📚오늘의 키워드
- HTML이란?
- CSS란?
- HTML TAG
- Semantic Web, SemanticTags란?
HTML이란?
HTML이란 HyperText Markup Language의 줄임말이며, HTML은 웹을 이루는 가장 기초적인 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용한다.
또한 HyperText란 웹 페이지를 다른 페이지로 연결하는 링크를 말하는데, 이러한 특성을 통해 일반 문서들과는 다르다는 것을 알 수 있다.
HTML은 웹 브라우저에 표시되는 글과 이미지 등의 다양한 콘텐츠를 표시하기 위해 Markup을 사용한다. Markup의 다양한 요소는 <head>, <p>, <img> 등 많은 종류가 존재한다.
CSS란?
CSS란 Cascading Style Sheets의 줄임말이며, Markup로 작성된 문서의 표시 방법(디자인)을 기술하기 위한 스타일 시트 언어이다.
그리고 CSS는 요소가 어떻게 렌더링되어야 하는지 지정한다.
HTML TAG
 [출처: https://developer.mozilla.org/ko/docs/Glossary/HTML]
[출처: https://developer.mozilla.org/ko/docs/Glossary/HTML]
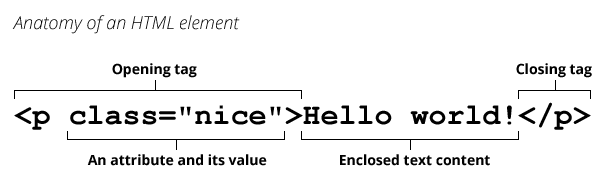
우선 보통의 HTML의 태그는
<와>사이의 태그명을 넣어서 Opening tag를 만들고<앞에/를 붙이고 닫아서 Closing tag를 만들어서 사용된다.
위 사진을 보면p는 태그명이고 한 칸 공백을 두고 쓰여진 class는 해당 태그의 속성을 가리킨다.
Opening tag와 Closing tag사이에 들어가는 내용은 보통 Content라고 한다.
HTML 태그의 종류는 굉장히 많지만(참고링크: https://developer.mozilla.org/en-US/docs/Web/HTML/Element) 자주 사용되는 태그와 해당 태그에서 자주 사용되는 속성정도만 기억해도 좋을 것 같다!
Semantic Web/Tag란?
Semantic Web: 시맨틱 웹은 '의미론적인 웹'이라는 뜻으로, 현재의 인터넷과 같은 분산환경에서 웹 문서와 각종 파일에 대한 정보와 자원 사이의 관계-의미 정보를 컴퓨터가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 컴퓨터가 처리하도록 하는 프레임워크이자 기술이다.
- 컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹
- 정보를 분석하여 그 정보의 관계 속에서 의미론적인 자료들을 추출하여 웹상에서 보여줄 수 있는 웹
예를 들면, 네이버에서강남역 식당을 검색하면강남역 식당라는 키워드를 속에서 의미적 데이터를 추출하여 화면에 강남역 근처의 식당들을 보여줄 뿐만 아니라 메뉴의 가격와 식당의 위치까지 보여줄 수 있는 것도 시맨틱 웹으로 구성되어 있기 때문에 보여줄 수 있는 정보이다.
온톨로지(Ontology): 온톨로지란 사람들이 세상에 대하여 보고 듣고 느끼고 생각하는 것에 대해 토론을 통하여 합의를 이룬 바를, 개념적이고 컴퓨터에서 다룰 수 있는 형태로 표현한 모델로, 개념의 타입이나 사용상의 제약조건들을 명시적으로 정의한 기술.
Semantic Tag: 시맨틱 태그는 의미있는 태그라는 뜻으로, 콘텐츠의 내용을 유추 할 수 있도록 이름 지어진 태그를 말한다.
- 시맨틱 태그는 브라우저와 개발자 모두에게 의미를 명확하게 설명한다.
- SEO(Search Engine Optimization)에 유리하다.
-> 사람은 페이지를 보고 무엇이 제목이고 콘텐츠인지 구분이 가능하지만, 컴퓨터는 구분 할 수 없다. 시맨틱 태그를 통해 로봇에게 유의미한 콘텐츠를 제공할 수 있다.- 웹 접근성에 좋다.
-> 웹 접근성이란 남녀노소 장애의 여부와 상관없이 웹 사이트에서 제공하는 정보에 동등하게 접근 할 수 있도록 보장하는 것
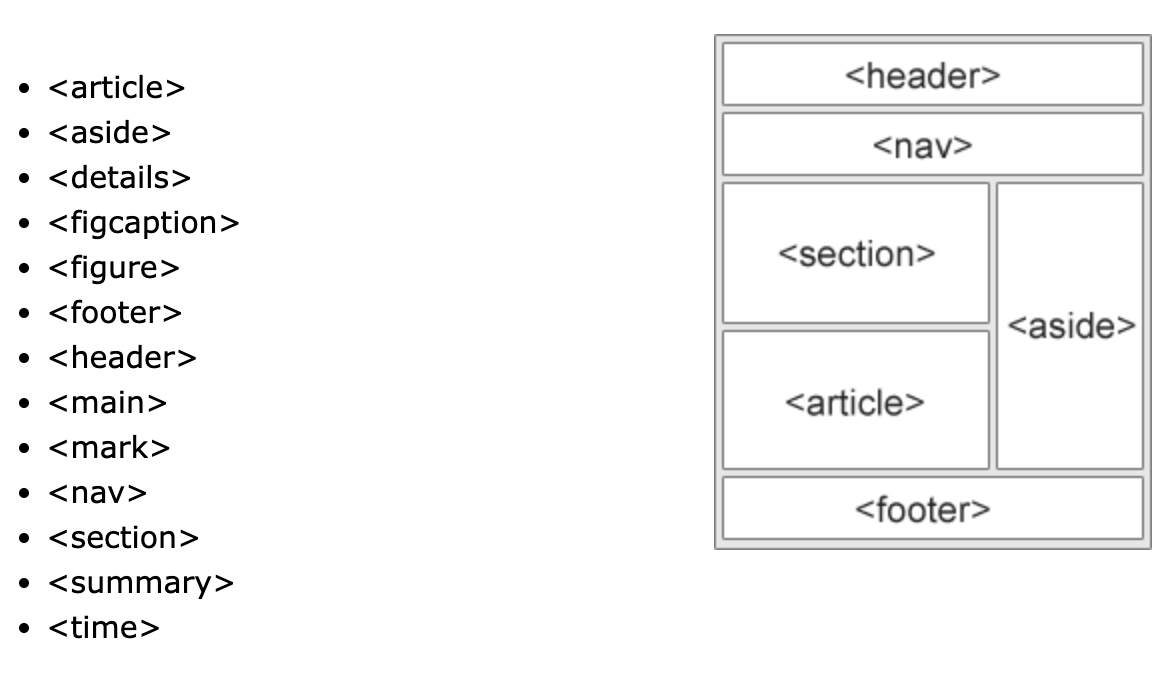
위에 있는 html은 시맨틱 태그를 사용하지 않았고, 아래는 시맨틱 태그를 사용해서 작성했다.
보기에도 시맨틱 태그를 사용한 html이 개발자 입장에서도 가독성이 좋다는 것을 알 수 있다.
 [출처 : https://www.w3schools.com/html/html5_semantic_elements.asp]
[출처 : https://www.w3schools.com/html/html5_semantic_elements.asp]
