저번 포스팅에선 Observable과 Observer 모든 역할이 가능한 Relay와 Subject에 대해 알아보았습니다.
못봤다면 여기 눌러주세요❗️
이번 시간에 Observable을 생성할 수 있는 연산자들에 대해 알아보겠습니다~!
1. just (하나의 항목을 방출하는 Observable 생성, 하나의 배열로도 생성 가능)

let disposeBag = DisposeBag()
let element = "😀"
Observable.just(element)
.subscribe { event in print(event) }
.disposed(by: disposeBag)
Observable.just([1, 2, 3])
.subscribe { event in print(event) }
.disposed(by: disposeBag)
=========================================
결과
next(😀)
completed
next([1, 2, 3])
completed2. of (두개 이상의 Observable을 방출하는 연산자)
let disposeBag = DisposeBag()
let apple = "🍏"
let orange = "🍊"
let kiwi = "🥝"
Observable.of(apple, orange, kiwi)
.subscribe { event in print(event) }
.disposed(by: disposeBag)
Observable.of([1, 2], [3, 4], [5, 6])
.subscribe { event in print(event) }
.disposed(by: disposeBag)
=========================================
결과
next(🍏)
next(🍊)
next(🥝)
completed
next([1, 2])
next([3, 4])
next([5, 6])
completed
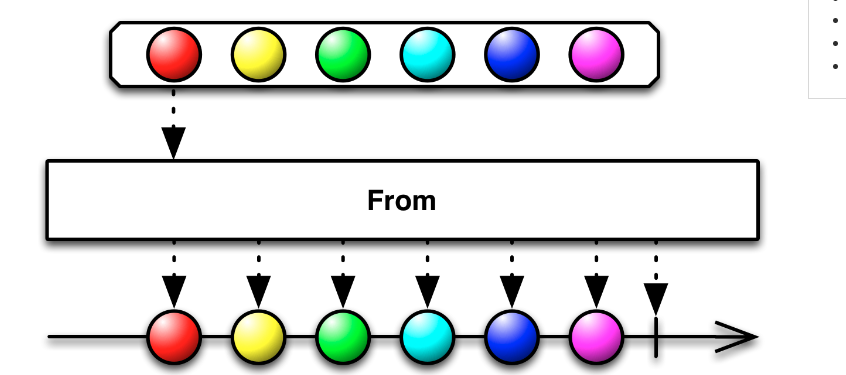
3. from (array타입만 처리하고 array에 저장된 요소를 하나씩 방출하는 연산자)

let disposeBag = DisposeBag()
let fruits = ["🍏", "🍎", "🍋", "🍓", "🍇"]
Observable.from(fruits)
.subscribe { event in print(event) }
.disposed(by: disposeBag)
=========================================
결과
next(🍏)
next(🍎)
next(🍋)
next(🍓)
next(🍇)
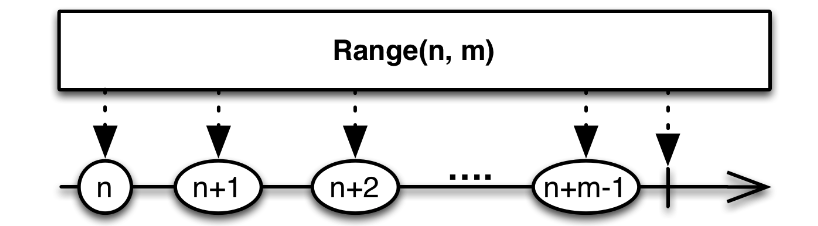
completed4. range(정수를 지정된 수만큼 방출하는 연산자, 증가하는 크기 및 감소하는 시퀀스 생성은 불가!!)

Observable.range(start: 1, count: 10)
.subscribe { print($0) }
.disposed(by: disposeBag)
=========================================
결과
next(1)
next(2)
next(3)
next(4)
next(5)
next(6)
next(7)
next(8)
next(9)
next(10)
completed5. generate (정수를 지정된 수만큼 방출하는 연산자, 조건에 따라 증가하는 크기 및 감소하는 크기 등 제어 가능)

