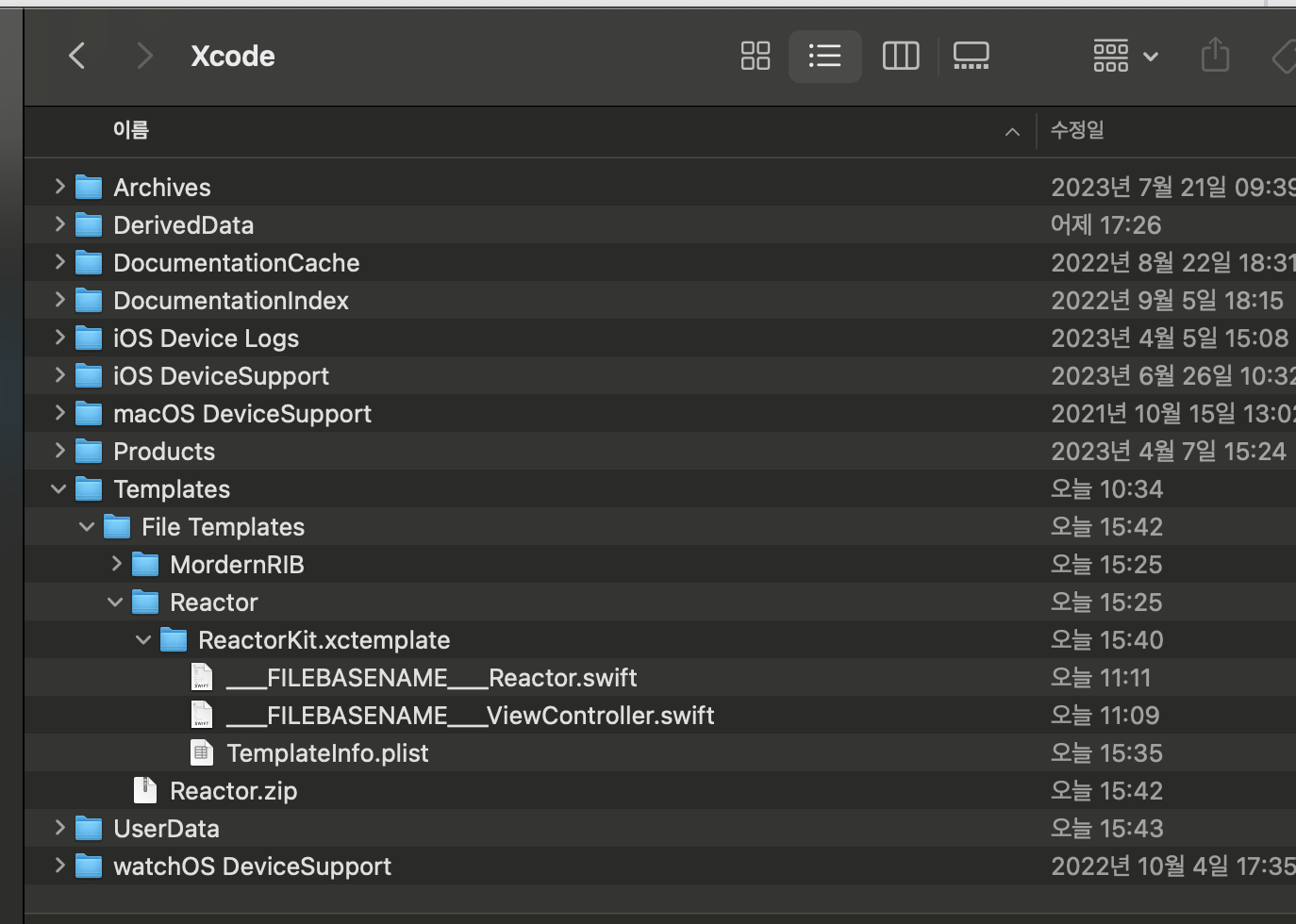
~/Library/Developer/Xcode에 있다. 생김새는 대략 이렇다

보통은 저기서 Templates 폴더가 없을수도 있기때문에
Templates/File Templats 까지는 미리 만들도록 하자 ^^
1. Templates 파일 만들기
다른 사람들 블로그를 참고해보면 Xcode자체 Template이 보통 있던데 왠지모르게 나는 없었다...🥹 (보통은 있으니 걱정하지 마시고.. 없으면 뭐.. 🙏)
Template 파일 만드는 법은 간단하다.
.xctemplate 이라는 폴더를 만들고 그 하위에 기본적으로 생성할 .swift 파일, 과 TemplateInfo.plist 라는 이름의 .plist를 만들면 된다.
.xctemplate 폴더 만들기
폴더는 그냥 늘 하던대로 우클릭해서 쭉 생성하면된다. 참고로 위에 사진을 보면 .xctemplate 폴더 위에 상위 폴더를 하나 더 추가 했는데 그 이유는 저렇게 폴더 밑에 .xctemplate가 있으면 파일 추가할때 그룹별로 xcode 창에서 보여지기 때문이다. 상위 폴더 없이 만들지는 않았음으로 그냥 모르면 따라하자..
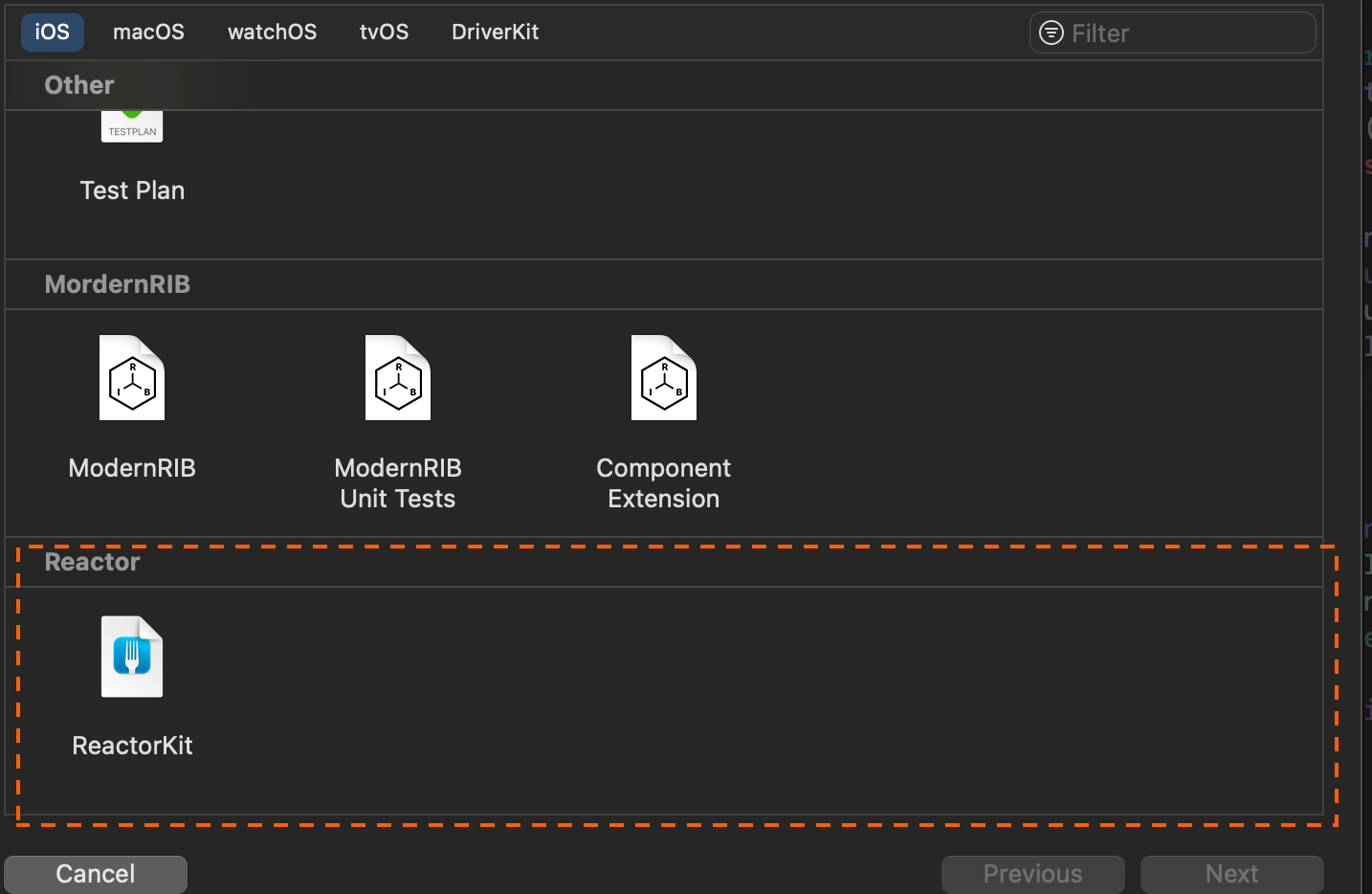
이름은 xcode에서 보여질 이름을 쓰면 된다.예를 들어 ReactorKit.xctemplate 로 만들었으면 화면에서 아래와 처럼 보이게 된다.