Observable.generate(initialState: 0, condition: { $0 <= 10 }, iterate: { $0 + 2 })
.subscribe { print($0) }
.disposed(by: disposeBag)
=========================================
결과
next(0)
next(2)
next(4)
next(6)
next(8)
next(10)
completed6. repeatElement (동일한 요소를 반복적으로 방출하는 연산자)
let disposeBag = DisposeBag()
let element = "❤️"
Observable.repeatElement(element)
.take(7) // 7개만 받음
.subscribe { print($0) }
.disposed(by: disposeBag)
=========================================
결과
next(❤️)
next(❤️)
next(❤️)
next(❤️)
next(❤️)
next(❤️)
next(❤️)
completed7. deferred (특정 조건에 따라 Observable을 생성하는 연산자)
let disposeBag = DisposeBag()
let animals = ["🐶", "🐱", "🐹", "🐰", "🦊", "🐻", "🐯"]
let fruits = ["🍎", "🍐", "🍋", "🍇", "🍈", "🍓", "🍑"]
var flag = true
let factory: Observable<String> = Observable.deferred {
flag.toggle()
if flag {
return Observable.from(animals)
} else {
return Observable.from(fruits)
}
}
factory
.subscribe { print($0) }
.disposed(by: disposeBag)
factory
.subscribe { print($0) }
.disposed(by: disposeBag)
factory
.subscribe { print($0) }
.disposed(by: disposeBag)
=========================================
결과
next(🍎)
next(🍐)
next(🍋)
next(🍇)
next(🍈)
next(🍓)
next(🍑)
completed
next(🐶)
next(🐱)
next(🐹)
next(🐰)
next(🦊)
next(🐻)
next(🐯)
completed
next(🍎)
next(🍐)
next(🍋)
next(🍇)
next(🍈)
next(🍓)
next(🍑)
completed
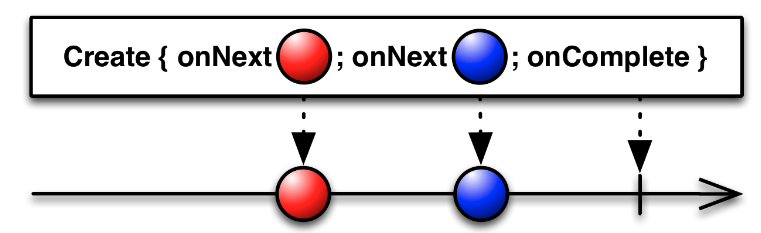
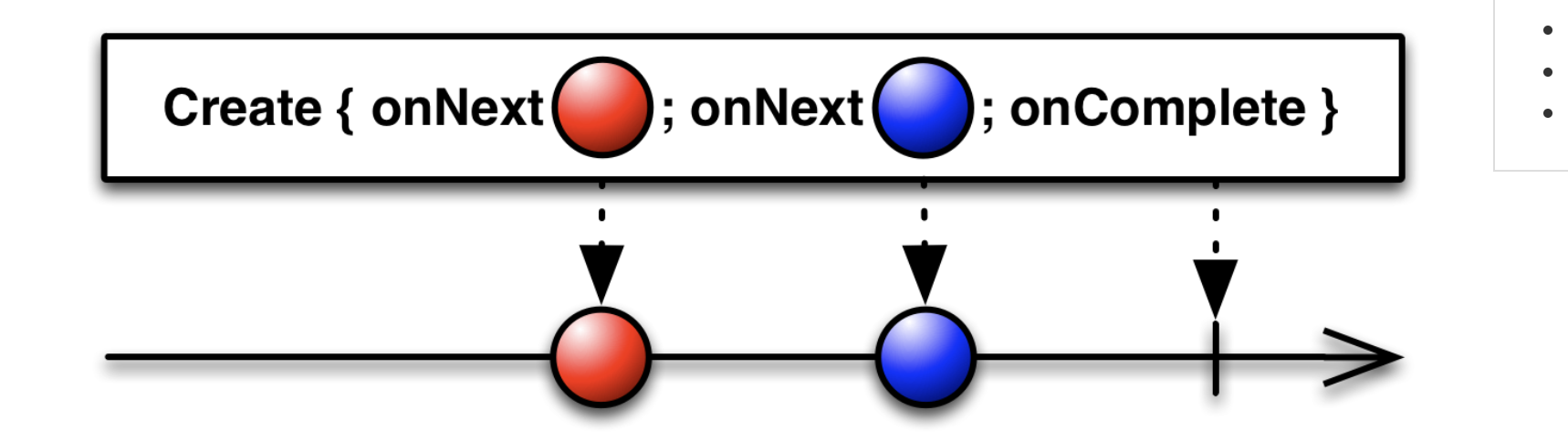
8. create (클로저 형식이며 다양한 값(onNext, onCompleted, ...)을 생성하는 연산자)

// create에서 요소를 방출할 때는 onNext() 사용
let disposeBag = DisposeBag()
enum MyError: Error {
case error
}
Observable<String>.create { (observer) -> Disposable in
guard let url = URL(string: "https://www.apple.com") else {
observer.onError(MyError.error)
return Disposables.create()
}
guard let html = try? String(contentsOf: url, encoding: .utf8) else {
observer.onError(MyError.error)
return Disposables.create()
}
observer.onNext(html)
observer.onCompleted()
observer.onNext("After completed")
return Disposables.create()
}
.subscribe { print($0) }
.disposed(by: disposeBag)
9. empty, error (요소를 방출하지 않는 연산자 -> next 이벤트를 전달하지 않음!)
// next이벤트를 전달하지 않음 -> 어떠한 이벤트도 전달하지 않음 (completed만 전달)
let disposeBag = DisposeBag()
Observable<Void>.empty()
.subscribe { print($0) }
.disposed(by: disposeBag)
=========================================
결과
completed
=========================================
// next 이벤트를 전달하지 않음 -> error만 전달
let disposeBag = DisposeBag()
enum MyError: Error {
case error
}
Observable<Void>.error(MyError.error)
.subscribe { print($0) }
.disposed(by: disposeBag)
=========================================
결과
error(error)
=========================================