template 파일 만들기
파일은 원하는대로 넣어주면 된다. 예를 들어 viewController.swift 파일을 항상 생성하고 싶으면 ViewController.swift 를 생성하여 넣으면 된다. 내용은 뭐 상관없다.
빈 내용이어도 되고 본인이 원하는 컨셉의 ViewController의 스타일 코드여도된다.
하지만 우린 이름도 그때그때 맞춰서 넣고 싶을거다. 그러면 파일명칭을
___FILEBASENAME___ViewController.swift로 지정하면된다.
이러면 xcode에서 파일생성후 이름을 입력한거 + 뒤에 문자가 된다. 위에 파일명칭으로 예시를 알려주면 
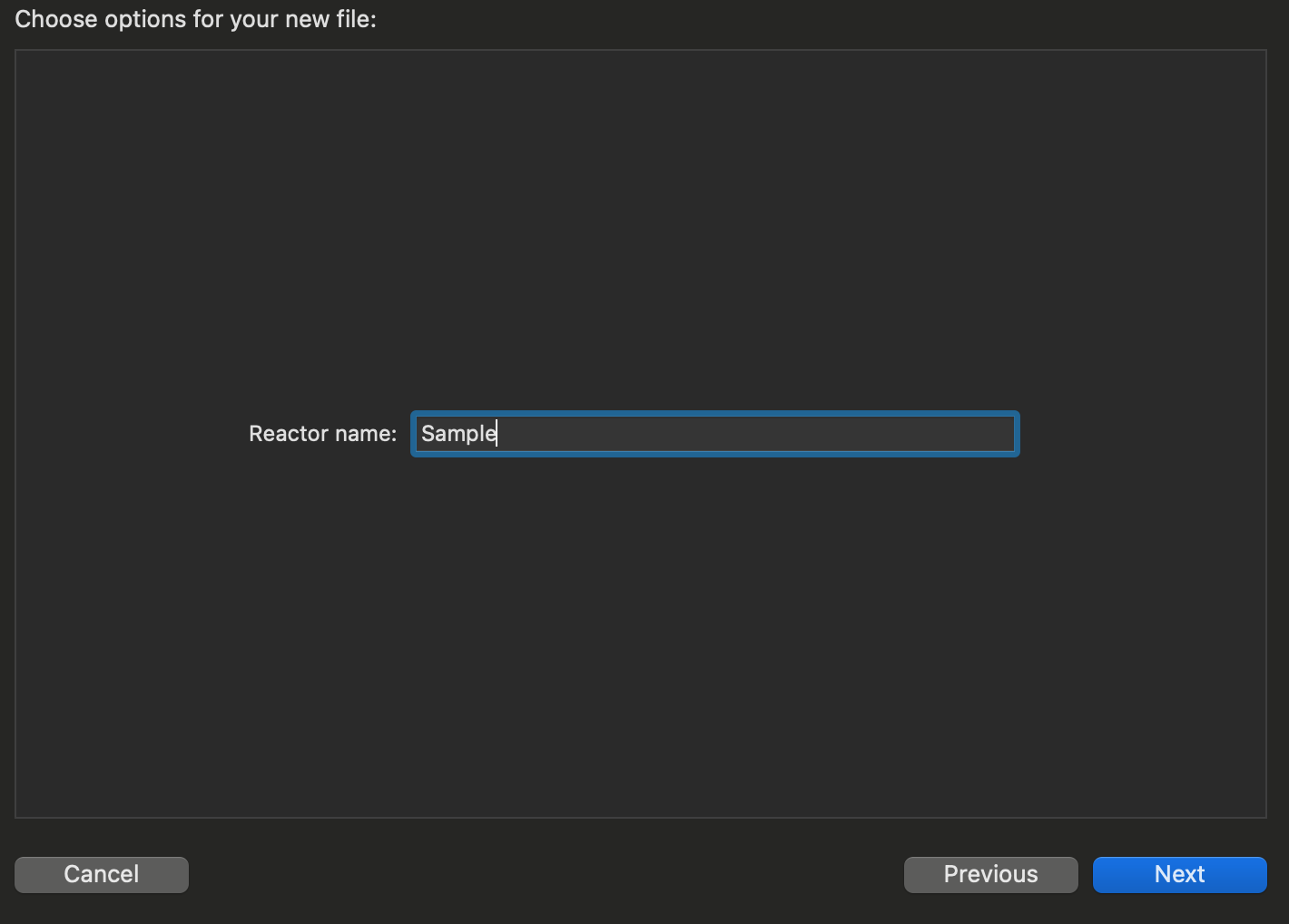
이렇게 이름을 넣으면 SampleViewController.swift 가 만들어지는 것이다.
___FILEBASENAME___.swift이렇게 한다면 Sample.swift 가 만들어지게 되는것이다.
.swift 의 내용은 어떻게 작성해야할까?
import UIKit
public protocol ___FILEBASENAMEASIDENTIFIER___ViewControllerType {
}
public final class ___FILEBASENAMEASIDENTIFIER___ViewController: BaseViewControllerA, ___FILEBASENAMEASIDENTIFIER___ViewControllerType {
// MARK: Constant
fileprivate struct Constant {
}
// MARK: Initialize
public init(
) {
super.init()
}
public required convenience init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// MARK: View Life Cycle
override public func viewDidLoad() {
super.viewDidLoad()
}
override public func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
}
override public func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
}
// MARK: Layout
// MARK: Bind
public func bind(reactor: Reactor) {
}
// MARK: Event
// MARK: Action
}코드 설명을 하자면
___FILEHEADER___: 우리가 항상 파일을 만들 때 보이는 헤더 주석, 삭제 가능
___FILEBASENAMEASIDENTIFIER___: 파일을 만들 때 설정한 파일명이 해당 코드에 들어감이고 나머지는 필요한대로 쓰면된다.
TemplateInfo.plist 만들기

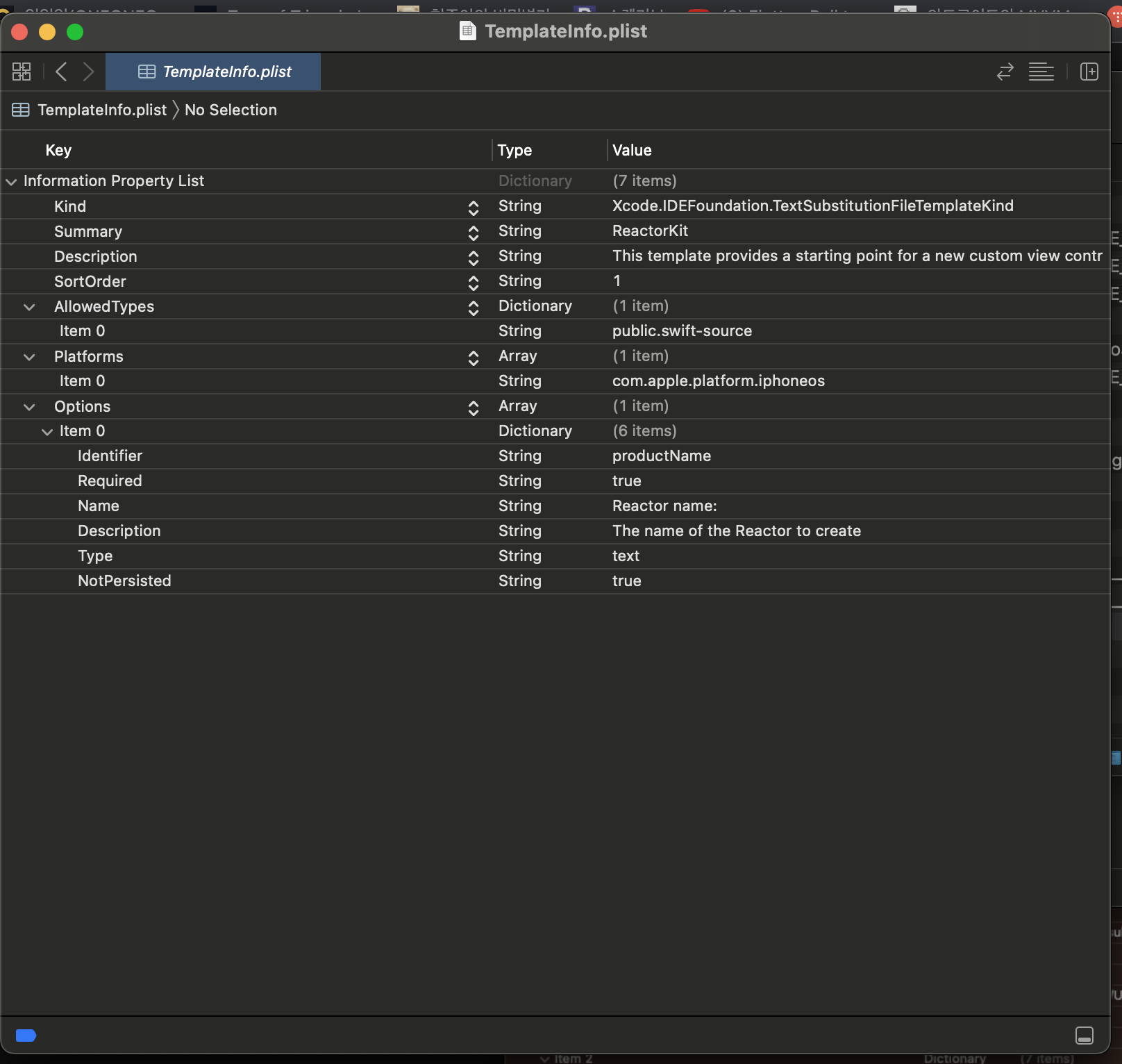
얘는 이렇게 생겼다.
음.. 어디서 복사한 TemplateInfo.plist 에서 본인 프로젝트에 맞게 바꿔주자.. ^^
바꿀건 크게 없다. 속성에 대해 간략히 설명하자면
Kind: 템플릿의 종류
예시)
파일 템플릿의 경우 "Xcode.IDEKit.TextSubstitutionFileTemplateKind",
프로젝트 템플릿의 경우 "Xcode.Xcode3.ProjectTemplateUnitKind".
Summary: 템플릿을 식별하는 고유 문자열
SortOrder: 템플릿 순서
Description: 템플릿을 설명하는 문자열
Platforms: 이 템플릿이 적용되는 플랫폼을 나타내는 문자열 배열
Options 하위 속성들은 다음과 같다.
Identifider: 옵션을 식별하는 고유한 문자,
Required: 이 옵션을 반드시 선택해야 하는지를 나타내는 플래그
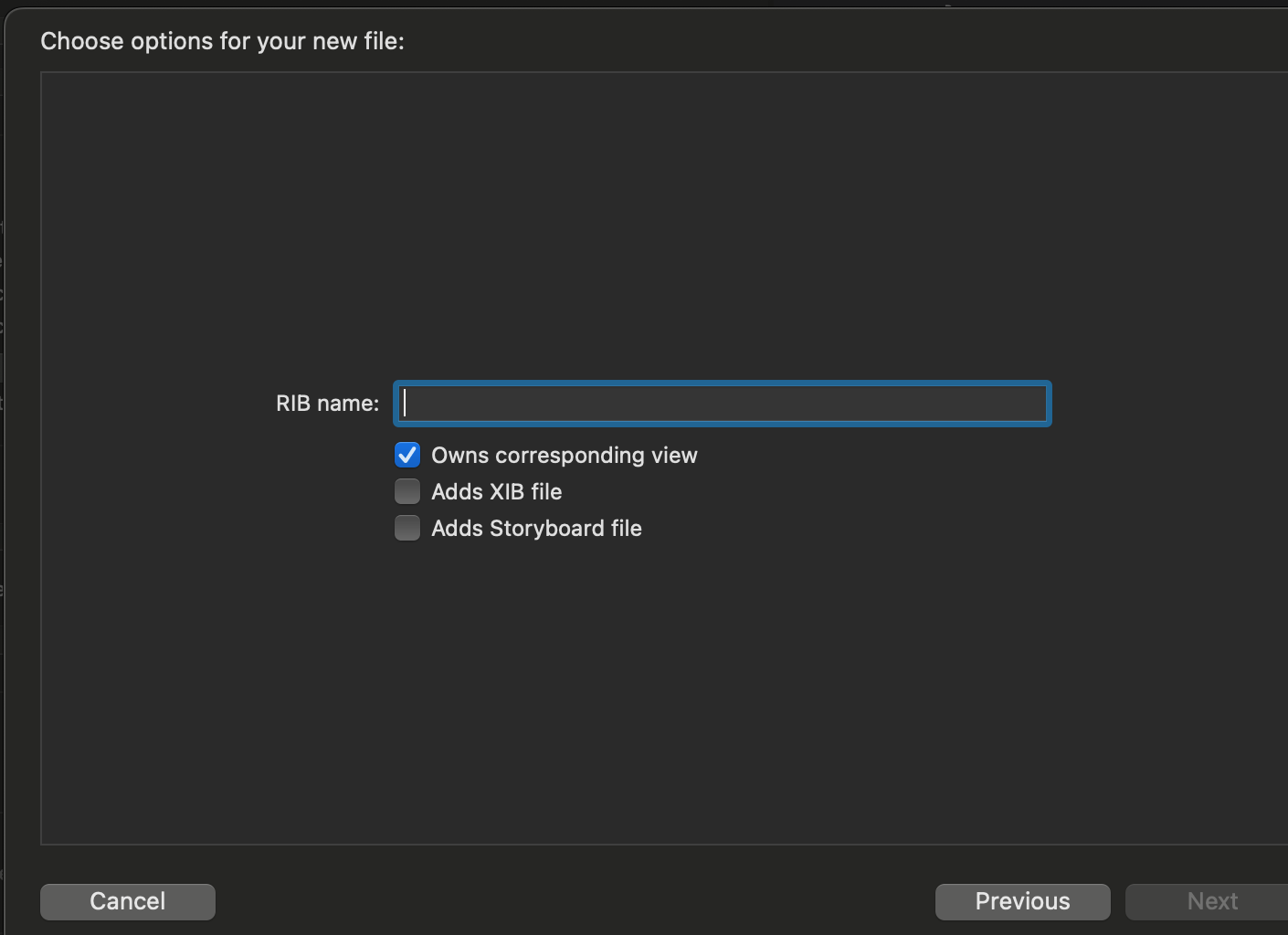
Name: 옵션 이름, 아래 사진 기준 "RIB name"
Default: 이 옵션의 기본값, 체크박스가 미리 체크되어 있거나, 텍스트 필드가 미리 채워져 있는 등
Description: 옵션에 대한설명, 마우스를 가져다 대면 보임 신경 ㄴㄴ
Type: 사용자가 값을 결정하는 옵션 유형, text, checkbox, popup, static 이 있다.
NotPersisted: 이 옵션의 선택이 다음에도 유지되어야 하는지를 나타내는 플래그, true면 유지

사실 TemplateInfo.plist 는 글로 보는거 보다 이미 작성되어 있는 .plist 파일과 실제 xcode 인터페이스를 보면서 비교하는게 이해하기 쉽다.
마지막
이제 이렇게 설정을 다했으면 실제 xcode를 열어서 확인해보면 된다.
만약 이미 켜져있는 상태에서 template 파일을 수정햇으면 클린 빌드를 한번 해주자..(혹시 모를 버그를 위해)
만약 다른 팀원들과 공유를 해야하는 상황이라면 bash 파일등을 만들어서 공유가 가능하나..사실 이렇게 하기에는 이래저래 고려해야하는 사항이 많기 때문에 귀찮다.
본인의 경우에는 회사 위키나, 깃헙등에 올려서 공유한고 적용하는 방식에 대해 간단히 위키 작성을 하여 팀원들에게 공유를 했었다.

좋은 정보 얻어갑니다, 감사합니다.